Web开发实训——学生信息管理系统(JSP+Servlet+Ajax+MySQL)
内容比较长、是完整的开发过程,可以根据目录查看感兴趣的地方。
目录
核心思路
- 前端HTML页面,构成JSP页面
- 后端Servlet管理
- 后端使用JDBC连接数据库
开发环境
- Dreamweaver CC 2018
- Eclipse EE
- MySQL 5.7
完成结果
- 实现学生信息管理系统,能够对学生信息进行查看、增加、修改、删除、搜索、排序等功能;
- 不包含任何框架,如JQurry;
一、前端页面编写
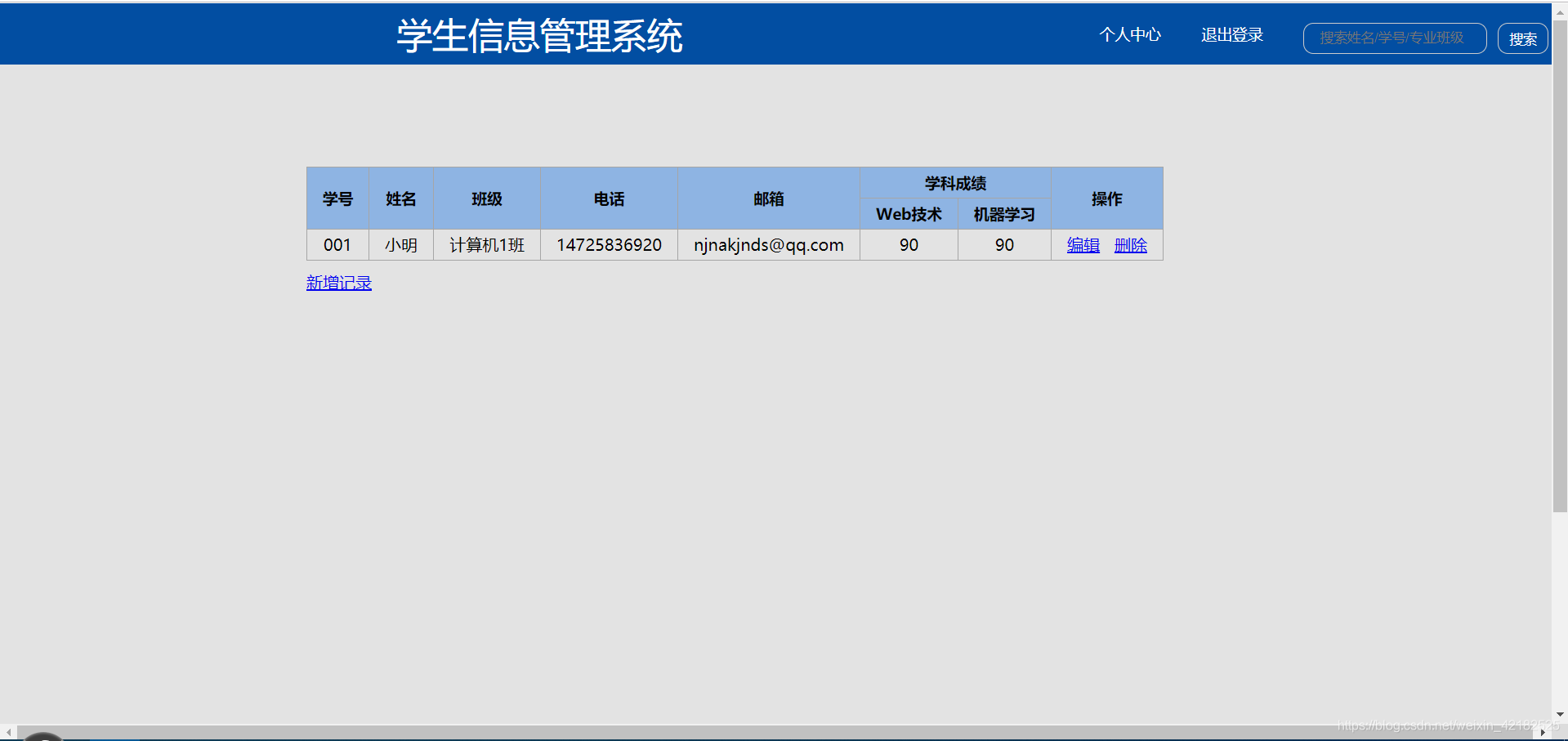
使用DW CC2018将整个系统的页面静态的编写出来。完成情况如下图所示:

HTML的部分没有太大的问题,在这里也不再赘述和放置源码。
静态页面编写完成后,即可在Eclipse中新建JSP文件,将HTML代码放入。
二、导入相关依赖包
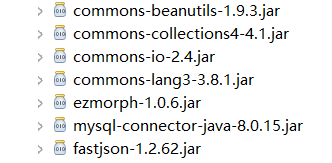
在整个系统中将会需要用到的第三方包有下列几个:

