目录
4.去views页面../sign/views.py 文件创建 home函数
二、Django创建应用及简单使用
1.将应用加入项目,修改settings.py文件。

2.创建页面
在应用sign下创建模板文件夹(templates)
在templates文件夹下创建首页页面home.html

写html文件,这个自己发挥了,可以参考最后的文章
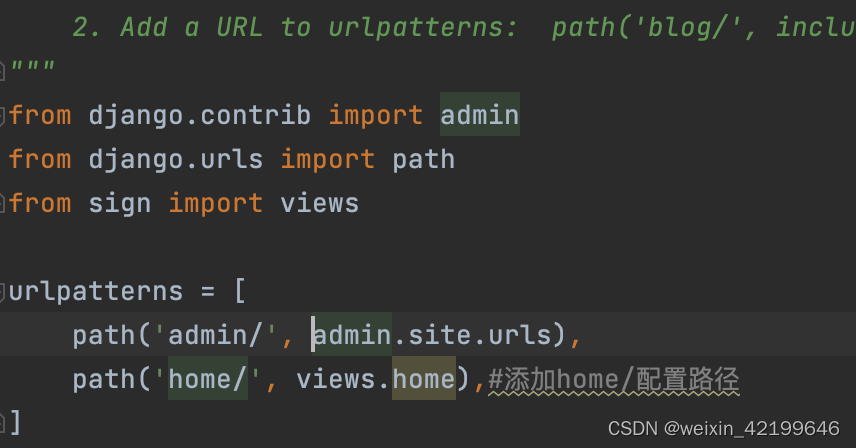
3.配置页面url
在urls.py配置路径和对应的视图

admin/为管理后台地址
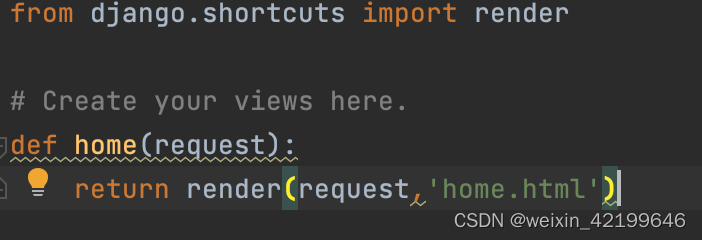
4.去views页面../sign/views.py 文件创建 home函数

5.启动项目访问对应的页面

6.全局404页面配置方法
views.py添加对应视图,并在templates中添加404页面
#全局404页面配置
def page_not_found(request):
return render(request,'404.html')更改settings文件中的DEBUG和ALLOWED_HOSTS
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = False
ALLOWED_HOSTS = ["*"]总结:创建的应用都要在settings中添加,再通过urls.py配置url地址和对应的视图,视图在views.py中配置并在其中设置对应的页面。
下一章:
三、Django连接Mysql和简单的使用_郝家伙~的博客-CSDN博客
参考:




















 777
777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








