现有这样一个需求,在一个滚动列表中有一个返回顶部按钮,如果滚动页面到底部之后,会挡住页面的部分功能样式,就让按钮到底部的时候就消失,然后往上滚动的时候再重新出现返回顶部按钮
实现如下
使用的是mescroll组件库 去滚动的页面

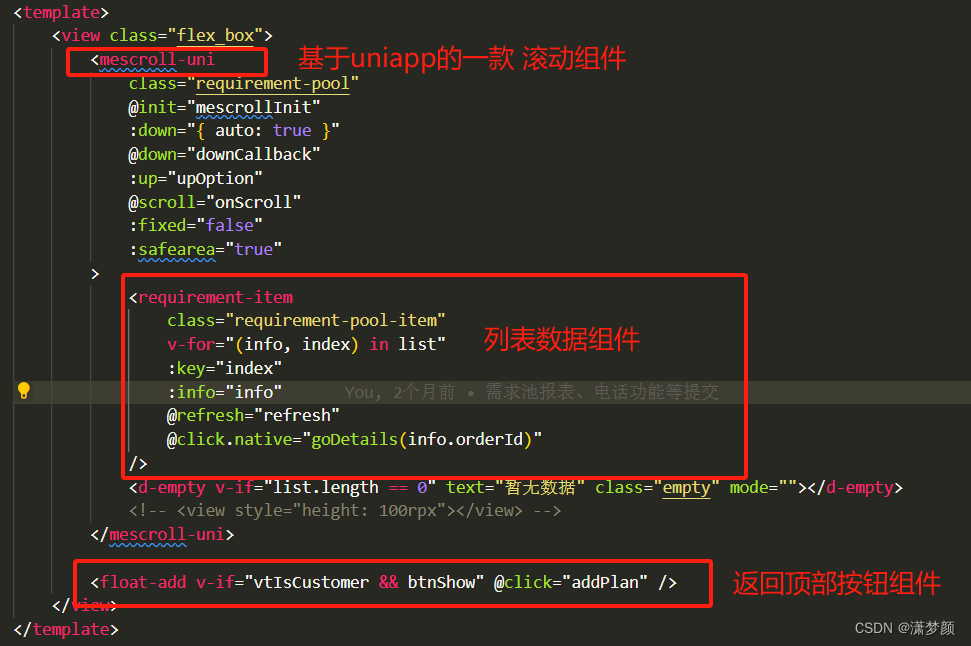
<view class="flex_box">
<mescroll-uni
class="requirement-pool"
@init="mescrollInit"
:down="{ auto: true }"
@down="downCallback"
:up="upOption"
@scroll="onScroll"
:fixed="false"
:safearea="true"
>
<requirement-item
class="requirement-pool-item"
v-for="(info, index) in list"
:key="index"
:info="info"
@refresh="refresh"
@click.native="goDetails(info.orderId)"
/>
<d-empty v-if="list.length == 0" text="暂无数据" class="empty" mode=""></d-empty>
<!-- <view style="height: 100rpx"></view> -->
</mescroll-uni>
<float-add v-if="vtIsCustomer && btnShow" @click="addPlan" />
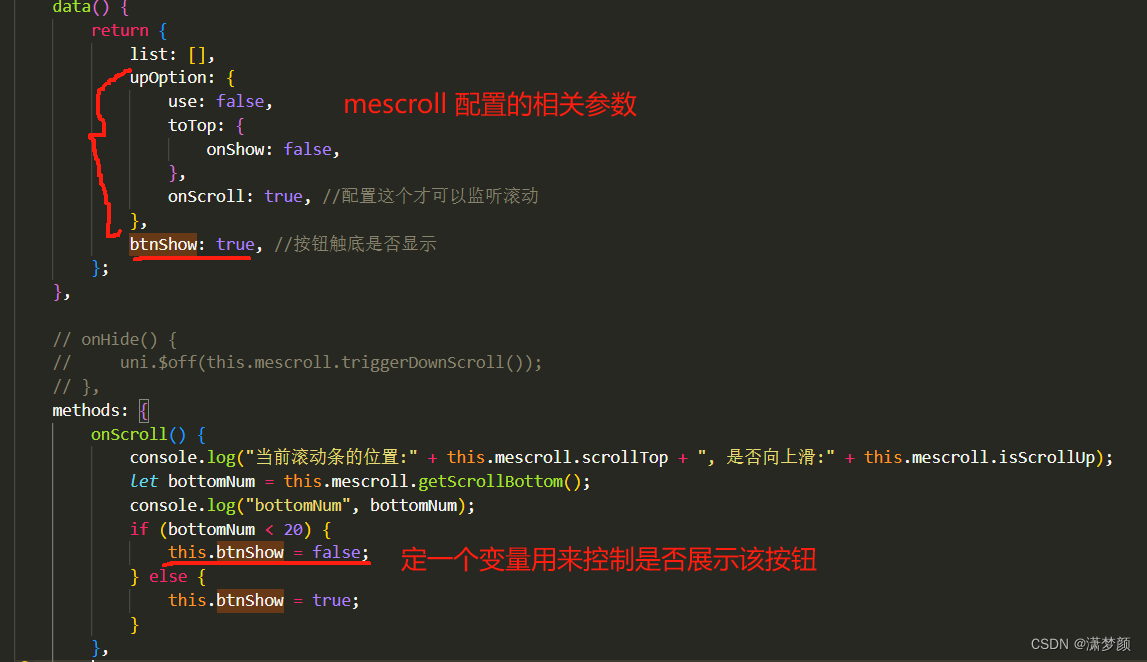
</view>通过调用 mescroll 组件的 this.mescroll.getScrollBottom()方法 获取滚动距离底部的距离,当距离底部小于20的时候,就让返回顶部按钮不显示

