- 当前子专栏 基础入门三大核心篇 是免费开放阶段。推荐他人订阅,可获取扣除平台费用后的35%收益,文末名片加V!
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费开放,购买任意白宝书体系化专栏可加入TFS-CLUB 私域社区。
- 福利:除了通过订阅"白宝书系列专栏"加入社区获取所有付费专栏的内容之外,还可以通过加入星荐官共赢计划 加入私域社区。
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,目前任某金融品类App负责人。
- 荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计划” 发起人。
- 现象级专栏《白宝书系列》作者,文章知识点浅显易懂且不失深度;TFS-CLUB社区创立者,旨在以“赋能 共赢”推动共建技术人成长共同体。
- 🏆 白宝书系列

文章目录
在前导课中我们大致了解了”前端“行业和技术,也安装好了开发环境,了解了互联网的基本原理,可以说我们已经迈出了进入前端开发行业的第一步。但这还远远远远不够,从今天开始正式进入前端开发技术的学习,从认识HTML网页文件开始,一起加油吧!
⭐️ 初步认识html网页文件
话不多说,我们开整!接下来我们就来尝试创建我们学习前端内容的第一个网页文件吧。
🌟 创建第一个网页文件
第一步:新建项目
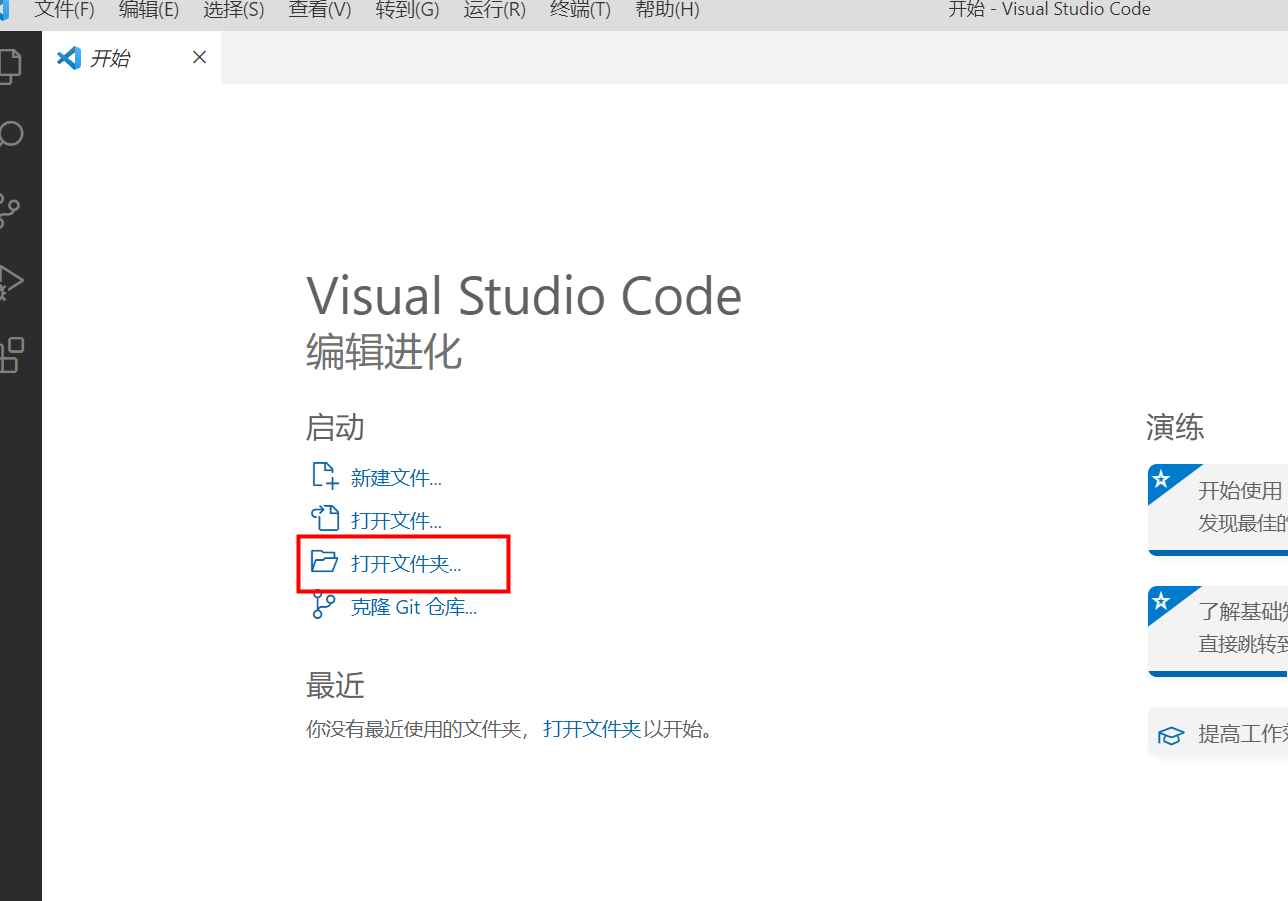
首先我们来新建一个空文件夹,这个文件夹就是我们的项目文件夹。然后,用VS code打开这个项目文件夹:

