上一章节
Vue-cli实战项目12 侧边导航开发(二)循环和属性计算器
分离全局配置
第一步、创建config.js文件
script
export default{
logo:"UNI-ADMIN-SILAS"
}

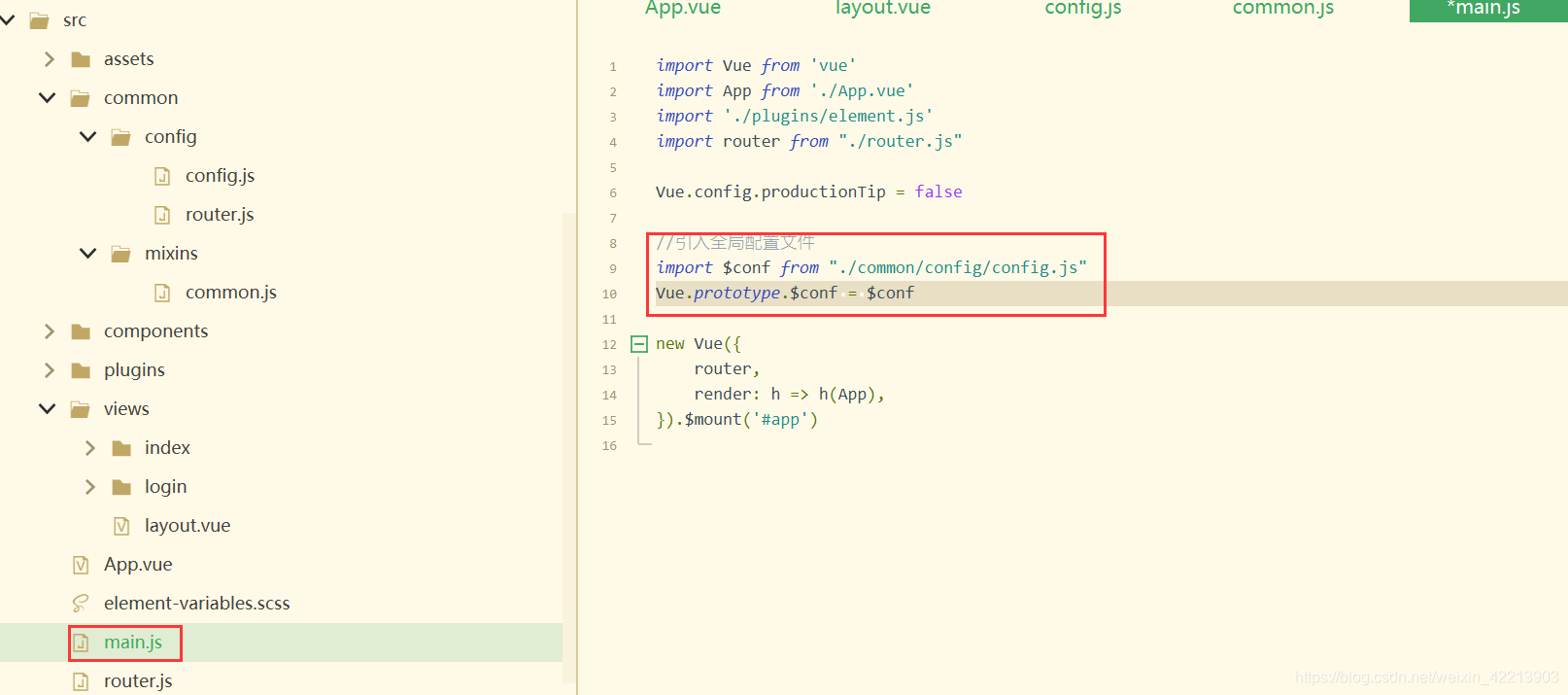
第二步、在main.js中引入全局变量

第三步,使用变量

完整代码
layout.js
<template>
<div>
<el-container style="position: absolute;left: 0;top: 0;bottom: 0;right: 0;overflow: hidden;">
<el-header class="d-flex align-items-center" style="background: #545c64;">
<!-- -->
<a class="h5 text-light mb-0 mr-auto">{{$conf.logo}}</a>
<!-- 顶部导航栏 -->
<el-menu
:default-active="navBar.active"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item :index="index|numToString" v-for="(item,index) in navBar.list" :key="index">
{{item.name}}
</el-menu-item>
<el-submenu index="100">
<template slot="title">
<!-- 头像 -->
<el-avatar size="small"
src="https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png">
</el-avatar>
silas
</template>
<el-menu-item index="100-1">修改</el-menu-item>
<el-menu-item index="100-2">退出</el-menu-item>
</el-submenu>
</el-menu>
</el-header>
<el-container style="height: 100%;padding-bottom: 60px;">
<!-- 侧边布局 -->
<el-aside width="200px">
<el-menu :default-active="slideMenuActive" @select="asideSelect">
<el-menu-item :index="index|numToString" v-for="(item,index) in slideMenus"
:key="index">
<i :class="item.icon"></i>
<span slot="title" >{{item.name}}</span>
</el-menu-item>
</el-menu>
</el-aside>
<!-- 主布局 -->
<el-main>
<li v-for="i in 100" :key="i">{{i}}</li>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import common from '@/common/mixins/common.js';
export default {
mixins:[common],
data() {
return {
navBar:[]
};
},
created() {
this.navBar = this.$conf.navBar;
},
computed:{
slideMenuActive:{
get(){
return this.navBar.list[this.navBar.active].subActive || '0'
},
set(val){
this.navBar.list[this.navBar.active].subActive = val
}
},
slideMenus(){
return this.navBar.list[this.navBar.active].submenu || [];
}
},
methods: {
handleSelect(key, keyPath) {
this.navBar.active = key;
},
asideSelect(key, keyPath) {
this.slideMenuActive = key
}
}
}
</script>
<style>
</style>
config.js
export default{
logo:"UNI-ADMIN-SILAS",
navBar:{
active:'0',
list:[
{
name:'首页',
subActive: '0',
submenu:[
{
icon:"el-icon-s-home",
name:"后台首页"
},
{
icon:"el-icon-s-goods",
name:"商品列表"
}
]
},
{
name:'商品',
subActive: '0',
submenu:[
{
icon:"el-icon-s-goods",
name:"商品列表"
}
]
},
{
name:'订单',
subActive: '0',
submenu:[
{
icon:"el-icon-s-goods",
name:"订单列表"
}
]
},
{name:'会员'},
{name:'设置'}
]
}
}























 5052
5052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








