移动端使用vConsole调试工具
当项目在移动端运行时,也能具备像浏览器控制台一样的调试能力,方便debug
一、vConsole是什么?
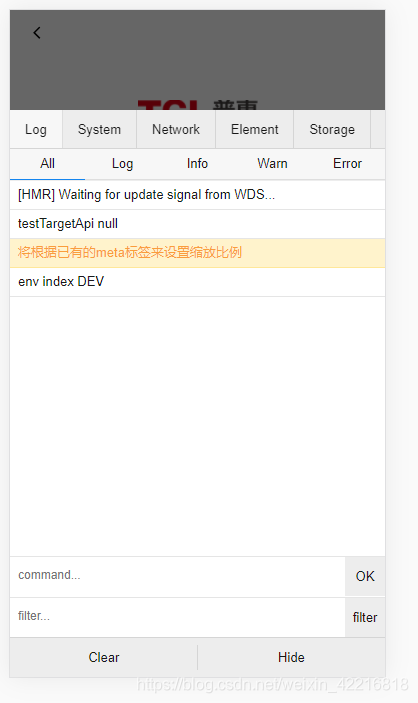
平时web开发时,在手机上,如果是要看控制台信息,都需要alert弹窗,这样很不友好.还会阻拦进程。 所以引入vconsole ,让手机具备有一定类似谷歌浏览器的调试能力 效果图如下


二、使用步骤
1.常规使用
代码如下(示例):
直接可在项目上看到成效,但是生产上如果不求去除。影响移动端的用户体验
手动注释去除又显得累赘
<script src="https://cdn.bootcdn.net/ajax/libs/vConsole/3.4.1/vconsole.min.js"></script>
<script>
// init vConsole
var







 移动端使用vConsole调试工具当项目在移动端运行时,也能具备像浏览器控制台一样的调试能力,方便debug文章目录移动端使用vConsole调试工具一、vConsole是什么?二、使用步骤1.常规使用2.进阶一、vConsole是什么?平时web开发时,在手机上,如果是要看控制台信息,都需要alert弹窗,这样很不友好.还会阻拦进程。 所以引入vconsole ,让手机具备有一定类似谷歌浏览器的调试能力 效果图如下二、使用步骤1.常规使用代码如下(示例):直接可在项目上看到成效,
移动端使用vConsole调试工具当项目在移动端运行时,也能具备像浏览器控制台一样的调试能力,方便debug文章目录移动端使用vConsole调试工具一、vConsole是什么?二、使用步骤1.常规使用2.进阶一、vConsole是什么?平时web开发时,在手机上,如果是要看控制台信息,都需要alert弹窗,这样很不友好.还会阻拦进程。 所以引入vconsole ,让手机具备有一定类似谷歌浏览器的调试能力 效果图如下二、使用步骤1.常规使用代码如下(示例):直接可在项目上看到成效,
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5727
5727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