第二步:创建一个HTML文件
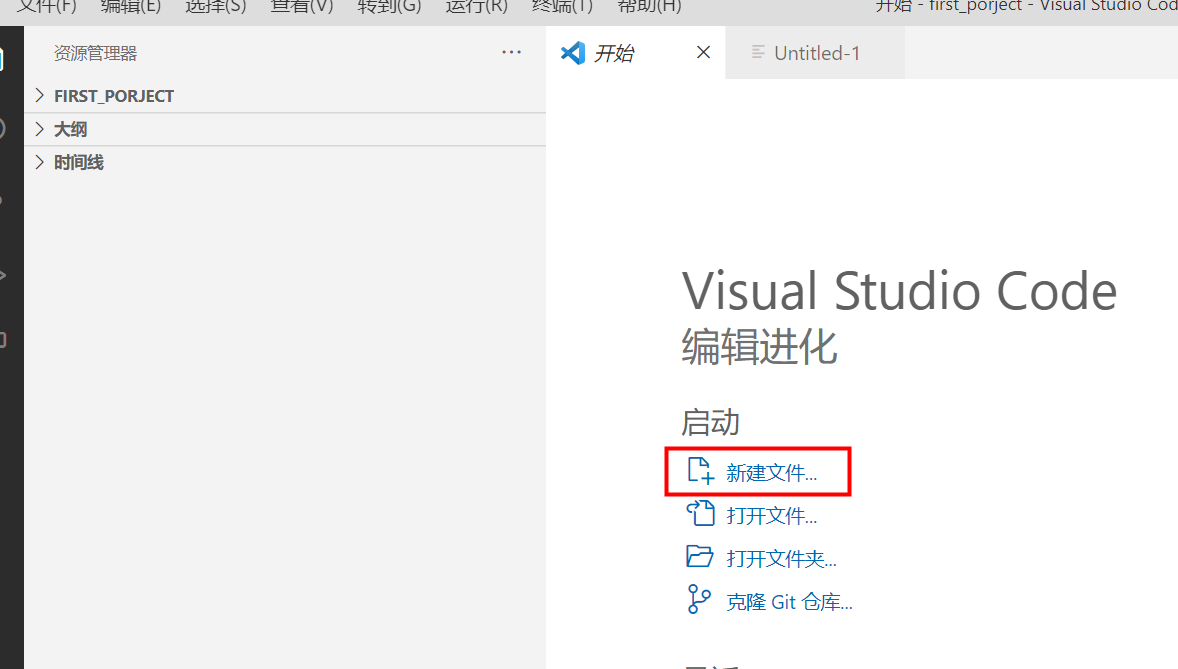
点击“新建文件”或者使用快捷键Ctrl+N新建一个文件。