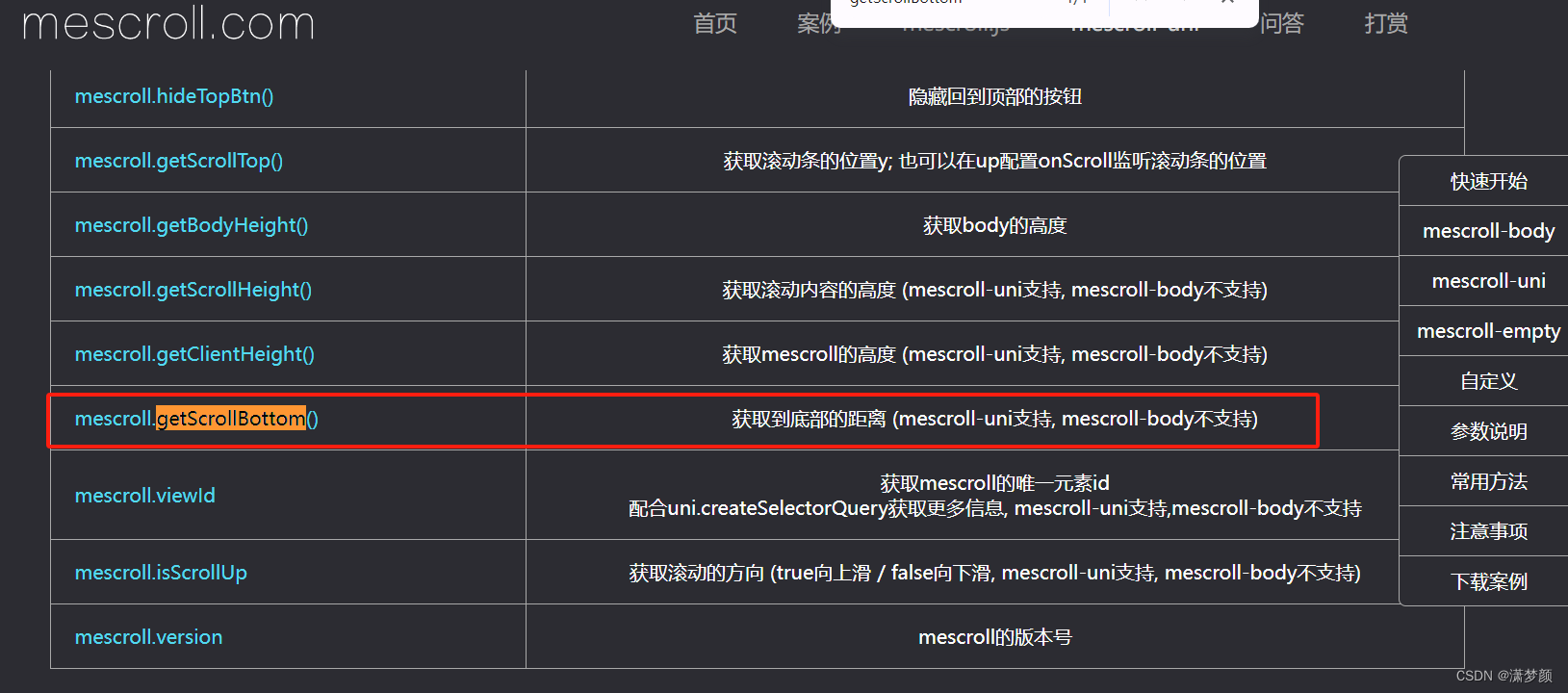
参考组件库文档 mescroll -- 精致的下拉刷新和上拉加载js框架
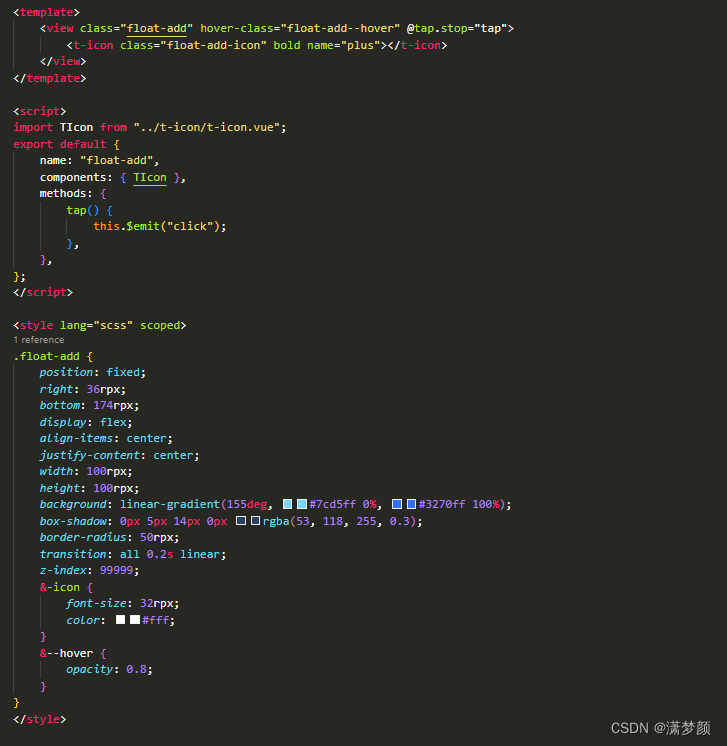
fload-add组件

总结:
实现整体原理就是,监听页面滚动 组件scroll方法,然后想办法拿到距离底部的距离,这里我是通过mescroll 组件的 this.mescroll.getScrollBottom()方法 获取滚动距离底部的距离,对距离做的判断,是否小于20,来控制是否显示返回顶部的按钮





















 693
693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








