安装wsl2
安装 Windows Subsystem for Linux
命令安装
wsl --install
store安装
https://ubuntu.com/tutorials/install-ubuntu-on-wsl2-on-windows-11-with-gui-support#2-install-wsl
安装ubuntu
命令安装
wsl --install -d Ubuntu-20.04
store安装
https://ubuntu.com/tutorials/install-ubuntu-on-wsl2-on-windows-11-with-gui-support#3-download-ubuntu
开启systemd
vi /etc/wsl.conf
[boot]
systemd=true
安装openssh
命令安装
sudo apt-get install openssh-server
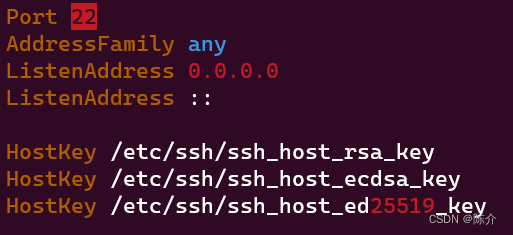
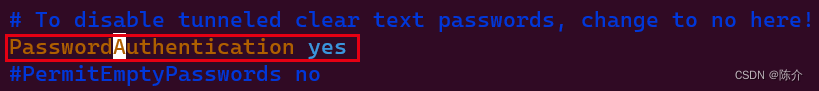
配置开放22端口
编辑/etc/ssh/sshd_config解除如下注释


安装Php
ubuntu22.04 安装方法
sudo apt install software-properties-common
sudo add-apt-repository ppa:ondrej/php
sudo apt update
sudo apt-get install php7.3 php-pear php7.3-cli php7.3-common php7.3-curl php7.3-dev php7.3-fpm php7.3-json php7.3-mbstring php7.3-mcrypt php7.3-mysql php7.3-opcache php7.3-zip php7.3-intl php7.3-gd php7.3-xml
修改php-fpm监听方式
sudo sed -i 's/listen = .*/listen = 127.0.0.1:9000/g' /etc/php/7.3/fpm/pool.d/www.conf
重启服务
sudo service php7.3-fpm restart
安装MySQL(此处以docker为例)
docker pull mysql:5.7
docker run -p 3306:3306 --restart=always --name mysql5.7 -e MYSQL_ROOT_PASSWORD=root -d mysql:5.7
安装Nginx
sudo apt-get install nginx
安装NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bash
安装nodejs
nvm install 14.16.1
安装edusoho
克隆代码
mkdir /var/www
cd /var/www
git clone https://github.com/edusoho/edusoho.git
初始化程序
创建数据库
mysql -uroot -e 'CREATE DATABASE `edusoho` DEFAULT CHARACTER SET utf8 DEFAULT COLLATE utf8_general_ci'
创建程序配置文件,并修改数据库相关配置
cd /var/www/edusoho
cp app/config/parameters.yml.dist app/config/parameters.yml //这里需要修改这个文件里面的数据库密码
创建上传、缓存、日志目录
mkdir -p app/cache app/logs app/data web/files
chmod 777 app/cache app/logs app/data web/files
创建数据库表结构
bin/phpmig migrate
初始化系统配置
app/console system:init
创建软连接
php app/console assets:install web --symlink --relative
配置域名
添加域名解析
sudo bash -c 'echo "127.0.0.1 edusoho.local" >> /etc/hosts'
添加Nginx配置(仅用于开发环境)
在/etc/nginx/sites-enabled目录新增edusoho.conf内容如下:
server {
set $root_dir /var/www/edusoho;
set $webpack_server http://127.0.0.1:3030;
server_name edusoho.local;
root $root_dir/web;
error_log /var/log/nginx/edusoho_error.log;
access_log /var/log/nginx/edusoho_access.log;
location / {
index app_dev.php;
try_files $uri @rewriteapp;
}
location @rewriteapp {
rewrite ^(.*)$ /app_dev.php/$1 last;
}
location ~ ^/(app_dev)\.php(/|$) {
# fastcgi_pass unix:/run/php/php7.1-fpm.sock;
fastcgi_pass 127.0.0.1:9000;
fastcgi_split_path_info ^(.+\.php)(/.*)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name;
fastcgi_param DOCUMENT_ROOT $realpath_root;
fastcgi_param HTTP_X-Sendfile-Type X-Accel-Redirect;
fastcgi_param HTTP_X-Accel-Mapping /udisk=$root_dir/app/data/udisk;
fastcgi_buffer_size 128k;
fastcgi_buffers 8 128k;
}
location ~ ^/udisk {
internal;
root $root_dir/app/data/;
}
location ~ ^/static-dist {
proxy_pass $webpack_server;
}
# 以下配置允许运行.php的程序,方便于其他第三方系统的集成。
location ~ \.php$ {
# [改] 请根据实际php-fpm运行的方式修改
fastcgi_pass 127.0.0.1:9000;
fastcgi_split_path_info ^(.+\.php)(/.*)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param HTTP_PROXY "";
}
# 配置设置图片格式文件
location ~* \.(jpg|jpeg|gif|png|ico|swf)$ {
# 过期时间为3年
expires 3y;
# 关闭日志记录
access_log off;
# 关闭gzip压缩,减少CPU消耗,因为图片的压缩率不高。
gzip off;
}
# 配置css/js文件
location ~* \.(css|js)$ {
access_log off;
expires 3y;
}
# 禁止用户上传目录下所有.php文件的访问,提高安全性
location ~ ^/files/.*\.(php|php5)$ {
deny all;
}
}
重启Nginx
sudo service nginx restart
前端实时编译
安装依赖
cd /var/www/edusoho
yarn
启动实时编译服务
npm run dev
配置windows的hosts
hosts文件目录:C:\Windows\System32\drivers\etc\hosts
127.0.0.1 edusoho.local
验证配置
在浏览器中打开 edusoho.local ,如出现EduSoho首页,表示配置成功。系统默认超管账号为:
用户名:测试管理员
密码:kaifazhe
常见问题,cache没有权限写入(仅可用于本地开发,不要在线上服务器上执行)
sudo chmod +777 -R .




















 1057
1057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








