my.chooseLocation
简介
my.chooseLocation 是使用支付宝内置地图选择地理位置的 API。
使用限制
暂无境外地图数据,在中国内地(不含港澳台)以外的地区可能无法正常调用此 API。
仅支持高德地图 style 与火星坐标系。
扫码体验
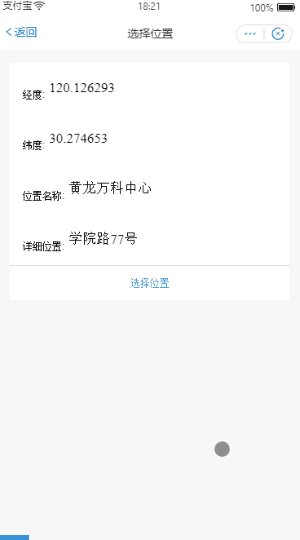
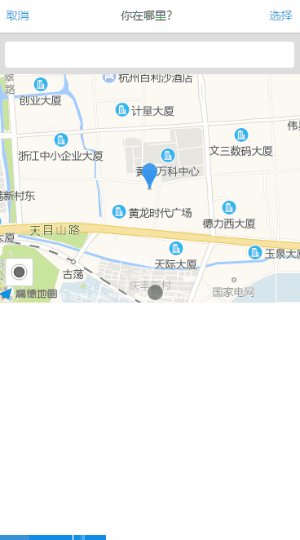
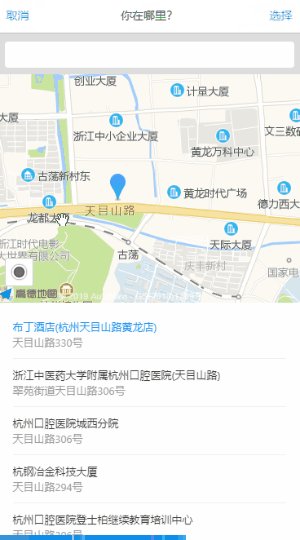
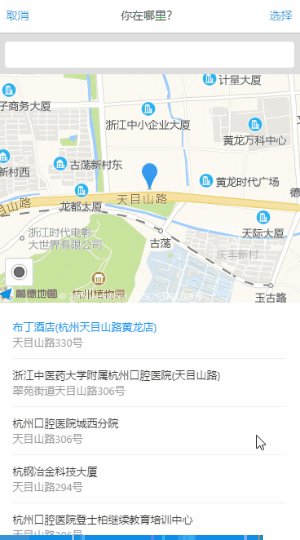
效果示例

示例代码
// API-DEMO page/API/choose-location/choose-location.json
{
"defaultTitle": "选择位置"
}
经度:
纬度:
位置名称:
详细位置:
选择位置
// API-DEMO page/API/choose-location/choose-location.js
Page({
data: {
longitude: '120.126293',
latitude: '30.274653',
name: '黄龙万科中心',
address: '学院路77号',
},
chooseLocation() {
var that = this
my.chooseLocation({
success:(res)=>{
console.log(JSON.stringify(res))
that.setData({
longitude:res.longitude,
latitude:res.latitude,
name:res.name,
address:res.address
})
},
fail:(error)=>{
my.alert({content: '调用失败:'+JSON.stringify(error), });
},
});
},
})
/* API-DEMO page/API/choose-location/choose-location.acss */
.page-body-info {
height: 250rpx;
}
.page-body-text-location {
display: flex;
font-size: 50rpx;
}
.page-body-text-location text {
margin: 10rpx;
}
.page-section-location-text{
color: #49a9ee;
}
入参
Object 类型,属性如下:
属性
类型
必填
描述
success
Function
否
调用成功的回调函数。
fail
Function
否
调用失败的回调函数。
complete
Function
否
调用结束的回调函数(调用成功、失败都会执行)。
success 回调函数
属性
类型
描述
name
String
位置名称。
address
String
详细地址。
latitude
Number
纬度,浮点数,范围为-90~90,负数表示南纬。
longitude
Number
经度,浮点数,范围为-180~180,负数表示西经。
provinceName
String
省份名称。
cityName
String
城市名称。
my.getLocation
简介
my.getLocation 是获取用户当前的地理位置信息的 API。
使用限制
基础库 1.1.1 或更高版本。若版本较低,建议采取 兼容处理。
暂无境外地图数据,在中国内地(不含港澳台)以外的地区可能无法正常调用此 API。
仅支持高德地图 style 与火星坐标系。
扫码体验
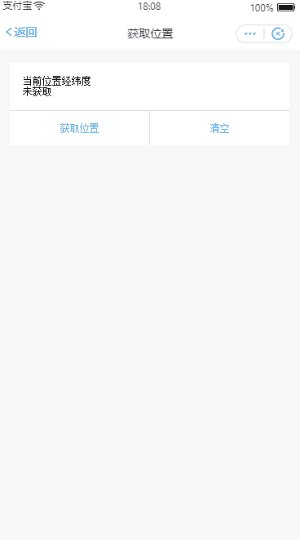
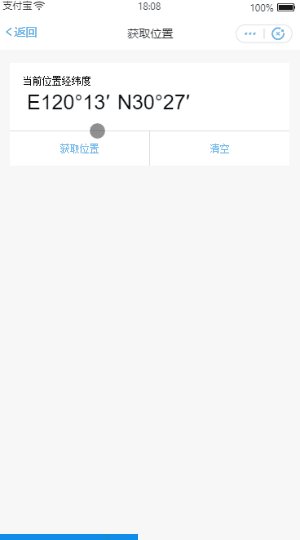
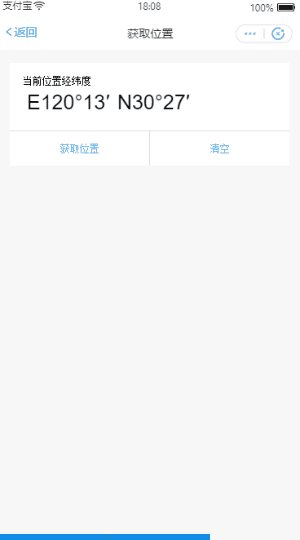
效果示例

示例代码
// API-DEMO page/API/get-location/get-location.json
{
"defaultTitle": "获取位置"
}
当前位置经纬度
未获取
E{{location.longitude[0]}}°{{location.longitude[1]}}′
N{{location.latitude[0]}}°{{location.latitude[1]}}′
获取位置
清空
// API-DEMO page/API/get-location/format-location.js
function formatLocation(longitude, latitude) {
longitude = Number(longitude).toFixed(2),
latitude = Number(latitude).toFixed(2)
return {
longitude: longitude.toString().split('.'),
