vue 组件发布
组件介绍
创建一个基于vue的树形连线组件
首先 创建一个vue项目
Vue create tree-connection
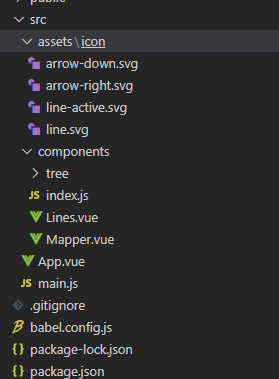
开发目录
基本上没有大的调整

src里面放置我们的代码
打包配置
由于我们是做的组件,就不要用vue默认的cli打包了,我们需要自己配置
entry 和 output
entry 没有什么好说的,前面是文件名后面是入口,output这里的libraryTraget 有 amd,cmd等选项,这里我们选umd通用配置,就是什么情况都能使用我们的组件
entry: {
'index': './src/components/index.js'
},
output: {
path: path.resolve(__dirname, '../lib'),
filename: '[name].js',
library: 'cloudWords',
libraryTarget: 'umd',
libraryExport: 'default'
}
loader 配置
vue-loader
首先是vue-loader 这个可以不用下载,vue配置包里面都有
{
test: /\.vue$/,
loader: 'vue-loader',
exclude: path.resolve(__dirname, 'node_modules/')
}
css-loader
用来解析css文件的
{
test: /\.css$/,
use: [
'vue-style-loader',
{ loader: 'css-loader', options: { importLoaders: 1 } }
],
exclude: path.resolve(__dirname, 'node_modules/'),
}
url-loader
用来解析svg,png等图片的,这里我们都是使用一些图标,所以并没有超过 10k,没有生成静态资源文件
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: [{
loader: 'url-loader',
options: {
limit: 10000,
name: 'images/[name].[ext]'
}
}],
exclude: path.resolve(__dirname, 'node_modules/')
}
配置扩展和别名
通过配置扩展和别名,内部的引用vue、js等可以不带后缀名,@符号也可以被识别
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': path.resolve(__dirname, '../src'),
}
}
plugin
vue-loader 15+版本,必须有VueLoadPlugin
const VueLoadPlugin = require('vue-loader/lib/plugin')
plugins: [
new VueLoadPlugin()
]
完整的配置文件
const path = require('path')
const VueLoadPlugin = require('vue-loader/lib/plugin')
module.exports = {
mode: 'none',
entry: {
'index': './src/components/index.js'
},
output: {
path: path.resolve(__dirname, '../lib'),
filename: '[name].js',
library: 'treeConnection',
libraryTarget: 'umd',
libraryExport: 'default'
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
exclude: path.resolve(__dirname, 'node_modules/')
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: [{
loader: 'url-loader',
options: {
limit: 10000,
name: 'images/[name].[ext]'
}
}],
exclude: path.resolve(__dirname, 'node_modules/')
},
{
test: /\.css$/,
use: [
'vue-style-loader',
{ loader: 'css-loader', options: { importLoaders: 1 } }
],
exclude: path.resolve(__dirname, 'node_modules/'),
}
]
},
plugins: [
new VueLoadPlugin()
],
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': path.resolve(__dirname, '../src'),
}
}
}
注意
vue文件编译的vue-loader会转化语法,无需单独配置babel,配置babel-loader会导致import报错的问题,原因是重复编译丢失了global全局变量
组件展示

发布
npm publish 发布,目前已经发了三个版本了,后续也会一直维护更新
后记
感兴趣的同学可以看github源码
源码






















 83
83











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








