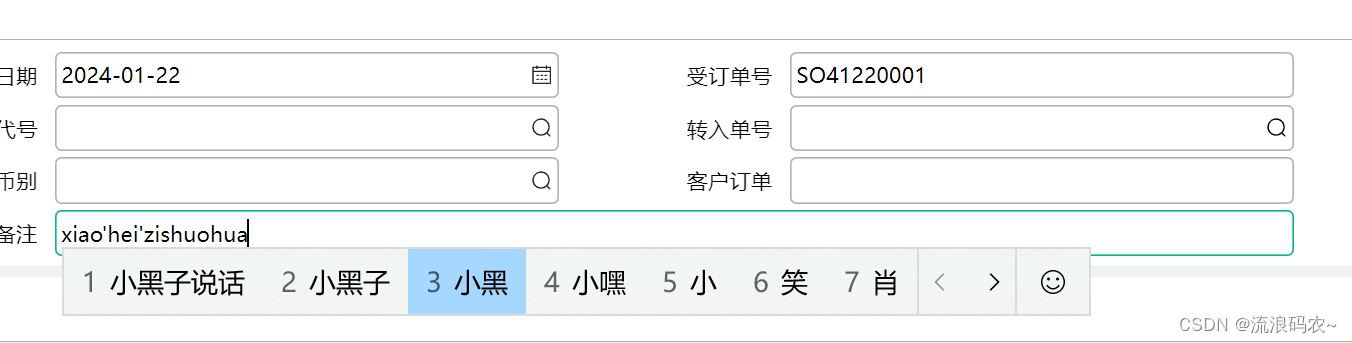
因为我们在做一些键盘处理时,可能会用到上下左右按键进行其他处理。比如表单输入框的跳转,这时候就会出现一个bug。如果我是正常使用中文输入法在打字,正常情况按上下左右键是可以进行选字操作的。因为我这里键盘事件的缘故,按键会导致跳到下一个输入框了,无法正常选字。

解决方法
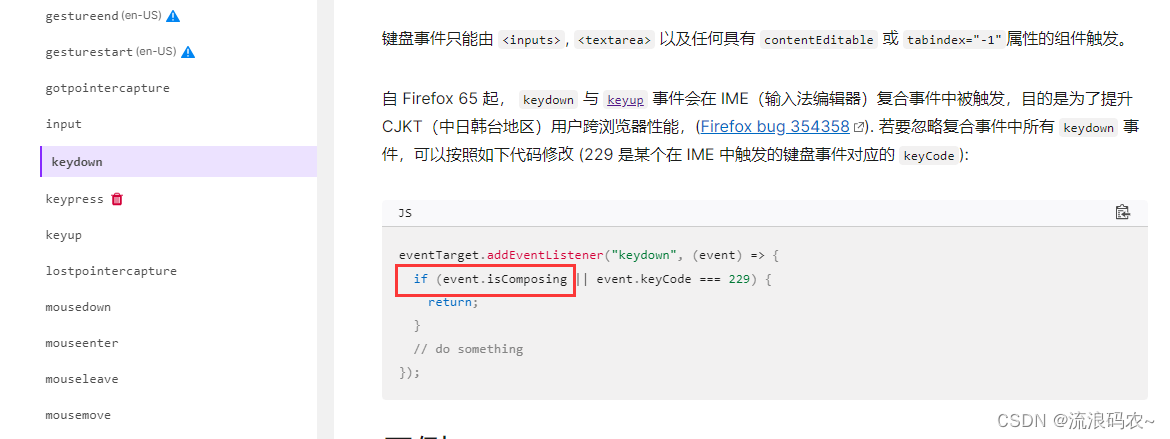
一开始翻阅文档发现是有对应的事件回调的,compositionstart,compositionupdate,compositionend三个事件。通过绑定事件去判断什么时候输入法结束也是可以的。就是这样处理比较麻烦,后面发现event是有直接给isComposing参数来判断的。

event事件有抛出来一个参数叫isComposing,代表是否正在使用输入法录入。
那么我们只需要在键盘逻辑里进行判断,isComposing为true时不进行操作即可。
详见 https://developer.mozilla.org/zh-CN/docs/Web/API/KeyboardEvent/isComposing

function handleKeyUpEvent(event){
const { keyCode, ctrlKey, isComposing } = event;
if (isComposing && [37, 38, 39, 40].includes(keyCode)) return;
}







 文章讲述了在处理键盘事件时遇到的问题,即输入法选字功能被键盘事件覆盖。作者发现通过监听`KeyboardEvent`的`isComposing`属性,可以在输入法使用期间阻止非预期的键盘操作,提供了一个`handleKeyUpEvent`函数作为解决方案。
文章讲述了在处理键盘事件时遇到的问题,即输入法选字功能被键盘事件覆盖。作者发现通过监听`KeyboardEvent`的`isComposing`属性,可以在输入法使用期间阻止非预期的键盘操作,提供了一个`handleKeyUpEvent`函数作为解决方案。














 612
612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








