Ⅰ.安装threeJs
npm i threeⅡ.main.js 中全局导入
import { createApp } from 'vue'
import App from './App.vue';
import * as THREE from "three"; //导入threeJs
const app = createApp(App);
app.config.globalProperties.$THREE = THREE; //挂载到原型
app.mount("#app")
- import 先导入 threeJs;
- 通过 app.config.globalProperties 方法导入原型,让其在任何vue文件中可调用
Ⅲ. 简单使用
以任意一个vue文件为例:
<template>
<div id="threeBox"></div>
</template>
<script setup>
import { getCurrentInstance, onMounted } from "vue";
let { proxy } = getCurrentInstance();
let THREE = proxy.$THREE;
onMounted(() => {
let scene = new THREE.Scene();
/*threejs 相关逻辑...*/
});
</script>- 在 onMounted 组件加载完毕之后在去 new threeJs 的实例
Ⅳ.案例演示
<script setup>
import { getCurrentInstance, onMounted } from "vue";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
let { proxy } = getCurrentInstance();
let THREE = proxy.$THREE;
onMounted(() => {
//创建场景
let scene = new THREE.Scene();
//创建照相机
let camera = new THREE.PerspectiveCamera(45,window.innerWidth / window.innerHeight, 0.1,2000);
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
camera.lookAt(scene.position); //将相机指向场景
//创建渲染器 (画布)
let renderer = new THREE.WebGLRenderer();
renderer.setClearColor(0xeeeeee); //canvas画布颜色
