
<template>
<div>
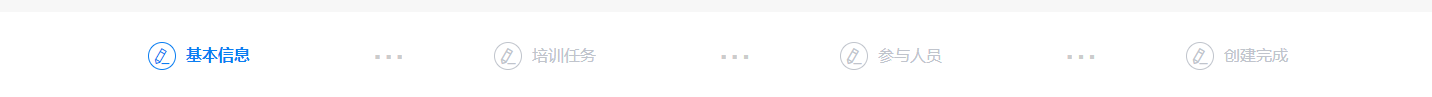
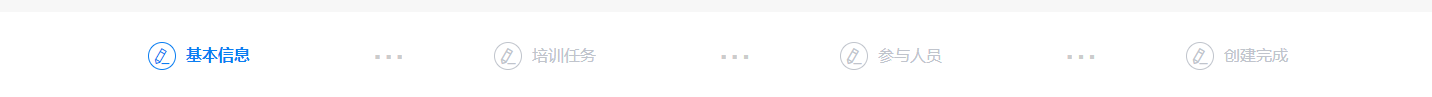
<el-steps :active="currentStep" simple>
<el-step
v-for="(item, index) in stepsArr"
:key="index"
:title="item.title"
:icon="item.icon"
/>
</el-steps>
</div>
</template>
<script>
export default {
name: 'Step',
props: {
currentStep: {
type: Number,
default: 0
},
stepsArr: {
type: Array,
default: () => []
}
},
data() {
return {
};
}
};
</script>
<style lang="scss" scoped>
/deep/ .el-steps {
width: 100%;
padding-top: 30px;
padding-bottom: 30px;
margin-bottom: 30px;
border-bottom: 1px solid #ccc;
}
/deep/ .el-step.is-simple {
flex-basis: 25% !important;
width: 20%;
}
/deep/ .el-steps--simple {
background-color: #fff;
}
/deep/ .el-step__head.is-process,
/deep/ .el-step__head.is-wait,
/deep/ .el-step__head.is-finish {
margin-right: 10px;
padding: 5px;
border-radius: 50%;
}
/deep/ .el-step__head.is-process {
color: #0b7ef1;
border: 1px solid #0b7ef1;
}
/deep/ .el-step__head.is-wait {
color: #C0C4CC;
border: 1px solid #C0C4CC;
}
/deep/ .el-step__head.is-finish{
color: #0b7ef1;
border: 1px solid #0b7ef1;
}
/deep/ .el-step__title.is-process {
color: #0b7ef1;
}
/deep/ .el-step__title.is-finish {
color: #0b7ef1;
}
/deep/ .el-step.is-simple .el-step__arrow {
&::before {
content: '...';
display: inline-block;
height: 0;
width: 0;
position: absolute;
top: -20px;
color: #ccc;
background: none;
font-size: 40px;
transform: rotate(0deg) translateY(-4px);
}
&::after {
height: 0;
width: 0;
}
}
</style>























 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








