
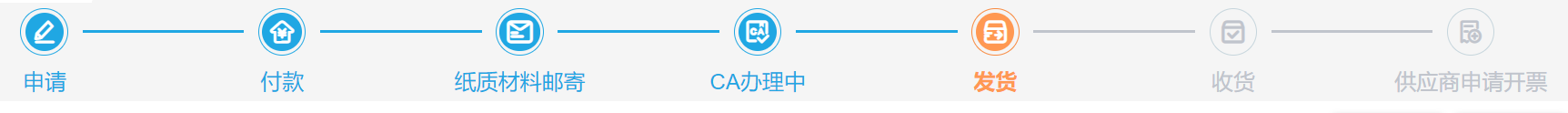
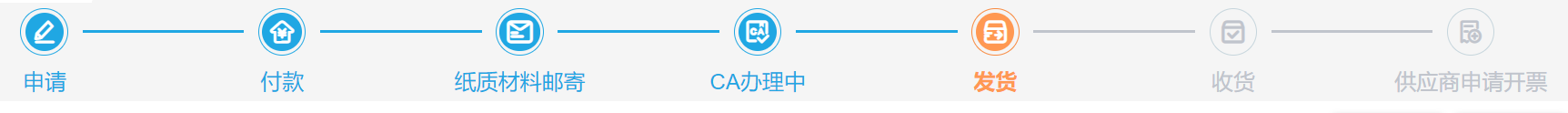
.cazongduan {
.el-steps{
.el-step__main{
::v-deep .el-step__title{
color: #f00!important;
}
}
::v-deep .el-step__icon.is-icon {
width: 35px;
height: 35px;
margin-top: -5px;
background: #f5f5f5;
border-radius: 50%;
border: 1px solid #0e93c9;
}
::v-deep .is-finish {
color: #20a7e3;
.el-step__line{
background: #20a7e3;
}
i{
color: #fff;
border: 0;
}
.el-step__icon {
border: 1px solid #20a7e3 !important;
.el-step__icon-inner {
background: #20a7e3;
padding: 6px;
border-radius: 50%;
}
}
}
::v-deep .is-process {
color: #ff9852;
i{
color: #fff;
}
.el-step__icon {
border: 1px solid #f8893e !important;
.el-step__icon-inner {
background: #ff9852;
padding: 6px;
border-radius: 50%;
}
}
}
::v-deep .is-wait {
.el-step__icon {
border: 1px solid #c6d5dc !important;
}
}
}
::v-deep .el-step.is-center .el-step__line {
left: 66%;
right: -34%;
}
}























 4396
4396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








