websocket
它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。并且他没有同源限制,协议标识符是ws(如果加密,则为wss)。
const websocket = new WebSocket(`ws://服务器地址/${userid}`);
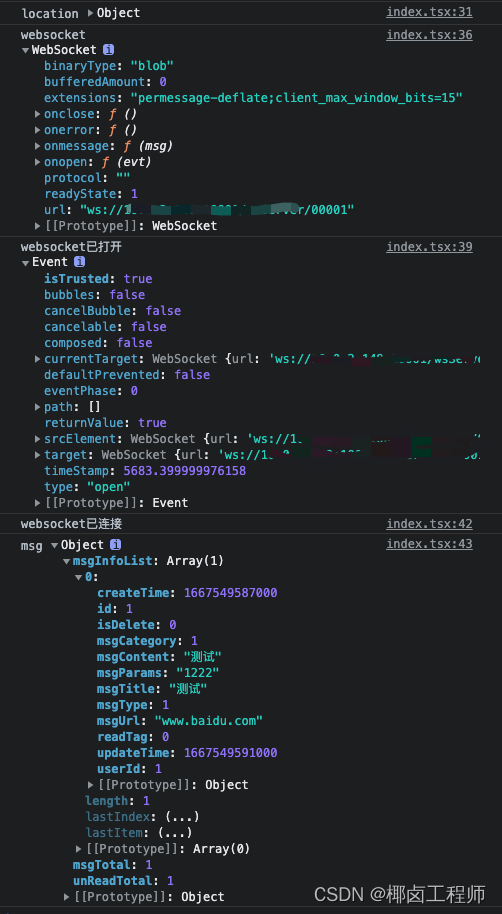
console.log('websocket', websocket);
websocket.onopen = function (evt) {
console.log('websocket已打开', evt);
};
websocket.onmessage = function (msg) {
console.log('websocket已连接');
console.log('msg',JSON.parse(msg.data));
// 第一次进去会显示:连接成功
};
//关闭事件
websocket.onclose = function () {
console.log('websocket已关闭');
};
//发生了错误事件
websocket.onerror = function () {
console.log('websocket发生了错误');
};

最终能获取到服务端推送过来的消息:

上图中的返回体可知:
- onmessage里面用来处理函数
- url是以ws开头的,不是http

























 457
457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