renderer.setSize(window.innerWidth, window.innerHeight); //canvas 画布大小
renderer.shadowMap.enabled = true; //让渲染器支持投影
plane(scene); //地面
cube(scene); //立方体
point(scene); //灯光
// 将这个canvas元素插入到 html中
document.getElementById("threeBox").appendChild(renderer.domElement);
renderer.render(scene, camera);
let controls = new OrbitControls(camera, renderer.domElement);
controls.addEventListener("change", () => {
renderer.render(scene, camera);
});
});
function cube(scene) {
let cubeGeometry = new THREE.BoxGeometry(4, 4, 4); //长宽高
let cubeMaterial = new THREE.MeshLambertMaterial({ color: 0xff0000 }); //材质颜色
let cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.position.x = 3; //三轴的位置
cube.position.y = 8;
cube.position.z = 3;
scene.add(cube);
cube.castShadow = true; //立方体投影
}
function point(scene) {
let point = new THREE.SpotLight(0xffffff); //设置灯光的颜色
point.position.set(80, 100, 80); //点光源位置
point.angle = Math.PI / 10; //设置投影的程度
point.shadow.mapSize.set(1024, 1024);
scene.add(point);
point.castShadow = true; //灯光投影
}
function plane(scene) { // 创建地面的大小
let planeGeometry = new THREE.PlaneGeometry(60, 20); //地面的材质,宽高
let planeMaterial = new THREE.MeshStandardMaterial({ color: 0x999999 }); // 创建地面
