在项目里使用多个el-tag,两两之间会有一个小间距。但是el-tag源码,是没有用 .el-tag + .el-tag兄弟选择器来作用margin的。也就是,他本身,是没有间距作用的。所以怀疑,是不是我项目里的其他css代码作用到了el-tag。但是全局搜索了.el-tag。也并没有找到这个css样式。

后来查了半天,发现是lnline-block的特性。
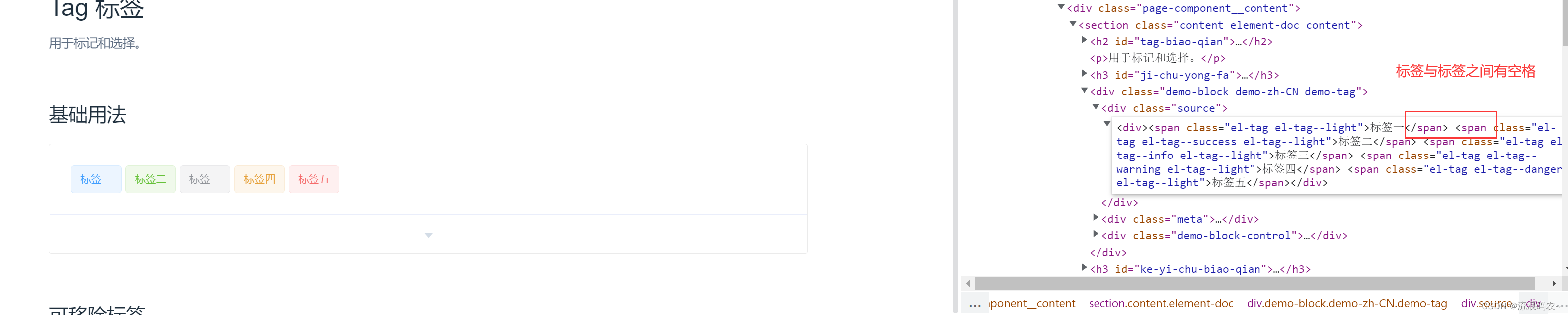
查看element-ui文档的官网,发现也是有间距的。即使把他作用的margin-left:10px去掉后,也还是有个小间距。
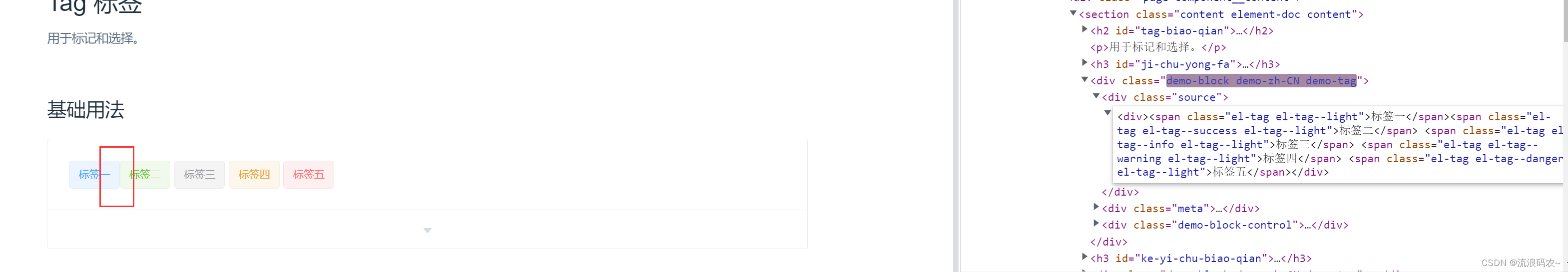
原因就是因为,span标签之间有空格导致的。右键div选择edit as html 之后,把中间的空格去掉,你就会发现,间距没了。


因为我们平时开发vue项目,标签与标签之间都是换行的。el-tag的display又是inline-block。所以导致了这个间距的出现。























 539
539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