这些包都可以在Maven的第三方包下载网页下载。
三、创建数据库
在MySQL数据库中提前放入我们所需要的数据。
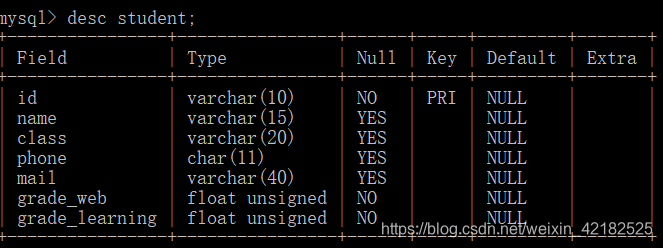
这里根据我的需要构建如下数据表:

并放入几行数据。
四、构建Servlet相关类
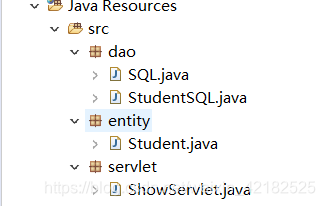
在构建服务端Servlet之前,我们需要根据java类的功能创建如下三个包:
- Servlet包(用来存放Servlet类)
- dao包(用来存放使用第三方库的接口或类)
- entity包(实体包,用来存放实体类对象)

这样分有一个好处就是分门别类,结构比较清晰。
下面我们分别说明各个类的作用及内容
1、实体类:Student.java
我们首先建立一个实体类方便我们对数据库中每一行的数据对象进行管理。
Student类的内容可以和数据库中的字段一一对应。
public class Student {
private String id;
private String name;
private String classes;
private String phone;
private String mail;
private float grade_web;
private float grade_learning;
public Student(String id, String name, String classes, String phone, String mail, float grade_web,
float grade_learning) {
this.id = id;
this.name = name;
this.classes = classes;
this.phone = phone;
this.mail = mail;
this.grade_web = grade_web;
this.grade_learning = grade_learning;
}
//set和get函数省略
}
2、Servlet连接数据库父类:SQL.java
在这个类中我们会使用JDBC来连接数据库。
// 连接数据库要使用的量
private static String dbUrl = "jdbc:mysql://localhost:3306/studentinfo?characterEncoding=utf8&serverTimezone=GMT%2B8&useSSL=false";
// 登录数据库的用户名
private static String name;
// 登录数据库的密码
private static String password;
// 数据库驱动
private static String jdbcName = "com.mysql.jdbc.Driver";
private Connection connection = null;
在这其中我们先初始化以上几个变量。其中dburl中 “localhost:3306”是数据库配置时分配的端口号;“studentinfo”是我们要连接的数据库的名称。
然后我们需要初始化登录MySQL时的用户名和密码;
连接数据库:
// 初始化连接数据库
protected Connection connectSQL() {
connection = null;
try {
// 加载数据库驱动
Class.forName(jdbcName);
// 建立连接
connection = DriverManager.getConnection(dbUrl, name, password);
System.out.println("MySQL数据库连接成功");
} catch (SQLException e) {
e.printStackTrace();
System.out.println("MySQL数据库连接失败");
} catch (ClassNotFoundException e) {
e.printStackTrace();
System.out.println("数据库驱动异常");
} catch (Exception e) {
e.printStackTrace();
System.out.println("连接数据库时其他异常");
}
return connection;
}
关闭数据库:
// 关闭数据库连接
protected static void closeSQL(Connection con, PreparedStatement pstmt, ResultSet rs) {
try {
if (rs != null)
rs.close();
if (pstmt != null)
pstmt.close();
if (con != null)
con.close();
} catch (SQLException e) {
e.printStackTrace();
System.out.println("MySQL关闭失败");
}
System.out.println("MySQL关闭成功");
}
数据库操作:
//数据库操作
public int executeUpdate(String sql, Object[] obj) {
// sql:sql语句,obj:obj对象
connection = connectSQL();
PreparedStatement pstmt = null;
try {
pstmt = prepareStatement(connection, sql, obj);
int i = pstmt.executeUpdate();
return i;
} catch (SQLException e) {
e.printStackTrace();
return 0;
} finally {
closeSQL(connection, pstmt, null);
}
}
protected PreparedStatement prepareStatement(Connection con,String sql,Object []obj){
PreparedStatement pstmt=null;
try {
int index=1;
pstmt = con.prepareStatement(sql);
if(pstmt!=null&&obj!=null){
for (int i = 0; i < obj.length; i++) {
pstmt.setObject(index, obj[i]);
index++;
}
}
} catch (SQLException e1) {
e1.printStackTrace();
}
return pstmt;
}
通过上述三个部分的内容我们已经可以连接数据库、关闭数据库和对数据库进行操作了。接下来就是针对每一个数据表进行对应需要的功能了。
3、Student数据表操作类:StudentSQL.java
这个类需要继承上面建立的SQL类,作为其子类。
因为上面这个父类其实可以看做是一个接口,并没有细化到每一个数据表的每一个操作。因此我们需要在这个StudentSQL类中实现一些我们需要的方法函数,如对Student数据表的增删查改等方法。
根据我们系统的需要我们可以构造一下几个方法:
(1)遍历数据、显示数据表中所有信息
根据SQL里的方法我们直接构造出这样的方法:
public List<Student> search(String sql,Object...params){
List<Student> list =new ArrayList<Student>();
Connection con=this.connectSQL();
PreparedStatement pstmt=null;
ResultSet rs=null;
try {
pstmt=this.prepareStatement(con, sql, params);
rs=pstmt.executeQuery();
while(rs.next()







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








