文章目录
1.JSP脚本元素:<% %>、<%! %>、<%= %>
在JSP文件中可以插入Java代码,这些代码的编写需要遵循一定的语法规范。JSP脚本元素主要有如下三种类型:
- JSP Scriptlets:Java 代码块,形如
<% java代码(变量、方法、表达式等 ) %>,需要注意的是,这里声明的变量是局部变量; - JSP声明语句:形如
<%! 定义的变量或方法等 %>,这里声明的变量和方法都是全局的,即对整个JSP页面有效;并且单个声明中的Java语句可以是不完整的,但是多个声明组合后的结果必须是完整的Java语句; - JSP表达式:形如
<%= expression %>,用于将程序数据输出到客户端。
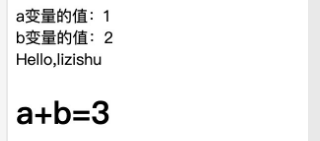
下面我们通过一个例子来简单的讲解下三种脚本元素的使用,代码如下:
JSP中的注释有两种:<!-- Html注释 -->、<%-- JSP注释 --%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Java 脚本元素示例</title>
</head>
<%-- JSP注释,定义两个全局成员变量 --%>
<%! int a=1,b=2; %>
<!-- HTML注释,定义一个成员方法 -->
<%!
public String sayHello(String name){
return "Hello," + name;
}
%>
<body>
<%
out.println("a变量的值:" + a + "<br />");
out.println("b变量的值:" + b + "<br />");
//调用sayHello方法
out.println(sayHello("lizishu"));
%>
<h1>a+b=<%= a+b %></h1>
</body>
</html>

2.JSP指令
为了设置JSP页面中的一些信息,Sun公司提供了JSP指令。JSP指令目前来讲有三种,分别为page、include、taglib。
2.1 page指令
page指令就如字面的含义,主要用于描述和页面相关的信息。page指令一般位于JSP页面的开头部分,一个JSP页面可以有多个page指令,但是在所有page指令中,除了import属性,每一种属性却只能出现一次,否则会编译失败。
page指令的具体语法格式如下:
<%@ page 属性名1="属性值1" 属性名2="属性值2" ... %>(没有逗号)
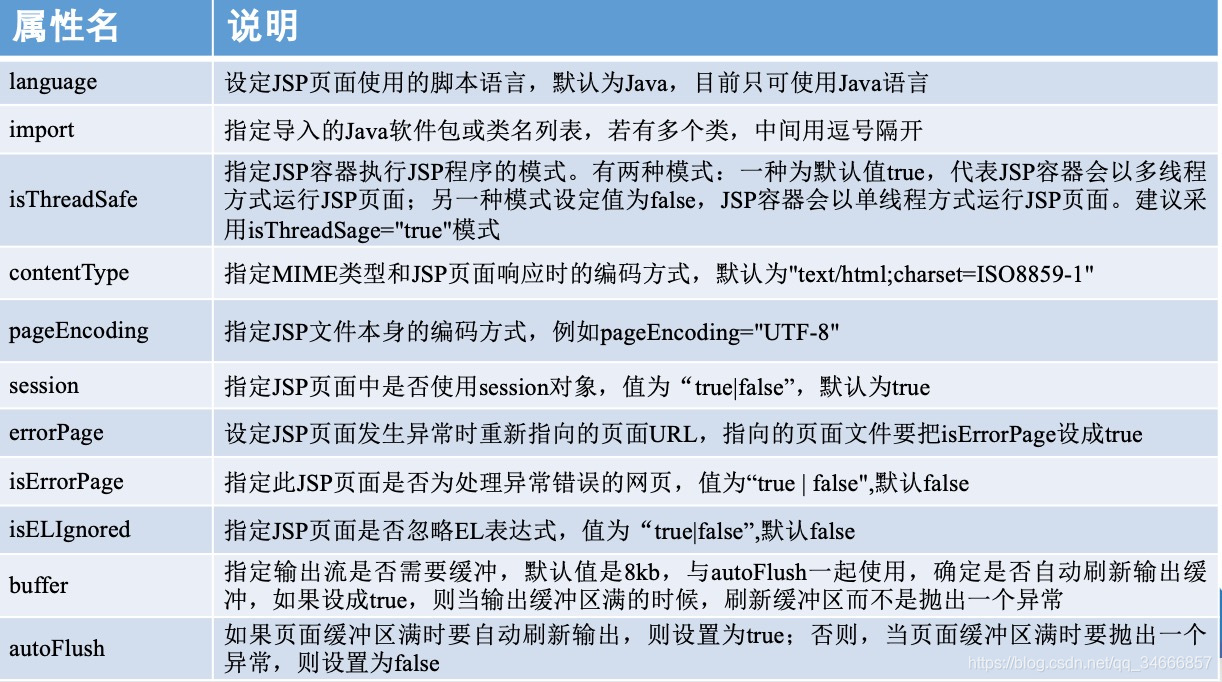
其中的属性如下表所示:

下面我们通过一个例子来看下page指令的用法,这里的UserService可以参考前面的文章
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.*,com.zzxy.web.service.UserService" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>page 指令示例</title>
</head>
