小程序隐私政策不合规,默认自动同意《用户服务协议》及《隐私政策》,应当由用户自主阅读后自行选择是否同意隐私政策协议,不得默认强制用户同意,请整改后再重新提交。
把 登录代表同意《用户协议》和《隐私政策》

改为 同意《用户协议》和《隐私政策》并加上勾选的radio

使用uniapp实现的微信小程序效果

以前的代码
<view class="signUp-tip">
<view class="signUp-tip-txt">登录代表同意
<text class="signUp-tip-txt-protocol">《用户协议》</text>
和
<text class="signUp-tip-txt-protocol">《隐私政策》</text>
</view>
</view>
.signUp-tip{
position: fixed;
bottom: 30rpx*$hd;
left: 50%;
transform: translateX(-50%);
width: 90%;
&-txt {
@include font($uni-font-size-sm, $uni-color-black3);
transform: scale(0.95);
&-protocol {
color: $uni-color-main;
}
}
}
新代码
<button class="loginCode-submit noclick" v-show="username===''||verificationCode===''||disabled!==false||!agree" @click="shakeAnimation">
登录
</button>
<view class="signUp-tip">
<view class="signUp-tip-txt" :class="'animation-' + animation">
<checkbox class="protocol-radio" :checked="agree" @click="agreeChange" color="#3964e6"
style="transform: scale(0.55) translate(45px,0px);width: 73px;height: 73px;line-height: 73px;margin-left: -14%;">
</checkbox>
同意
<text class="signUp-tip-txt-protocol">《用户协议》</text>
和
<text class="signUp-tip-txt-protocol">《隐私政策》</text>
</view>
</view>
agree: false,
animation: '',
//勾选同意协议
agreeChange() {
this.agree = !this.agree;
},
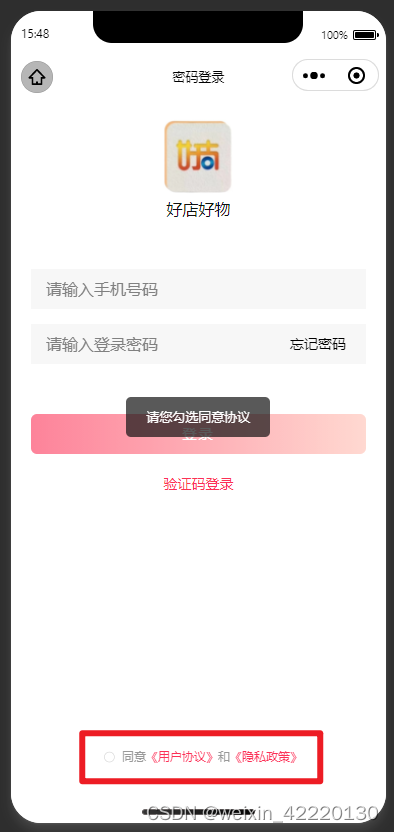
shakeAnimation() {
uni.showToast({title: "请您勾选同意协议", icon: 'none'});
this.animation = 'shake';
setTimeout(() => {
this.animation = '';
},900);
}
提示:登录的时候加上勾选的时候才能进行登录
if (this.agree) {
//原来的登录代码逻辑
} else {
uni.showToast({
title: '请勾选同意协议',
icon: 'none'
});
}
抖动效果
//勾选协议 抖动动画
.animation-shake {
animation-delay: 0s;
animation-duration: .1s;
animation-iteration-count: infinite;
animation-name: shake;
animation-play-state: running;
animation-timing-function: ease-in-out;
}
@keyframes shake {
0% {
transform: translate(0,0) rotate(0deg);
}
2% {
transform: translate(-4px,0) rotate(0deg);
}
4% {
transform: translate(2px,0) rotate(0deg);
}
6% {
transform: translate(-3px,0) rotate(0deg);
}
8% {
transform: translate(9px,0) rotate(0deg);
}
10% {
transform: translate(2px,0) rotate(0deg);
}
12% {
transform: translate(-6px,0) rotate(0deg);
}
14% {
transform: translate(-7px,0) rotate(0deg);
}
16% {
transform: translate(2px,0) rotate(0deg);
}
18% {
transform: translate(7px,0) rotate(0deg);
}
20% {
transform: translate(-1px,0) rotate(0deg);
}
22% {
transform: translate(-10px,0) rotate(0deg);
}
24% {
transform: translate(-10px,0) rotate(0deg);
}
26% {
transform: translate(3px,0) rotate(0deg);
}
28% {
transform: translate(-5px,0) rotate(0deg);
}
30% {
transform: translate(4px,0) rotate(0deg);
}
32% {
transform: translate(-6px,0) rotate(0deg);
}
34% {
transform: translate(-2px,0) rotate(0deg);
}
36% {
transform: translate(-6px,0) rotate(0deg);
}
38% {
transform: translate(-2px,0) rotate(0deg);
}
40% {
transform: translate(4px,0) rotate(0deg);
}
42% {
transform: translate(8px,0) rotate(0deg);
}
44% {
transform: translate(-3px,0) rotate(0deg);
}
46% {
transform: translate(-10px,0) rotate(0deg);
}
48% {
transform: translate(4px,0) rotate(0deg);
}
50% {
transform: translate(-6px,0) rotate(0deg);
}
52% {
transform: translate(6px,0) rotate(0deg);
}
54% {
transform: translate(-8px,0) rotate(0deg);
}
56% {
transform: translate(5px,0) rotate(0deg);
}
58% {
transform: translate(9px,0) rotate(0deg);
}
60% {
transform: translate(7px,0) rotate(0deg);
}
62% {
transform: translate(1px,0) rotate(0deg);
}
64% {
transform: translate(2px,0) rotate(0deg);
}
66% {
transform: translate(-2px,0) rotate(0deg);
}
68% {
transform: translate(-7px,0) rotate(0deg);
}
70% {
transform: translate(-1px,0) rotate(0deg);
}
72% {
transform: translate(-6px,0) rotate(0deg);
}
74% {
transform: translate(5px,0) rotate(0deg);
}
76% {
transform: translate(0,0) rotate(0deg);
}
78% {
transform: translate(9px,0) rotate(0deg);
}
80% {
transform: translate(-3px,0) rotate(0deg);
}
82% {
transform: translate(8px,0) rotate(0deg);
}
84% {
transform: translate(-2px,0) rotate(0deg);
}
86% {
transform: translate(-1px,0) rotate(0deg);
}
88% {
transform: translate(-3px,0) rotate(0deg);
}
90% {
transform: translate(4px,0) rotate(0deg);
}
92% {
transform: translate(0,0) rotate(0deg);
}
94% {
transform: translate(4px,0) rotate(0deg);
}
96% {
transform: translate(2px,0) rotate(0deg);
}
98% {
transform: translate(-2px,0) rotate(0deg);
}
}

新增未勾选用户协议、隐私协议显示抖动效果动画























 2352
2352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