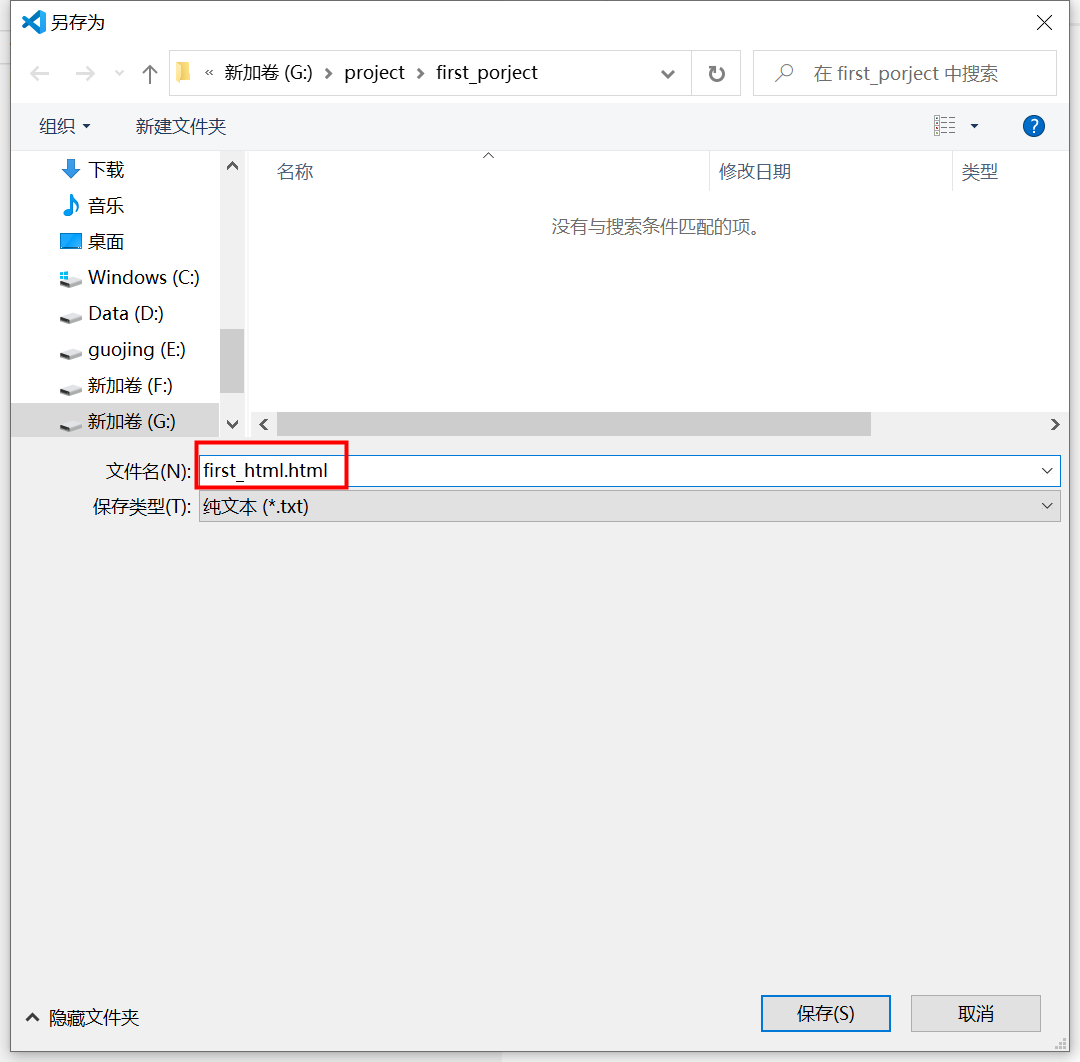
新建后,保存(Ctrl+S)这个文件,并将文件后缀手动修改成.html并保存。

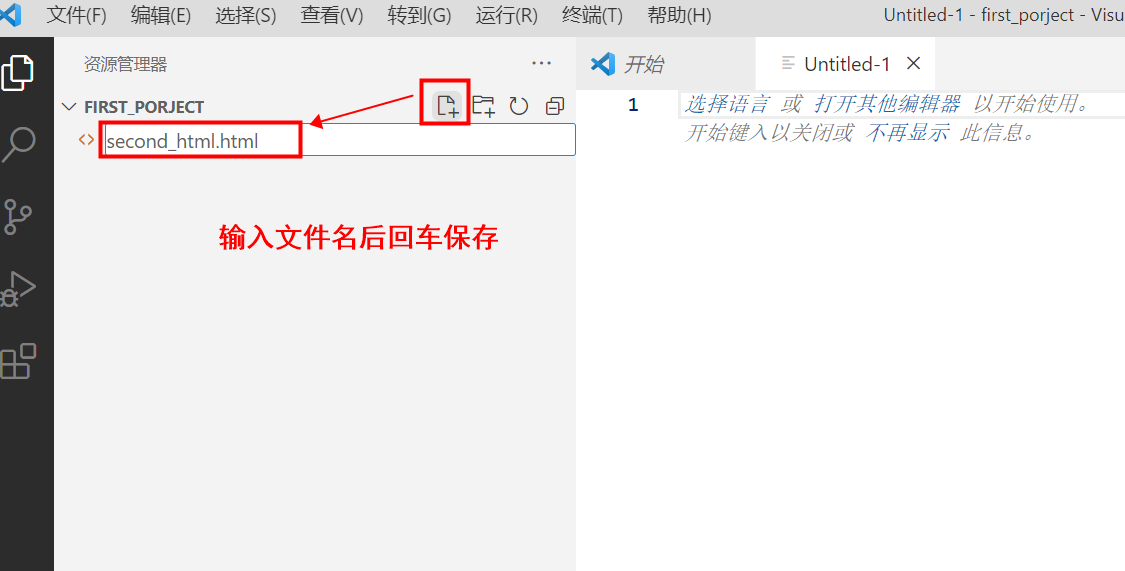
也可以通过第二种方式新建文件:

保存成功后,可以看到我们的项目文件夹中新增了两个html文件:

注意:html文件是纯文本的,也就是不会有图片和视频什么的,只有纯文字。我们在网页上看到的图片和视频等都是用文字的形式插入的。所以我们也可以用文本编辑器(如记事本)来编辑HTML文件,当然使用VS code是专业的~对专业的东西要有信仰!
第三步:生成HTML骨架
