背诵

initMixin做了哪些事情。

initGlobalApi
Observer
defineReactive 和数组的响应式
Watch 和DepDep的三个方法(addSub,removeSub,depend,notify),dep创建的地方有两处,1.defineReactive每一个key都有自动创建一个Watch,2.就是Observer这个类中对整体的data添加了一个Dep。
Watch的方法(addDep和update,其中update中调用了queueWatcher)
这篇源码讲解也是可以的。
https://juejin.im/post/5adff30f518825672d33d596
initGlobalAPI(事实证明initGlobalApi在initMixin后边执行)
设置了Vue.set,Vue.delete,Vue.nextTick,
注册Vue.use,Vue.mixin,Vue.extend
注册Vue.component/directive/filter
Vue构造函数里
initMixin
stateMixin(设置了$set,$delete,$watch)
最后返回一个observe()函数,创建了一个new Observer()
eventsMixin(设置了$on,$emit,$off,$once)
lifecycleMixin(设置了_render,$nextTick)
- 最后触发了new Watch, watch构造函数触发了this.get(),触发了updateComponent,触发了组件的_update
renderMixin(调用了_render,$nextTick)
initMixin
initLifecycle(设置了$parent,$root,$children)
initEvents(父组件中定义的需要子组件处理的事件,绑定到自组件的this上)
initRenders($slots初始化,$scopedSlots初始化,$createElement函数声明,_c函数的声明,$attrs,$listeners响应化)
- $createElement 用户编写的时候使用,_c函数编译器使用
initInjections 注入内容的响应变化
initState(对data,props,methods,watch,computed的初始化都在这里)
initProvide
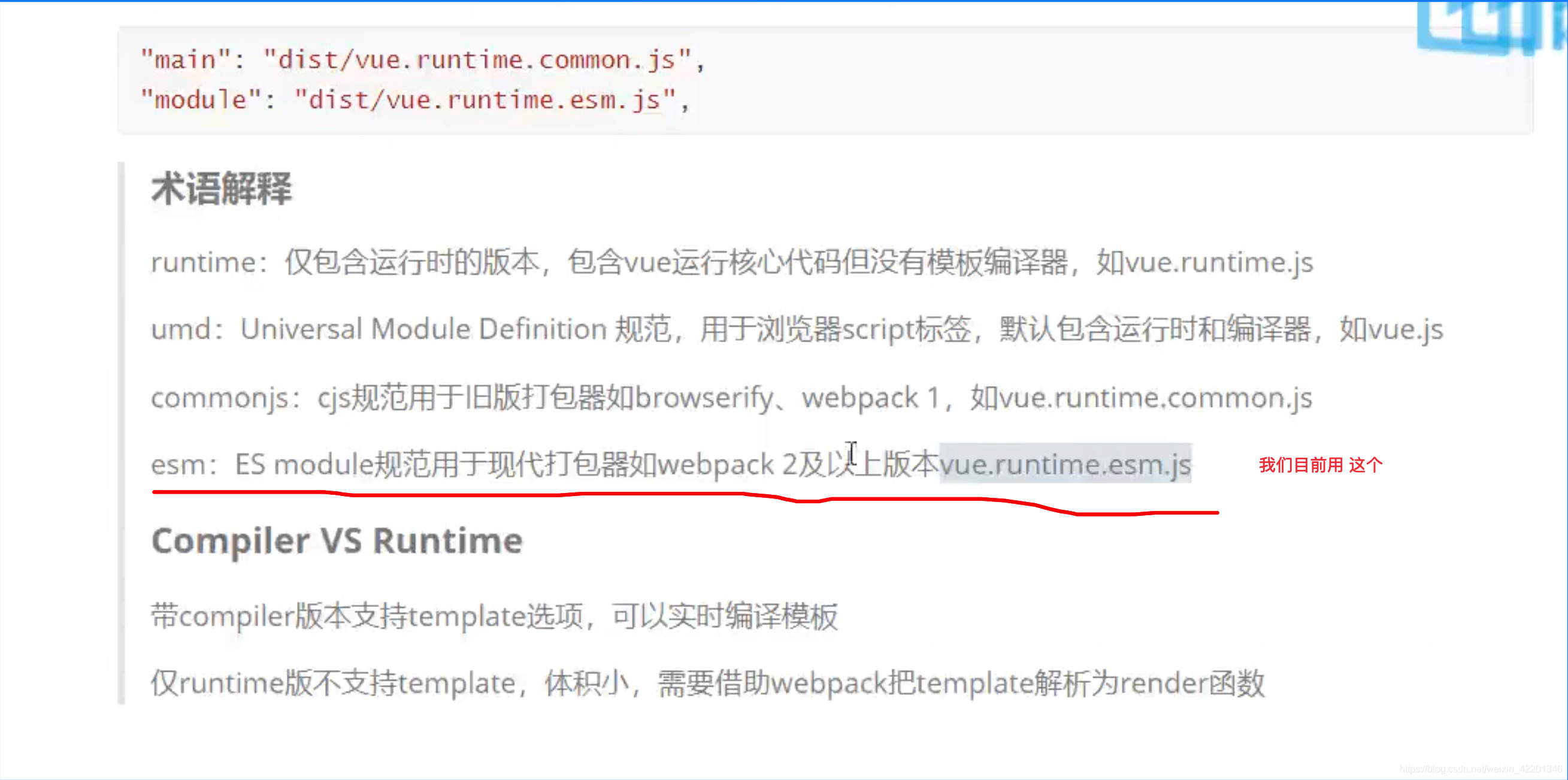
esm ,commonjs,umd,runtime 我们这次测试用的是umd





文档一


文档二

文档三










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6445
6445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