<body>
<%
//获取UserService的示例
UserService service = UserService.getInstance();
//调用service中的传方法
out.println(service.testSelectUserById(1) + "<br />");
%>
</body>
</html>
2.2 include指令
当我们开发一个网站时,许多页面之间是有许多相同之处的,比如菜单栏、底部的footer(实在找不到中文对应的名词),这部分代码其实每个页面上都是相同的,如果我们在每页面上都来上这么一段代码,那么我们的项目不仅会出现许多重复的代码,当你想修改菜单时,也会变得非常复杂,每个页面都要进行修改。
那咋整?没关系,我们有include指令。
include指令可以将指定的文件和当前的JSP文件融合在一起,并且一起转换成一个Servlet。
需要注意的是:
-
两个文件都需要符合JSP的语法规则,例如两个文件不能定义相同的全局变量。
-
这里需要注意的是 ,include指令的这种包含方式属于静态的,也就上面讲的,在转换成servlet时就将页面包含进来了。
include指令的具体语法格式如下:
<%@ include file="指定文件所在位置" %>
include执行相比于page指令,简单的多,其只有一个file属性,用与执行包含到JSP页面中的文件位置。
下面我们通过一个例子来看下include指令的用法
menu.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>菜单页面</title>
</head>
<body>
<!-- 这个菜单页面见笑了😝 -->
<h1>这是菜单页面中的标题1</h1>
</body>
</html>
include.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>include 指令示例</title>
</head>
<body>
<%@page include file="./menu.jsp" %>
<h1>这是当前页面的H1</h1>
</body>
</html>
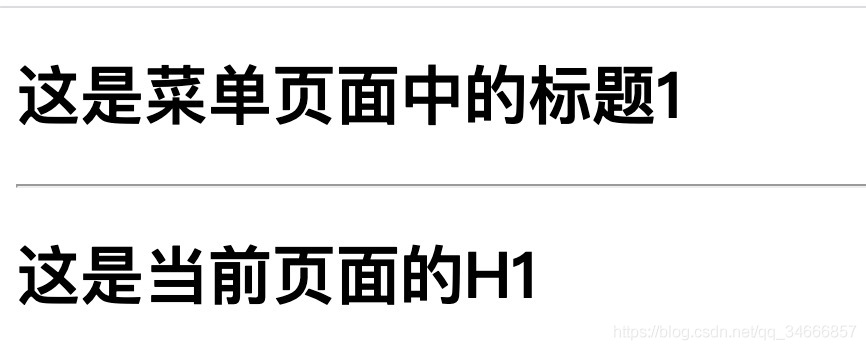
我们在Chrome中运行include.jsp,其结果如下:

2.3 taglib指令
taglib指令用于指定JSP页面所使用的标签库,通过该指令可以在JSP页面中使用标签库中的标签。
taglib指令的具体语法格式如下:
<%@ taglib uri="标签库URI" prefix="标签前缀" %>
其中的uri属性指定标签库位置的uri,可以是相对路径或者是绝对路径;prefix属性指定使用此标签库的前缀。
下面我们通过一个例子来看下taglib指令的用法,我们使用jstl核心标签库,页面代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:out value="你好,欢迎使用taglib指令" />
</body>
</html>