在html文件中输入!号->tab键,即可自动生成HTML5的骨架,如果骨架没有生成,说明这个文件的后缀可能不是.html。
生成之后记得保存文件。

🌟 浏览网页文件
如何浏览网页文件?
方法一:
直接在双击一个.html文件就可以浏览了,双击时会自动使用默认浏览器打开。
推荐使用Chrome浏览器,Chrome浏览器非常适合开发,可以将Chrome浏览器设置为默认浏览器。
方法二:
给VS code安装Live Server插件,这个插件可以“实时热更新”网页,自动刷新网页。

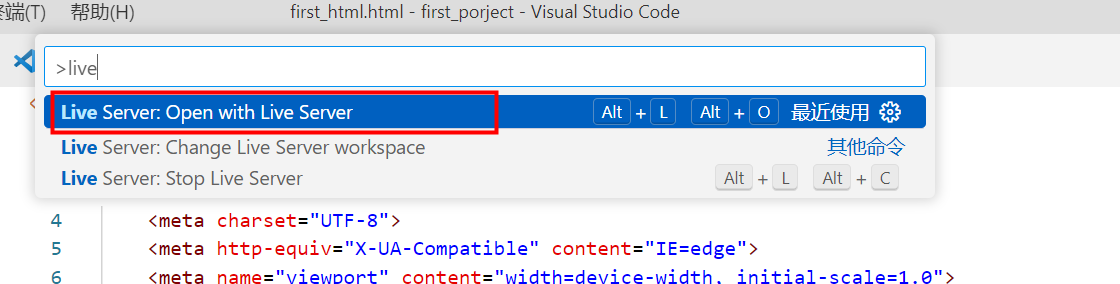
安装完插件后,使用Ctrl+shift+p键,选择Open With Live Server即可。

