表单提交
简单讲述表单的相关标签
存在的意义:将数据提交到服务器中
表单常用标签
form:表单的最外层容器
<form action="" method=""></from>//所有的要提交的内容都要在form标签内
input:(单标签)用于搜集用户信息,根据不同的type属性值,输入框、密码框、复选框等(
textarea:(双标签)多行文本框
select、option:(双标签)下拉菜单
label:辅助表单 //扩大选择范围,提升用户体验 适用于单选框、复选框等, 默认情况下点击文字是无法实现选中效果的,但是配合label的for属性的映射就可以实现选中效果 复选框/单选的id属性值==for属性值,就能够通过点击label内的内容,实现选中效果
表单常用属性
form
form:action属性值将表单提交到的服务器url或者路径
form:method:属性值分为get和post
textarea
textarea:rows='x’属性 行数
textarea:cols='x’属性 列数
select-option
select:size=‘x’ //下拉菜单显示的项目次数 默认项数是1
select:multiple=‘multiple’ 或者直接multiple //选项可以多选。默认单选
option: selected=‘selected’/直接selected属性 选项被选中,展示在文本框内
option: disable="disable"或者直接disable无属性值 //表示某个选项禁止点击
input
input:type属性 下图是一些type常用到的属性值

input:name属性对应到服务器中的对应的属性名(想要数据提交成功是必不可少的),还有唯一标识的作用,特别是在单选框时,起到只能选择一个选项的作用
input: checked=“checked” 或者直接cheack无属性值 //表示复选框或者单选框某个默认选中效果
input: disable="disable"或者直接disable无属性值 //表示复选框或者单选框某个选项禁止点击
input:placeholder=“提示内容” //在文本框中填写文字之前,起到提示作用
input:multiple=‘multiple’ 或者直接multiple//适用在type='file’文件可以多选,默认单选
<form action="" method="">
<h2>输入框</h2>
<input type="text" placeholder="请输入用户名"/>
<h2>密码框</h2>
<input type="password" name="" id="" value="" />
<h2>复选框</h2>
<input type="checkbox" checked="checked">苹果
<input type="checkbox" checked>香蕉
<input type="checkbox" disabled>琉璃
<h3>单选框</h3>
<input type="radio" name="gender" checked>男
<input type="radio" name="gender">女
<h3>文件提交</h3>
<input type="file" name="" id="" value="" multiple=""/>
<h3>提交-重置</h3>
<input type="submit" value="提交" />
<input type="reset" value="重置" />
<h3>文本框</h3>
<textarea rows="5" cols="10">
</textarea>
<h3>下拉类表</h3>
<select name="">
<option value ="" selected="" disabled="disabled">请选择</option>
<option value="">北京</option>
<option value="">上海</option>
<option value="" >广西小表妹</option>
</select>
<select name="" size="3" multiple="multiple">
<option value ="" selected="" disabled="disabled">请选择</option>
<option value="">北京</option>
<option value="">上海</option>
<option value="" >广西小表妹</option>
<option value="" >广西大表哥</option>
<option value="" >广西大表姐</option>
</select>
<h3>辅助表单</h3>
<input type="radio" name="gender" id="man"><label for="man">点我也可以选择哦</label>
<input type="radio" name="gender" id="woman"><label for="woman">嘻嘻我也是</label>
</form>

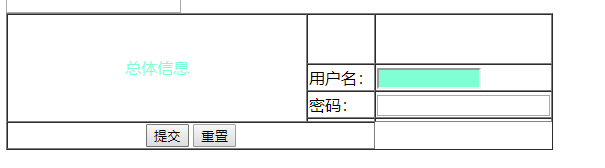
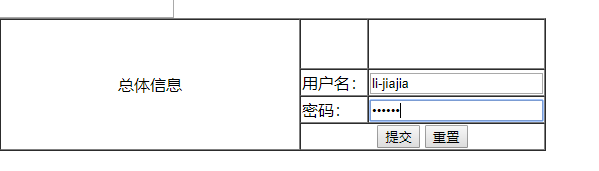
表格表单的组合使用
表格表单之间可以相互组合形成数据展示效果
表单对规格没有什么要求,但是表格嵌套是比较严格的
所以一般是表单嵌套表格

<form action="https://www.baidu.com " method="get">
<input type="" name="" id="" value="" />
<!-- text:文本输入框 -->
<!-- password:密码输入框 -->
<!-- button:按钮 -->
<!-- radio:单选框 -->
<!-- checkbox:多选框 -->
<!-- submit:提交按钮框 -->
<table border="1px" cellspacing="0">
<colgroup span="2" width="100px" >
<col width="300px">
<tr height="50px" align="center" style="color: aquamarine;">
<td rowspan="4">总体信息</td>
<td></td>
<td></td>
</tr>
<tr>
<td>用户名:</td>
<td><input type="text" name="loginname" id="" value="" style="width: 100px;background-color: aquamarine;" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="pwd" id="" value="" /></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr align="center">
<td colspan="2" >
<input type="submit" name="" id="" value="提交" />
<input type="reset" name="" id="" value="重置" />
</td>
</tr>
</table>
</form>
<input type="submit" name="" id="" value="提交" />//点击提交,页面会跳转到from定义的action的地址中,如果没有填写地址,只要页面的刷新按钮出现短暂加载了,也能证明提交按钮生效
<input type="reset" name="" id="" value="重置" />//点击重置,表格的内容就会恢复到原来的样子
button:button内部要是要添加文字,可以在value属性中加入文字内容
<input type="button" name="" id="" value="按钮" />
表单与服务器通信的两种方式与区别
客户端与服务器通信有两种形式:1.从服务器获取数据 2.向服务器提交数据
从功能上从请求数据划分两种:post:提交数据 get:获取数据
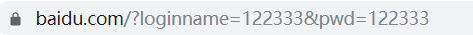
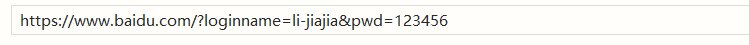
get:直接在url上携带提交的数据,用于少量的数据提交

post:则是以一种隐蔽的方式提交数据,可以通过network查看数据是否提交成功,数据量多可以采用该方式


get和post可以混用,但是不建议混用

确认数据是否请求/提交成功
get请求,method不填写的情况下(默认请求方式)
在network查看,状态status200则为请求成功

























 6691
6691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