这里要使用jstl标签库,需要pom.xml文件添加两个jar包(版本,自行百度换成最新)
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
3.JSP动作元素
JSP动作元素是用来控制JSP的行为,执行一些常用的JSP页面动作。
3.1 <jsp:include> :用于在页面运行时引入一个静态或动态的页面
<jsp:include>用于在页面运行时引入一个静态或动态的页面,也称为 动态包含。此处和include指令的区别,就是当容器把JSP页面转换成Java文件时,并不会把JSP页面中 动作指令include指定的文件 与 原JSP页面 合并成一个新页面,而是在JSP运行时才会将这个文件的输出结果包含进来。其语法格式如下:
<jsp:include page="relativeURL" flush="true|false" %>
其中的page属性指定被包含资源的相对路径;
flush属性用与指定是否将当前页面的输出内容刷新到客户端,默认值为false。
<jsp:include>的使用没什么好讲的,可以参考include指令的使用,但是两者之间还是存在着区别的,主要如下:
<jsp:include>引入的资源和当前JSP页面是两个彼此独立的执行实体;而include指令只能引入遵循JSP格式的文件,两个文件合并到一起同样需要遵守JSP语法。举个例子,<jsp:include>如果引入的是JSP页面,两个页面可以定义相同的全局变量、方法。<jsp:include>引入的资源在运行时才会包含,而且包含的仅是运行结果(如JSP页面的输出结果);include指令元素是在编译时期就引入所包含的文件,包含的是源码;<jsp:include>标签原理类似于请求包含,包含的页面无法改变响应状态码和设置响应头;include指令没有这方便的限制。
<jsp:include>与include指令能实现相同的功能,具体如何使用,还要开发人员自行选择。
3.2 <jsp:forward>:将当前请求转发到其他的web资源,功能类似如请求转发
<jsp:forward>动作元素将当前请求转发到其他的web资源(HTML页面、JSP页面、Servlet等),功能类似如请求转发。其语法格式如下:
<jsp:forward page="relativeURL" %>
下面我们通过一个例子来看下<jsp:forward>的使用,页面代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>forward 动作元素示例</title>
</head>
<body>
<jsp:forward page="menu.jsp">
<h1>这是当前页面的H1</h1>
</body>
</html>
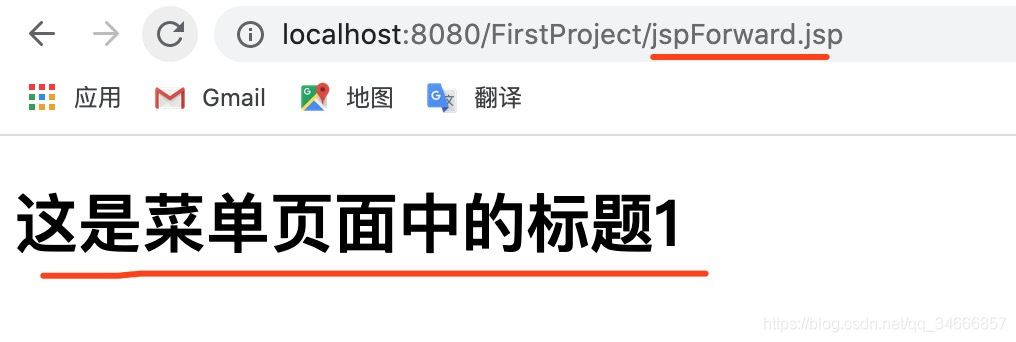
其中的menu.jsp是在include指令的例子中创建的。页面运行结果如下:
























 1309
1309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










