<style>
body{
margin: 0;
text-align: center;
font-size: 20px;
background-image: url(images/0.jpeg);
background-repeat: no-repeat;
background-size:cover;
background-attachment: fixed;
}
p{
color:gray;
}
#survey-form{
margin:1% 20% 5% 20%;
padding: 10px 0px 20px 15%;
text-align: left;
background-color: rgba(170, 199, 216,0.5);
}
label {
display: flex;
}
input[type=text],input[type=number],input[type=email]{
border:1px solid #eeeeee;
border-radius: 5px;
width: 400px;
height: 22px;
}
#dropdown{
font-size: 16px;
border-radius: 5px;
}
button{
font-size: 20px;
margin: 10px 60px;
background-color: rgb(73, 131, 158);
width: 300px;
}
</style>
<body>
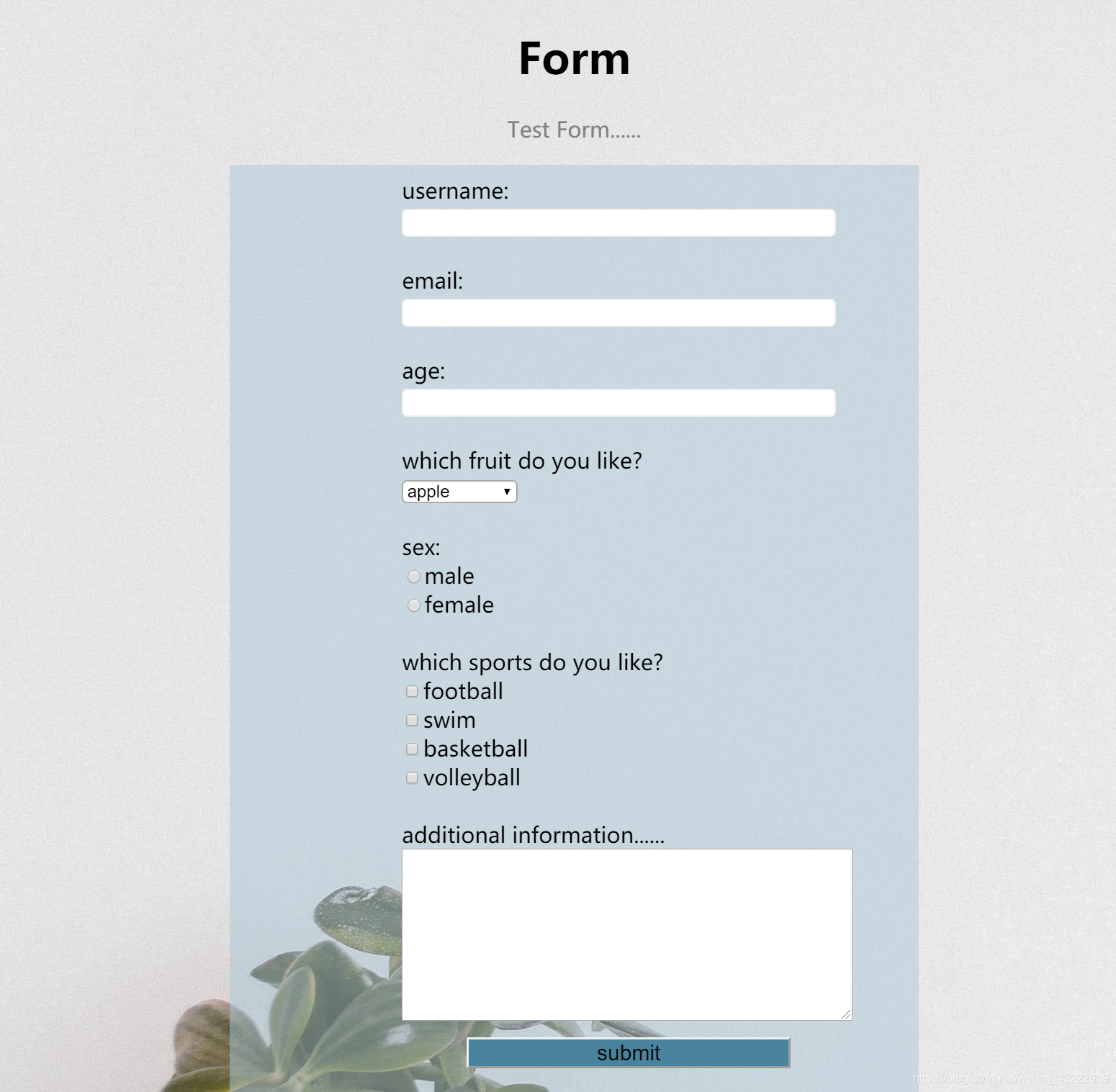
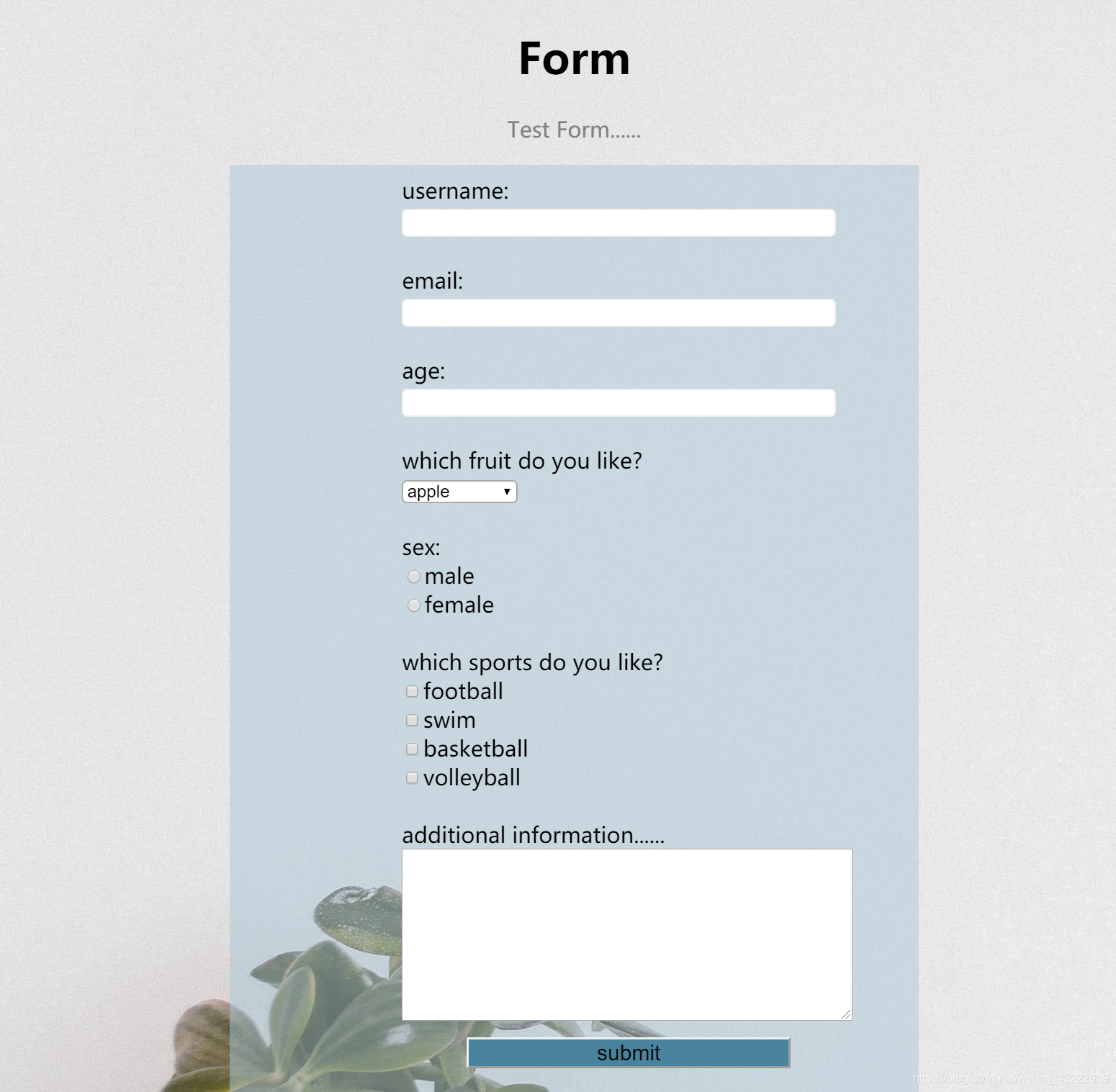
<h1 id="title">Form</h1>
<p id="description">Test Form......</p>
<form id="survey-form">
<label id="name-lable" for="name">username:</label>
<input type="text" name="name"id="name" ><br><br>
<label id="email-lable" for="eamil">email:</label>
<input type="email"name="email" id="email"><br><br>
<label id="number-lable" for="number" >age:</label>
<input type="number" name="age" id="number" min="0" max="100"><br><br>
which fruit do you like?<br>
<select id="dropdown" name="fruit">
<option value="apple">apple</option>
<option value="banana">banana</option>
<option value="grape">grape</option>
<option value="watermelon">watermelon</option>
</select><br><br>
sex:<br><input type="radio" name="sex" value="male">male<br>
<input type="radio" name="sex" value="female">female<br><br>
which sports do you like?<br>
<input type="checkbox" name="sports" value="football">football<br>
<input type="checkbox" name="sports" value="swim">swim<br>
<input type="checkbox" name="sports"value="basketball">basketball <br>
<input type="checkbox" name="sports" value="volleyball">volleyball<br><br>
additional information...... <br>
<textarea name="message" rows="10" cols="60">
</textarea><br>
<button type="submit" id="submit">submit</button>
<br>
</form>
</body>























 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








