一.安装axios
cnpm i axios -S

二.引入axios
如果不封装axios,就再main.js中引入

如果封装了axios自己的工具类
就在当前页面直接引入 import axios from ‘axios’
三.响应器,拦截器,

headers添加自定义属性
config.headers.common[‘AddName’] = Base64.encode(addValue);
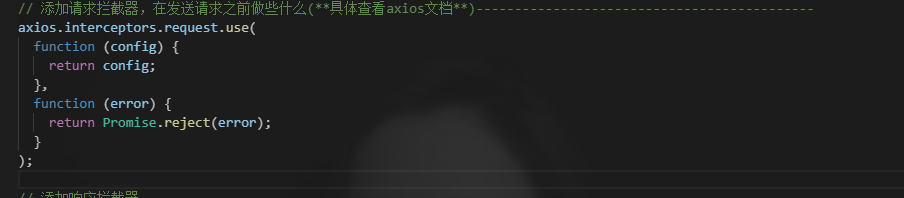
**拦截器,这是发送请求前的最后一次对请求数据的验证和修改**

axios.interceptors.request.use(
function (config) {
// 添加token验证
if (!config.needAuth) {
checkingToken(config)
}
return config;
},
function (error) {
return Promise.reject(error);
}
);
token验证,header信息添加总之请求前需要验证得都要在这一步之前完成,之后就没有机会了
响应器-无容置疑请求已经完成返回状态了
返回数据,对数据处理,错误提示,操作






















 137
137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








