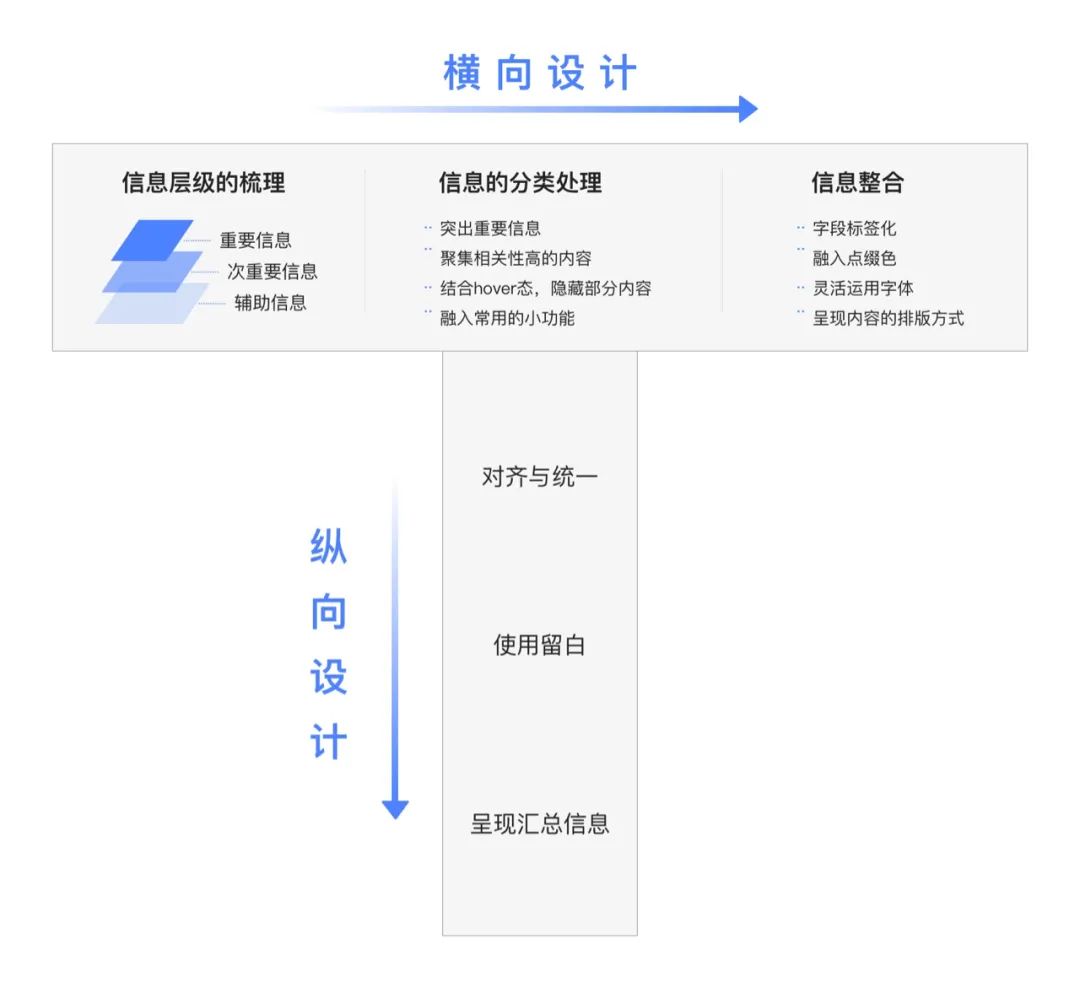
众所周知,B端产品中的页面以列表居多,列表的优势在于能多维度地呈现/沉淀数据项,且可结合常用操作进行管理。之前我们有对通用型的列表做过设计总结“横向看信息,纵向做类比”,当需要用“复杂”列表承载业务时,B端产品的视觉设计师可以有怎样的设计思路,以避免遇到以下场景呢?

