vue devtools是一款基于chrome浏览器的用于调试Vue.js应用程序的插件,可以使得开发人员大大提高调试效率。支持用户对DOM结构数据结构进行解析和调试功能。需要的朋友可下载试试!
由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么,通过该插件,用户可以很轻松的对数据结构进行解析和调试,能够在侧边栏窗格中的页面中检查代码并进行调试,可以方便查看state、mutaitons、action等信息,还可记录路由的变化,以及路由相关信息等等,可谓是前端开发必备工具!

软件名称:vue.js devtools(chrome浏览器调试插件) V5.3.3 免费版(附使用教程)软件大小:468KB更新时间:2020-10-09立即下载
安装教程:
1、下载得到vue.js devtools crx文件;
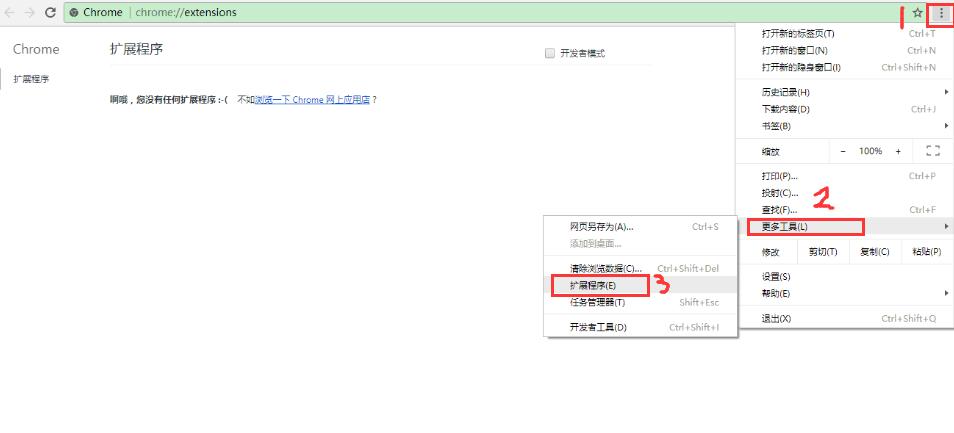
2、从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面;

3、打开扩展程序页面的“开发者模式”;

4、将crx文件拖拽到扩展程序页面,完成安装;

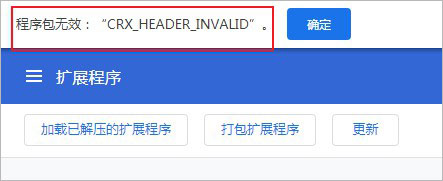
若出现”CRX-HEADER-INVALID”无效情况,解决方法请参考收藏猫插件

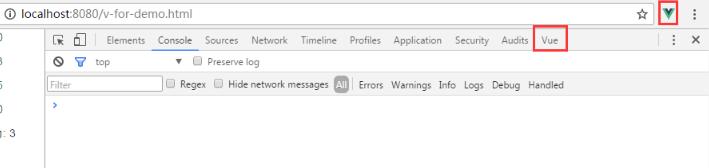
5、将本地的vue项目跑起来后,在浏览器打开你的项目,打开开发者模式,你会看见地址栏下边多出了vue选项。

vue devtools使用教程
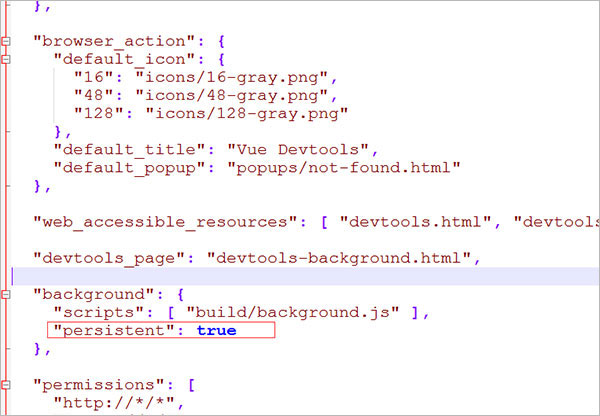
1、在使用之前必须对vue项目进行相关设置,打开shells>chrome>src>manifest.json并把json文件里的"persistent":false改成true;

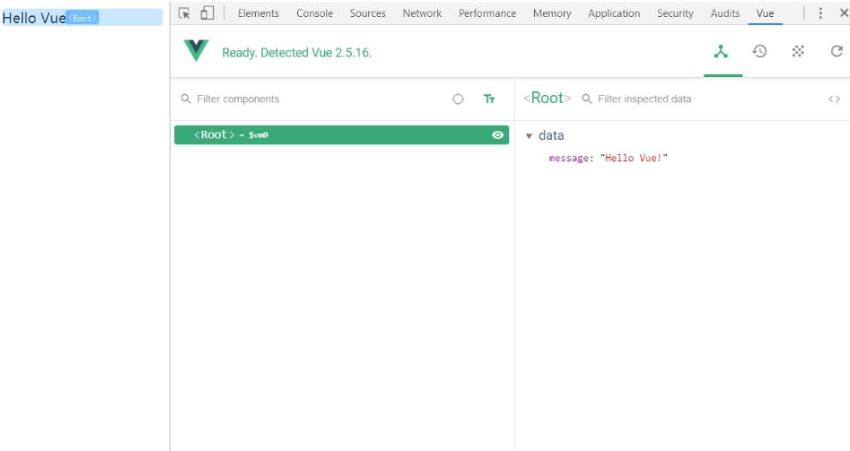
2、chrome浏览器按f12,即可看到vue菜单;

3、点击vue菜单,即可看到左侧组件嵌套情况,右侧则可选择查看组件,vuex数据仓库,事件派发情况,vue-router,工具设置等等;
点击某个组件,还可以看到该组件对应的真实dom,传入的props、data等;


以上就是小编整理的关于Chrome浏览器插件vue.js devtools的安装方法及使用教程,希望对大家有所帮助,仅供参考!欢迎继续关注脚本之家其他软件教程资讯!





















 1471
1471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








