1、flexDirection
布局中子视图排放的方向。有两个值:水平轴(row),竖直轴(column)。默认是竖直轴。
flexDirection:'row'
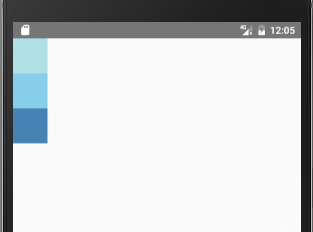
flexDirection:'column'
'use strict';
import React,{Component} from 'react';
import {AppRegistry,View} from 'react-native';
class FixedDimensionsBasics extends Component{
render(){
return(
<View style={{flex:1,flexDirection: 'row'}}>
<View style={{width: 50,height: 50,backgroundColor: 'powderblue'}}></View>
<View style={{width: 50, height: 50,backgroundColor: 'skyblue'}}></View>
<View style={{width: 50, height: 50,backgroundColor: 'steelblue'}}></View>
</View>
);
}
}
//MyFirstProject 必须初始化的项目名字
AppRegistry.registerComponent('MyFirstProject',() => FixedDimensionsBasics);ps:powderblue、skyblue、steelblue 这些颜色值
参考:https://reactnative.cn/docs/0.42/colors.html#content
2、justifyContent
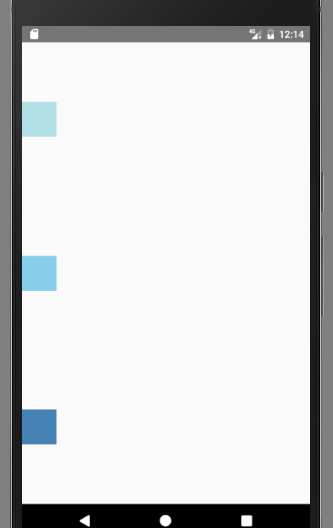
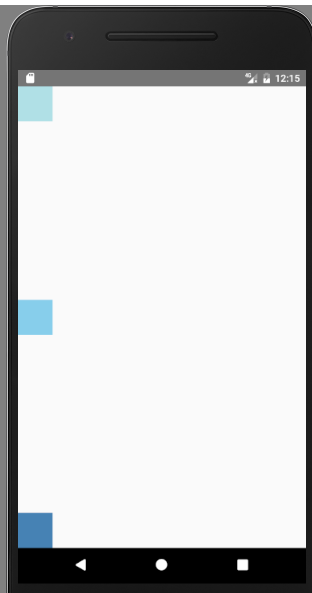
子元素沿着主轴的排列方式。有五个值:flex-start、center、flex-end、space-around以及space-between。默认是flex-start
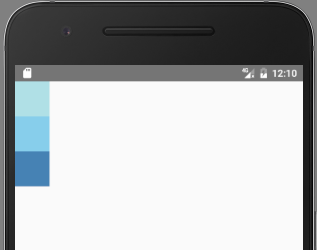
flex-start:
center:
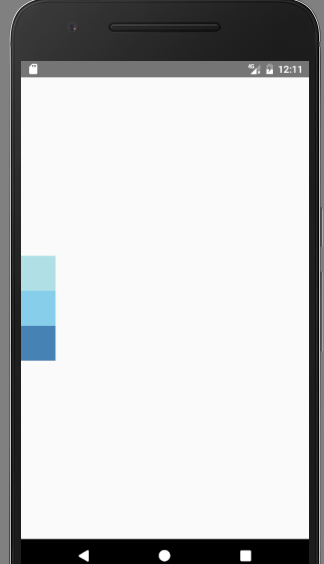
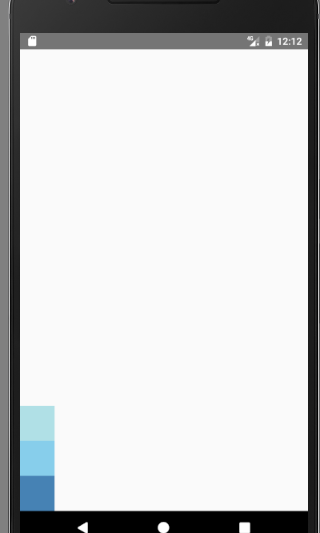
flex-end:
space-around:
space-between:
index.android.js:
'use strict';
import React,{Component} from 'react';
import {AppRegistry,View} from 'react-native';
class FixedDimensionsBasics extends Component{
render(){
return(
<View style={{flex:1,flexDirection: 'column',justifyContent:'space-between'}}>
<View style={{width: 50,height: 50,backgroundColor: 'powderblue'}}></View>
<View style={{width: 50, height: 50,backgroundColor: 'skyblue'}}></View>
<View style={{width: 50, height: 50,backgroundColor: 'steelblue'}}></View>
</View>
);
}
}
//MyFirstProject 必须初始化的项目名字
AppRegistry.registerComponent('MyFirstProject',() => FixedDimensionsBasics);





























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