使用这种方法需要注意:想要打开的网页必须存放在VS code当前打开的项目文件夹中。
选择命令之后浏览器会自动打开这个html文件,并且文件的ip地址是127.0.0.1。当我们在VS code中更改文件中的内容时,浏览器中的网页内容也会实时更新。
⭐️ 认识HTML5骨架
上文中我们学会了创建和浏览HTML网页文件,也学会了用 !+tab键来生成html5骨架,那么这个骨架包含什么内容,它的作用是什么?接下来要详细的介绍HTML5骨架。
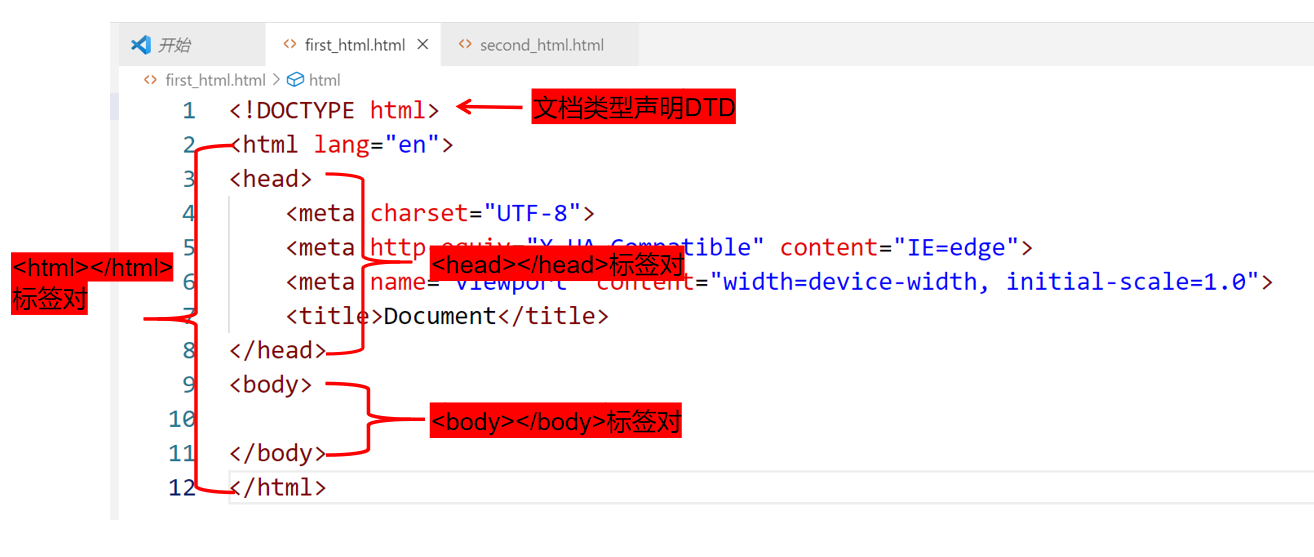
生成的HTML5骨架包含:文档类型声明DTD、<html></html>标签对、<head></head>标签对 及 \<head></body>标签对。
<html>、<head>、<head> 是开始标签,前面带斜杠的:</html>、</head>、</body>是结束标签。

🌟 文档类型声明DTD(Document Type Definition)
html文件第一行必须是文档类型声明DTD。不写DTD会引发浏览器的一些兼容问题。
不同版本的HTML有不同的DTD写法,我们只需要知道HTML5的DTD就可以了,因为现在基本上所有html的版本都用的HTML5。
HTML5的DTD:\<!DOCTYPE html>
- 小知识:html的书写标准是谁制定的?
- 答:是由W3C组织制定的。W3C组织(The World Wide Web Consortium,万维网联合会)是万维网的主要国际标准组织。该联盟成立于1994年,负责制定web标准,主要是HTML和CSS。
🌟 “html”标签对
- 开始标签:<html>
- 结束标签:</html>
开始标签中可以设置lang属性。lang属性可以根据修改成自己想要的语言属性。