Step01
了解产品目标与“复杂”的原因
当接到B端产品中的简单列表要升级为“复杂”列表的需求时,作为B端视觉设计师首先需要了解背后的原因与目标,便于拓展不同维度的思考以提升产品体验。通过了解业务目标,明晰对业务流程的影响,以及如何与现有业务模块的连接;通过了解用户目标,明确业务参与者中用户层是否变化等。
Step02
理解业务功能组合及使用场景
将基于产品目标拆解的需求,具象成功能组合后,B端视觉设计师需要结合业务与场景,理解其中的“复杂”点,以及发现设计难点。如:业务的流程变化,对应是否有分支增加/顺序调换等,功能又是如何体现的;不同的用户层,关注重点是什么、对应的数据项是哪些,使用方式是否有变化等。
Step03
思考与设计“复杂”列表的界面表达
结合场景理解业务功能后,B端视觉设计师便可开始思考如何设计“复杂”列表,以表现业务的进化,同时让用户能轻松地感知到。
1.先构建列表框架,以体现业务的层级
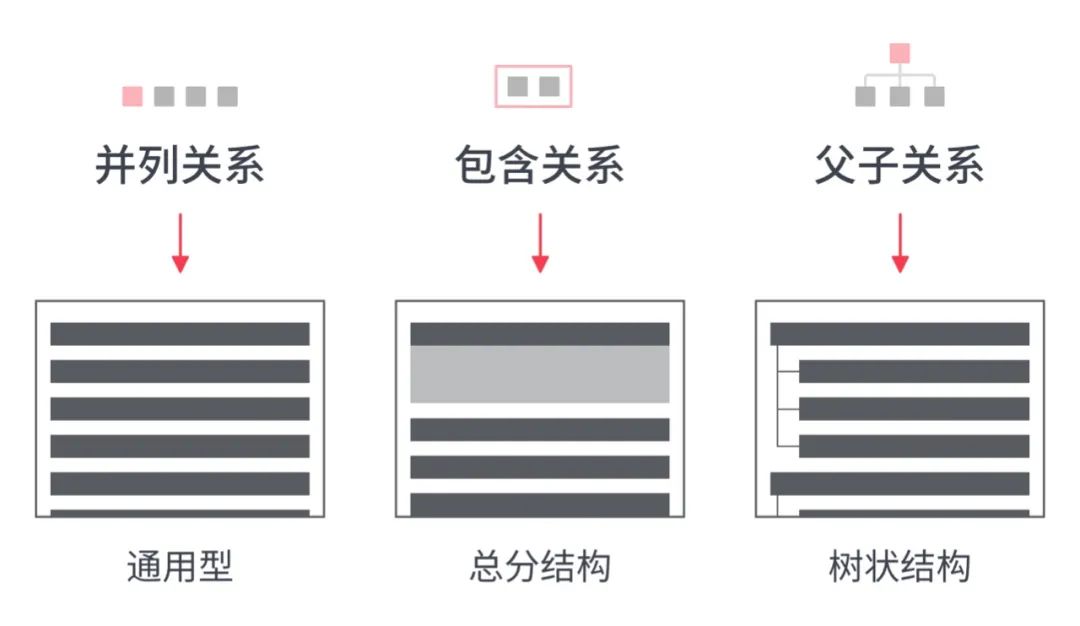
因为框架的确定,有利于构建整个内容的大关系。而框架构建离不开对列表承载的信息层级进行分析,即对数据行之间的关系分析,其中数据行之间的关系大致可分为三种:并列关系、包含关系、父子关系,如下图所示。

