我们来认识一下HTML5是什么?
- 万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改。作为新的HTML语言,具有新的元素,属性和行为。注:HTML的上一个版本诞生于1999年。自从那以后,web世界已经经历了巨大变化。THML5是W3C与WHATAG合作的结果。
- 我们日常讨论的H5其实指的是一个泛称,它是由HTML5 + CSS3 + JavaScript等技术组合而成的一个应用开发平台
- HTML5绝大部分新增部分都有浏览器兼容性问题,HTML5更多运用在移动端方面,因为移动端搭载的浏览器比较高级。
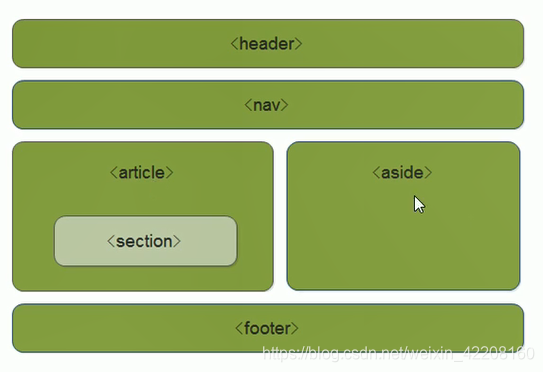
语义化标签
- <header> :头部标签
- <nav>:导航标签
- <article> :内容标签
- <section> :块级标签
- <aside>:侧边栏标签
- <footer>:尾部标签

注意:
- 与div一样,只是这种语义化标签主要是针对搜索引擎的
- 这些新标签页面中可以使用多次
- 在IE9以下,需要把这些元素转化为块级元素(display:block);不然IE9以下浏览器会把这些标签识别成行内标签
多媒体标签
audio 音频标签

如果快速的往网页中插入一段音频
<audio src="song.ogg" controls="controls">
你的浏览器不支持audio标签
</audio>
//<audio>与</audio>之间插入的内容是供不支持audio元素的浏览器显示的文本
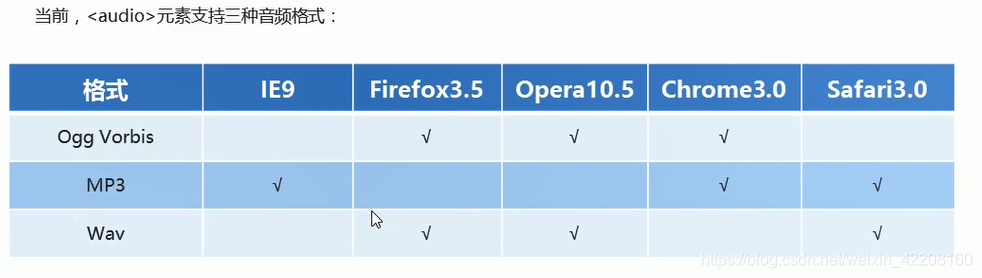
因为不同的浏览器支持不同的格式,我们采取的方案是,我们为这个音频准备多个格式
<audio controls="controls">
<source src="song.ogg" type="audio/ogg">
<source src="song.mp3" type="audio/mpeg">
你的浏览器不支持audio标签
</audio>
audio标签的属性

例如:autoplay = “autoplay”可以只写一个autoplay,但是尽量给属性加上属性值,autoplay可以设置自动播放,但是谷歌浏览器禁用了这个属性,就算加上这个属性,也不会实现自动播放,其他浏览器可以
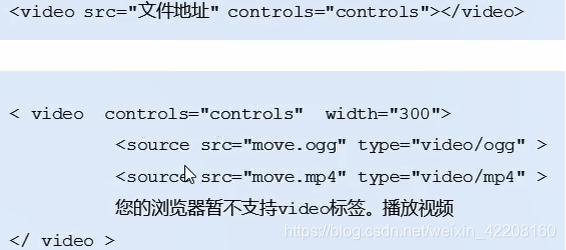
video视频标签
vidoe和audio的使用类似


video属性

同样的谷歌浏览器也把自动播放给禁用了,解决方案,给视频添加静音属性
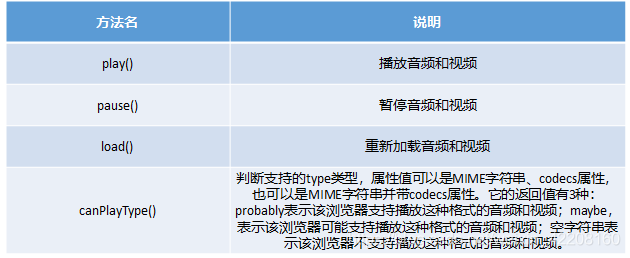
使用DOM进行控制
为了更加灵活的操作页面中的audio和video的元素,这两个元素有如下方法

属性


事件























 712
712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








