vue设置浏览器标题图标方法其实很简单,就一行代码就ok
首先它是分环境的,不同环境也可以设置不同的图标
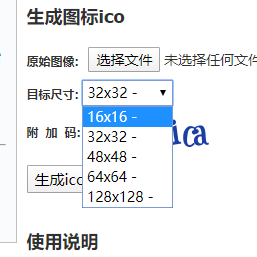
首先你得有一个ico格式的图标,没有的可以在线制作跳转在线制作工具可以设置大小
然后就是放到你的项目里边。
开始设置
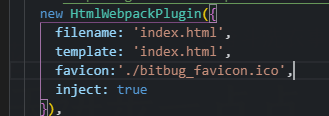
谁知测试环境的图标,就找到build文件夹下边的webpack.dev.conf.js然后在HtmlWebpackPlugin下添加一个属性,favicon,后边跟的就是你图标的路径

这块要注意,./就已经跳出build文件夹了,因为这个文件是以根目录算路径的。
同理设置生产环境就找到webpack.prod.conf,同样的设置cv一下就好了
这样就可以了
























 713
713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