不同的列表框架,其优势各不相同:
并列关系的列表 - 适合承载类似数据行的集合,是目前B端系统中最常见的通用型列表;
包含关系的列表 - 适合行的数据行差异性较大的组合,弱对比强呈现,如电商网站中的订单与商品详情;
父子关系的列表 - 适合数据行相同且层级有区分的树状结构列表,对比、呈现层级关系等的拓展性高。
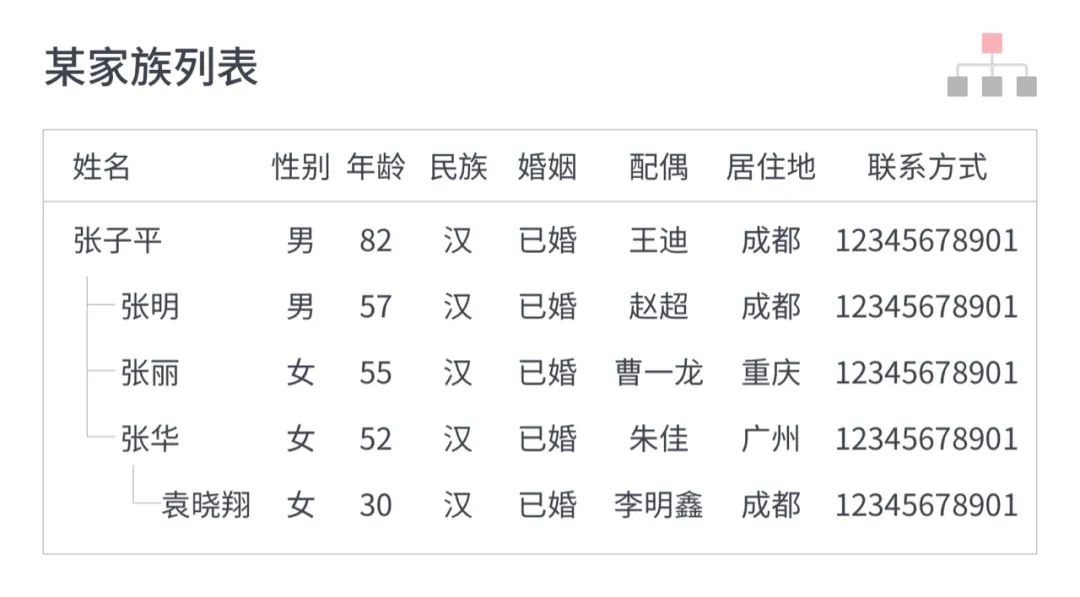
2.分析数据行,提升可读性
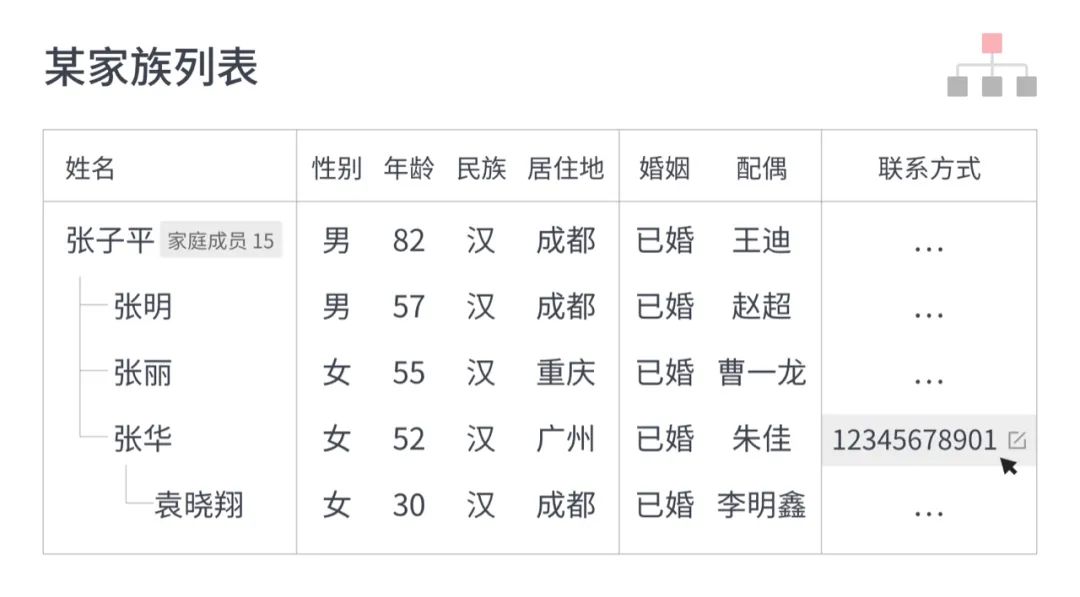
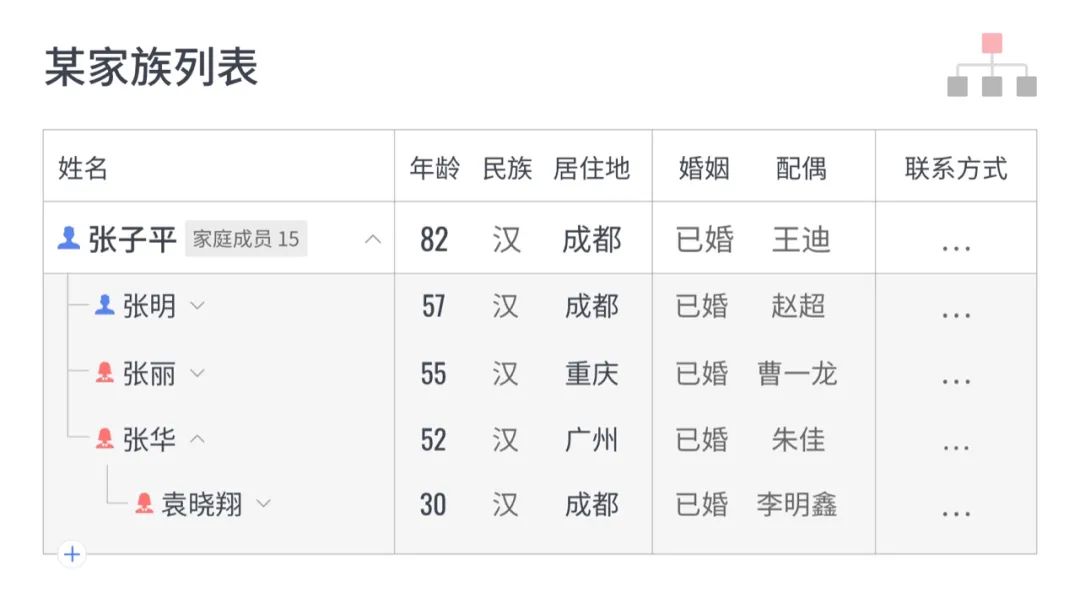
以某家族列表为例,当框架确定之后,通用型的列表即可转换为可呈现父子关系的列表。