latitude: latitude.toString().split('.')
}
}
export default formatLocation
// API-DEMO page/API/get-location/get-location.js
import formatLocation from './format-location.js';
Page({
data: {
hasLocation: false,
},
getLocation() {
var that = this;
my.showLoading();
my.getLocation({
success(res) {
my.hideLoading();
console.log(res)
that.setData({
hasLocation: true,
location: formatLocation(res.longitude, res.latitude)
})
},
fail() {
my.hideLoading();
my.alert({ title: '定位失败' });
},
})
},
clear() {
this.setData({
hasLocation: false
})
}
})
/* API-DEMO page/API/get-location/get-location.acss */
.page-body-info {
height: 250rpx;
}
.page-body-text-small {
font-size: 24rpx;
color: #000;
margin-bottom: 100rpx;
}
.page-body-text-location {
display: flex;
font-size: 50rpx;
}
.page-body-text-location text {
margin: 10rpx;
}
入参
Object 类型,属性如下:
属性
类型
必填
描述
cacheTimeout
Number
否
支付宝客户端经纬度定位缓存过期时间,单位为秒。默认 30 秒(s)。使用缓存会加快定位速度,缓存过期会重新定位。
type
Number
否
获取经纬度数据的类型。默认值为 0。最低基础库版本限制为 1.1.1。0:获取经纬度。1:获取经纬度和详细到区县级别的逆地理编码数据。2:获取经纬度和详细到街道级别的逆地理编码数据,不推荐使用。(不推荐使用的原因:精度过高,接口返回的速度会变慢。)3:获取经纬度和详细到POI级别的逆地理编码数据,不推荐使用。(不推荐使用的原因:精度过高,接口返回的速度会变慢。)
success
Function
否
调用成功的回调函数。
fail
Function
否
调用失败的回调函数。
complete
Function
否
调用结束的回调函数(调用成功、失败都会执行)。
success 回调函数
属性
类型
描述
longitude
String
经度
latitude
String
纬度
accuracy
String
精确度,单位米 (m)。
horizontalAccuracy
String
水平精确度,单位为米 (m)。
country
String
国家(type>0生效)。最低基础库版本限制为 1.1.1。
countryCode
String
国家编号 (type>0生效)。最低基础库版本限制为 1.1.1。
province
String
省份(type>0生效)。最低基础库版本限制为 1.1.1。
city
String
城市(type>0生效)。最低基础库版本限制为 1.1.1。
cityAdcode
String
城市级别的地区代码(type>0生效)。最低基础库版本限制为 1.1.1。
district
String
区县(type>0生效)。最低基础库版本限制为 1.1.1。
districtAdcode
String
区县级别的地区代码(type>0生效)。最低基础库版本限制为 1.1.1。
streetNumber
Object
需要街道级别逆地理的才会有的字段,街道门牌信息,结构是:{street, number} (type>1生效)。最低基础库版本限制为 1.1.1。
pois
Array
需要 POI (Point of Interest,兴趣点,在地理信息系统中,一个 POI 可以是一栋房子、一个商铺、一个邮筒、一个公交站等)级别的地理位置才会有的字段,定位点附近的 POI 信息,结构是:{name, address}(type>2生效)。最低基础库版本限制为 1.1.1。
错误码
错误码
描述
解决方案
11
请确认定位相关权限已开启。
提示用户确认手机是否已给支付宝 APP 获取定位权限。
12
网络异常,请稍后再试。
提示用户检查当前网络。
13
定位失败,请稍后再试。
提示用户再次尝试。
14
业务定位超时。
提示用户再次尝试。
2001
用户拒绝给小程序授权。
提示用户接受小程序授权。
常见问题 FAQ
Q:my.getLocation 第一次允许授权后删除小程序应用,重新打开会需要重新授权吗?
