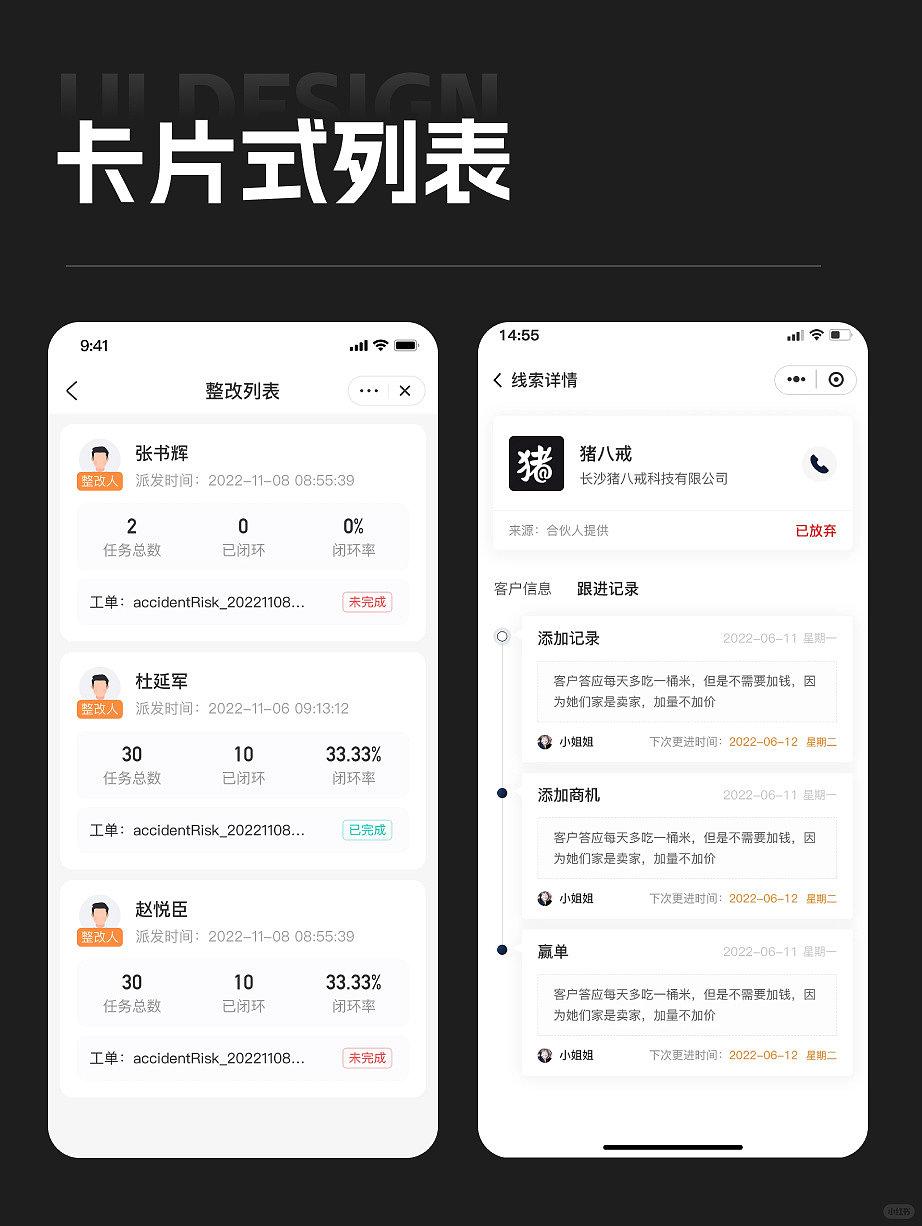
在移动UI设计中,卡片列表是一种常见的设计模式,可以将干瘪的列表变得更加生动和精彩。卡片列表通过使用卡片元素来呈现列表项,每个卡片可以包含图片、标题、描述、按钮等内容,使得列表项更加丰富和有趣。

以下是一些卡片列表的精彩演绎方式:
- 使用卡片翻转效果:为了增加交互和视觉效果,可以在卡片上应用翻转效果。当用户点击或滑动卡片时,卡片可以翻转显示更多的内容,例如背面的详细信息或其他相关信息。这种效果可以增加用户的参与度和兴趣。
- 增加动态效果:通过为卡片列表添加动态效果,如渐变、过渡动画、缩放等,可以使列表更加生动和吸引人。例如,在用户滑动列表时,卡片可以带有平滑的过渡动画,使用户感觉到流畅的界面变化。
- 设计卡片间的过渡效果:在卡片列表中,可以设计卡片之间的过渡效果,使用户在切换卡片时有流畅的过渡体验。例如,可以使用滑动、淡入淡出等效果来切换卡片,增加用户的体验感。
- 引入卡片堆叠效果:为了增加层次感和视觉吸引力,可以设计卡片堆叠效果。当用户滑动列表时,卡片可以以堆叠的方式展示,使用户感觉到卡片的层次感和立体感。
- 优化卡片内容布局:在设计卡片列表时,需要注意卡片内容的布局和排版。合理地安排图片、标题、描述等内容的位置和大小,可以使卡片看起来更加整洁和美观。

通过以上的精彩演绎方式,可以让移动UI设计中的卡片列表更加生动、有趣和吸引人,提升用户的体验和参与度。






























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