从管理层(大B)的角度,希望通过层级了解到分布与整体情况;普通管理层(中B/小B),希望通过层级和不同维度的数据项,加深对“人”了解;小B/执行人员,通过便捷的操作增加/删除/查找/修改内容。因此当一个列表要满足不同用户层的目标时,
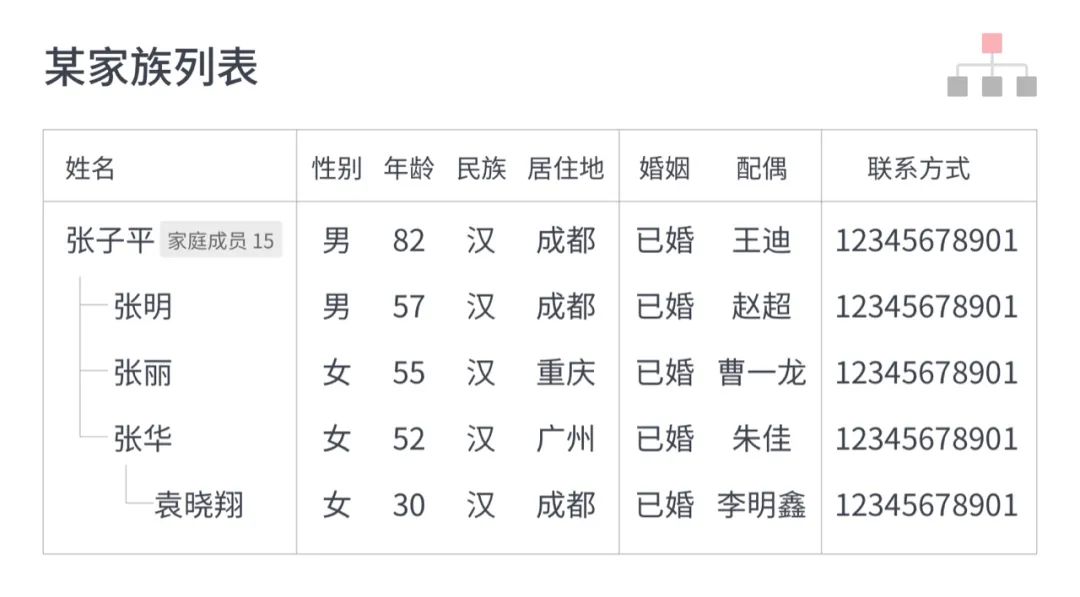
合理删除 - 增加不同维度的信息后,确认并删除含义重复/没有价值的信息,如:删除含义重复的子女数量列,增加其他维度更重要的信息。

