MySQL字段中设置时间字段自动添加创建时间和自动更新时间设置,
设置字段类型为:timestamp 默认值设置为current_timestamp(),
更新时间字段字段类型为:timestamp 默认值设置为 current_timestamp() ON UPDATE current_timestamp()
SQL语法和实例
create table tb_name(
join_time timestamp NULL DEFAULT current_timestamp(),
update_time timestamp NULL DEFAULT current_timestamp() ON UPDATE current_timestamp())
CREATE TABLE mytb (
join timestamp NULL DEFAULT current_timestamp(),
update timestamp NULL DEFAULT current_timestamp() ON UPDATE current_timestamp(),
name varchar(12) DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4
数据插入验证
mysql> insert into mytb(name) value(‘xiaoming‘);
数据更新验证
mysql> update mytb set name="小花";
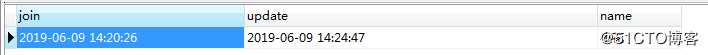
查询验证






















 2119
2119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