A:需要重新授权,删除小程序应用后会将获取定位的授权关系一起删除。
my.openLocation
简介
my.openLocation 是使用支付宝内置地图查看位置的 API。
使用限制
暂无境外地图数据,在中国内地(不含港澳台)以外的地区可能无法正常调用此 API。
仅支持高德地图 style 与火星坐标系。
扫码体验
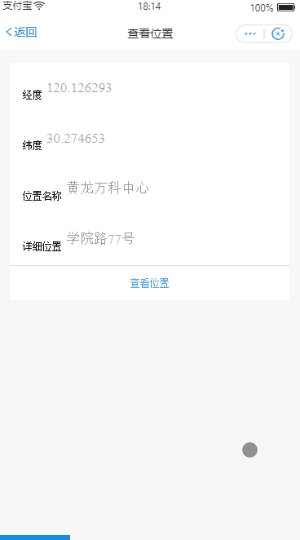
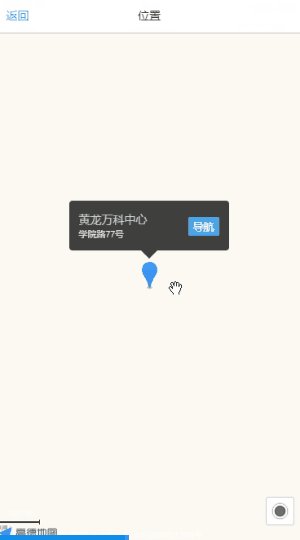
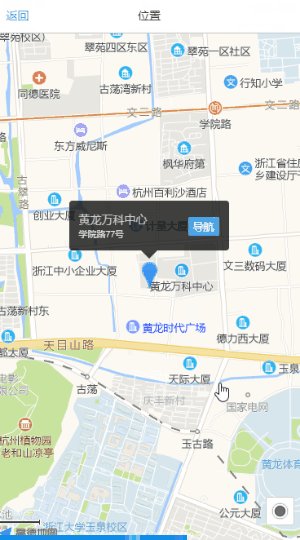
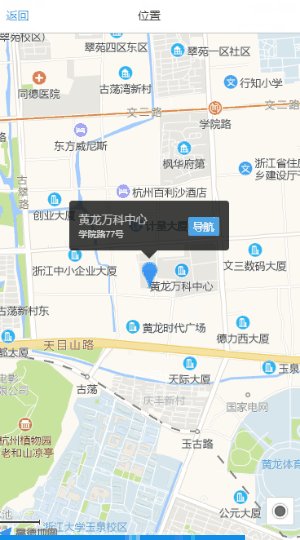
效果示例

示例代码
// API-DEMO page/API/open-location/open-location.json
{
"defaultTitle": "查看位置"
}
经度
纬度
位置名称
详细位置
查看位置
// API-DEMO page/API/open-location/open-location.js
Page({
data: {
longitude: '120.126293',
latitude: '30.274653',
name: '黄龙万科中心',
address: '学院路77号',
},
openLocation() {
my.openLocation({
longitude: this.data.longitude,
latitude: this.data.latitude,
name: this.data.name,
address: this.data.address,
})
}
})
入参
Object 类型,属性如下:
属性
类型
必填
描述
longitude
String
是
经度。
latitude
String
是
纬度。
name
String
是
位置名称。
address
String
是
地址的详细说明。
scale
Number
否
缩放比例,范围 3~19,默认为 15。
success
Function
否
调用成功的回调函数。
fail
Function
否
调用失败的回调函数。
complete
Function
否
调用结束的回调函数(调用成功、失败都会执行)。





















 1016
1016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