分层组织 - 不同层级,数据组合可有差异,可从统计数据与详细数据、列的信息相关性组合等角度入手。如:增加统计的家庭成员数据,对其余列进行相关性分组。

适时隐藏 - 附加功能、增加选择难度等的功能/隐私信息,在用户需要时出现。如:联系方式是较为隐私信息,需要时通过hover查看/编辑。

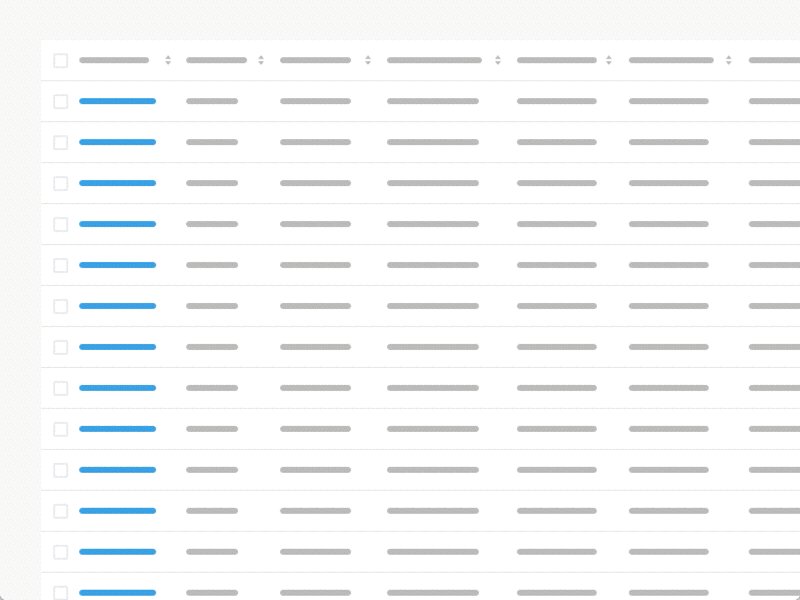
巧妙转移 - 结合PC端的交互操作,打破静态页面呈现,增加“动态”的空间。如下图:增加横向空间宽度,以呈现更多信息。

图源于design better data tables
3.用视觉手法优化各元素间的呈现
期望用视觉手法,带给不同用户“感官”层面的积极感受。同时减少视觉噪音带来的影响,让用户清晰地了解关注重点。
其中父子关系的列表注意与斑马纹的搭配使用,因为易削弱层级关系,斑马纹更适合通用型的列表。

之前有总结视觉细节的设计方法,这里不再赘述,点击下方图片即可查看。
Step04
设计回溯,是否达成目标
设计完成后,带着最初的产品目标再来看设计,是否有达成目标,在信息呈现方面是否更合理,用户获取信息是否更便捷等,退一步更能有全局思维。而对内是否可以沉淀设计资产,优化现有的结构或扩充设计规范。
小结:
B端产品中列表是最普遍存在的,而如何将不断变化 / 复杂的列表设计得更有用,T型思考法(升级版)探索了其中一种,若有其他思路/场景值得思考,欢迎留言讨论~

看看我们的Gitee项目:
https://gitee.com/big-hedgehog/aidex-sharp
AiDex-Sharp开源快速开发平台,追求极致的UI交互体验和快速开发 ,一切向效率看齐,欢迎体验,欢迎star和fork,关注我们最新的研发动态哦,好运呦!
官网:http://aidex.vip/






















 655
655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