let plane = new THREE.Mesh(planeGeometry, planeMaterial); // 设置地面的位置
plane.rotation.x = -0.5 * Math.PI;
plane.position.x = 15;
plane.position.y = 0;
plane.position.z = 0;
scene.add(plane); //将地面添加到坐标轴中
plane.receiveShadow = true; //地面被投影
}
</script>- OrbitControls 为 threeJs 中 鼠标操控三维场景的插件。
- 主要逻辑是:创建完场景、渲染器、照相机,然后向其中加入物体。
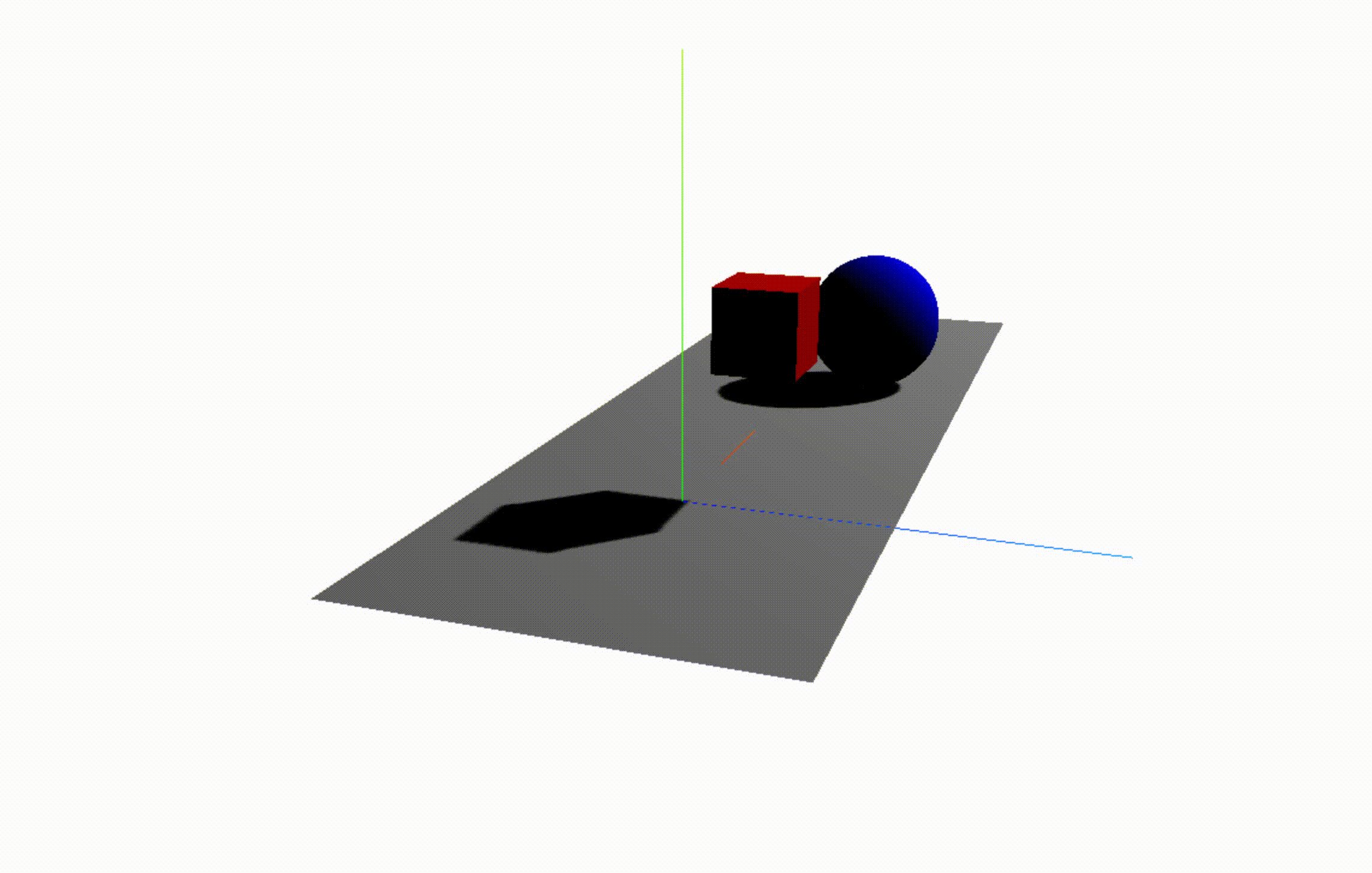
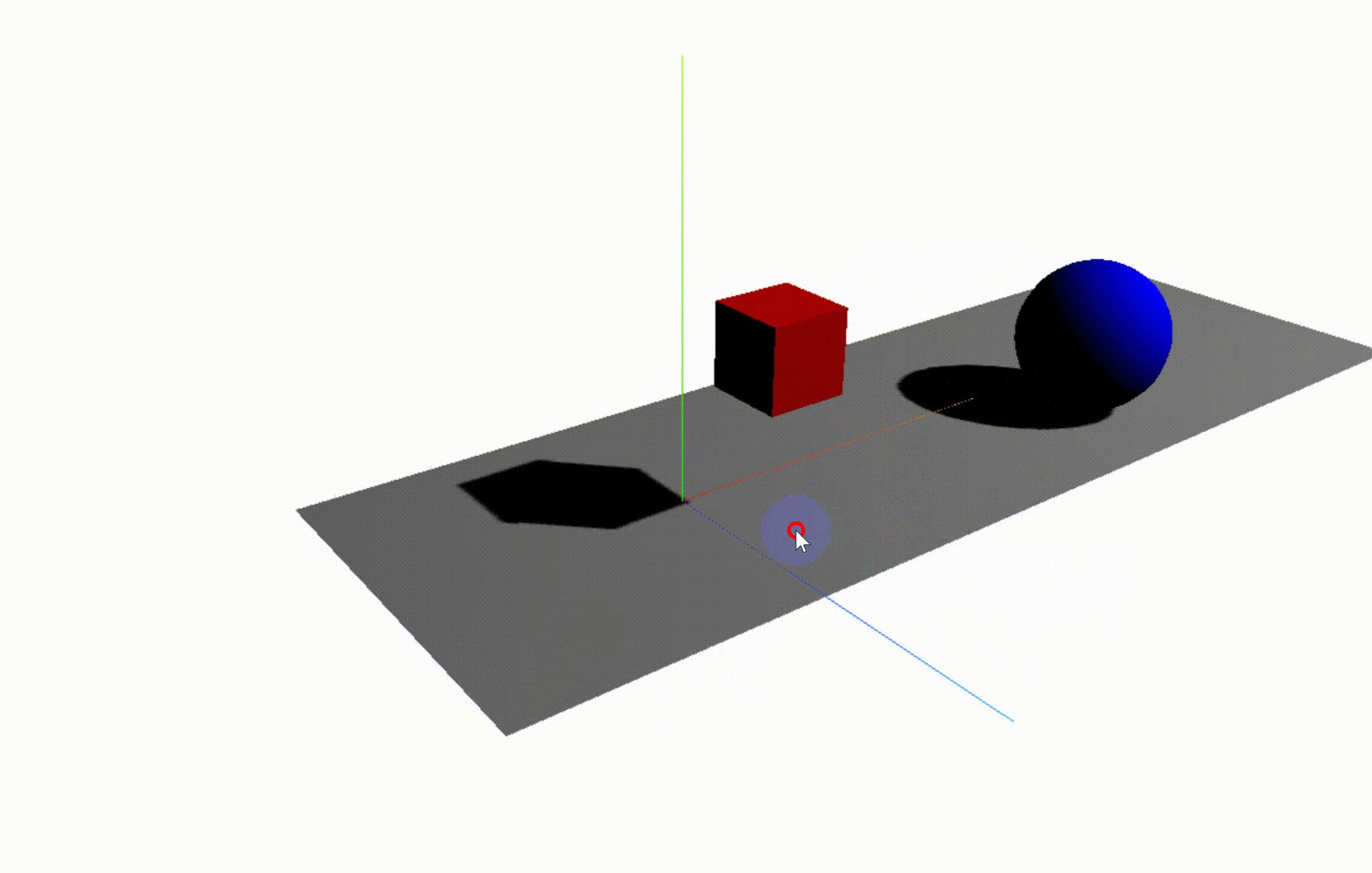
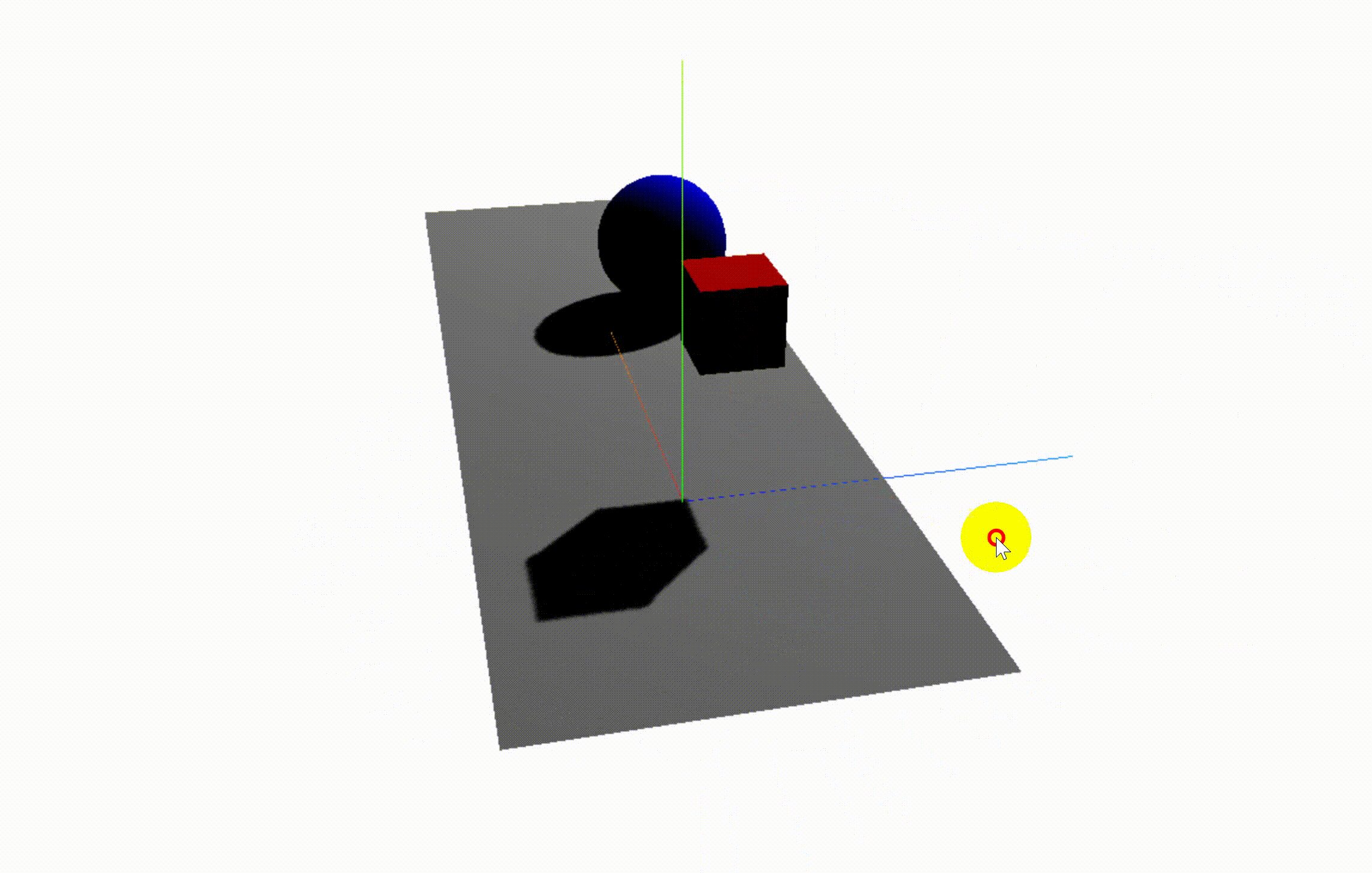
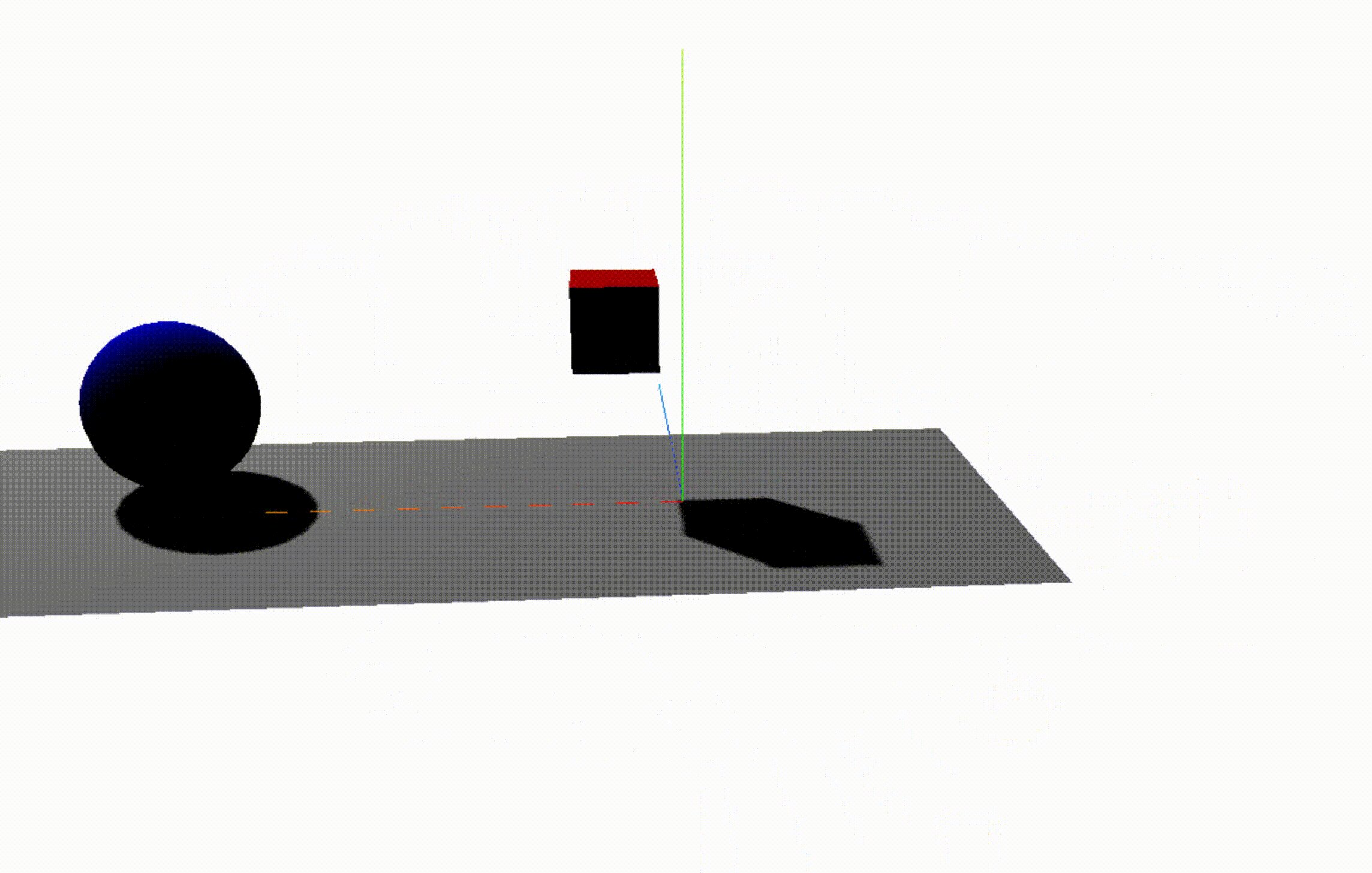
- 案例效果 :
























 1262
1262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