🌟 “head” 和 “body” 标签对
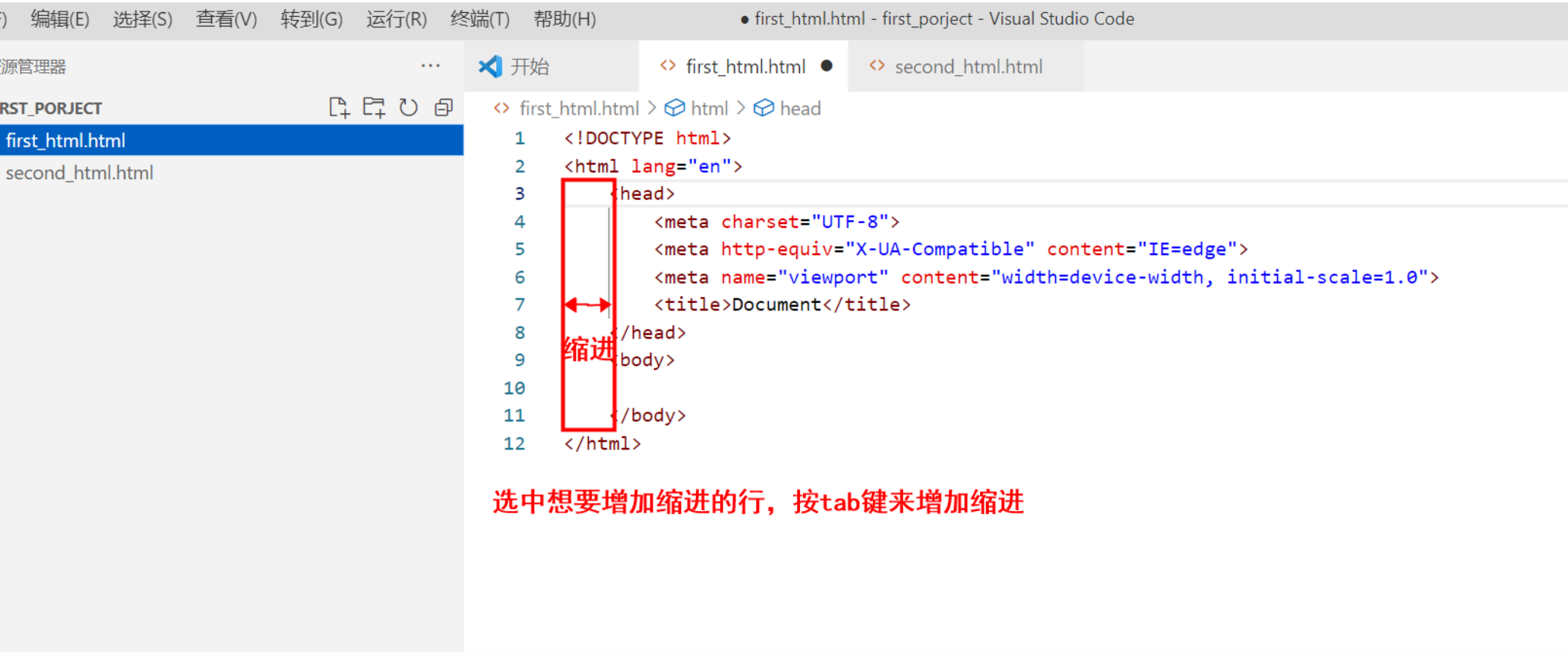
head和body标签对 其实是 包裹 在html标签对中的,为了使我们的代码更加规范和清晰,可以在head和body标签对前面增加一个缩进:


























 443
443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










