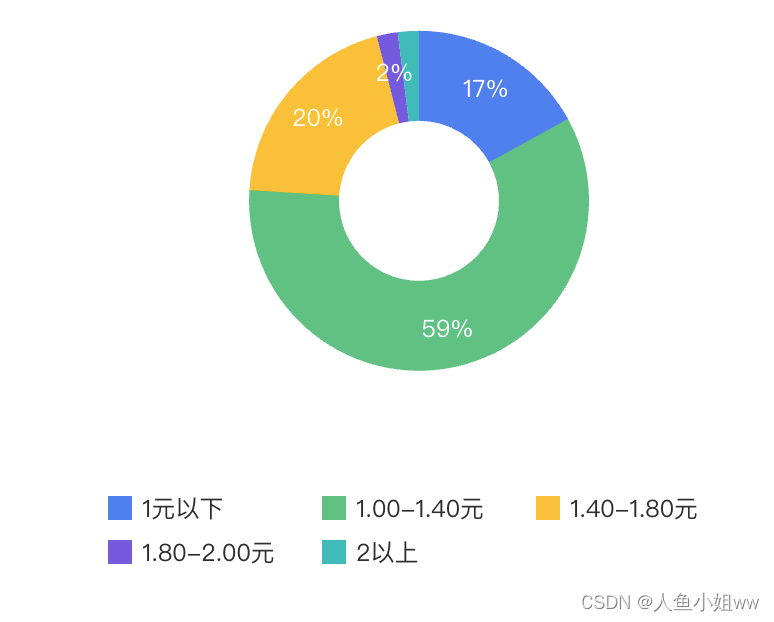
现状:

期望:

实现方式:
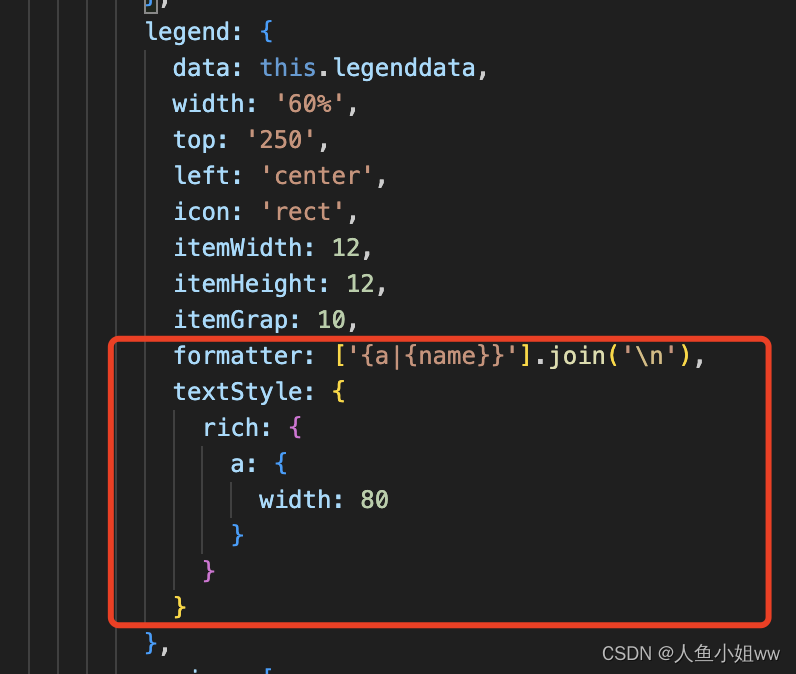
通过对legend的formatter和textStyle组合设置宽度来实现,代码如下

这里会出现一个问题,发现设置了width没有效果,刚开始以为是宽度给的不够,然后发现并不是,经过多方查找发现一定要设置lineHeight才有效,真真是折磨人,所以正确完整的设置如下图
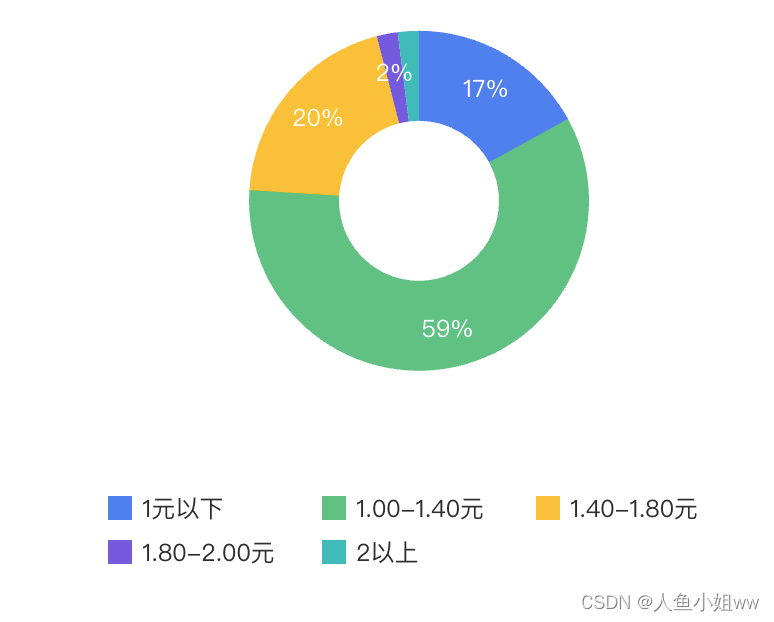
现状:

期望:

实现方式:
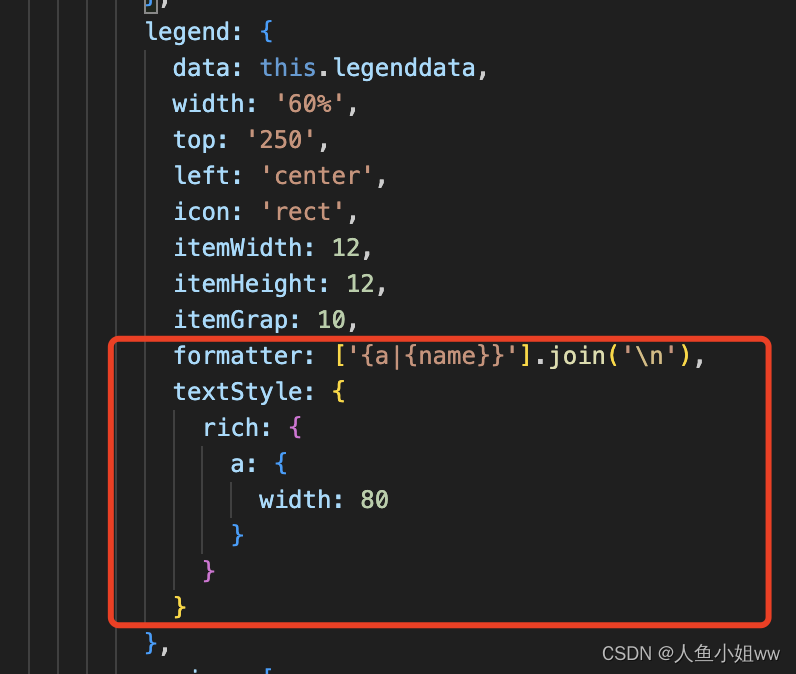
通过对legend的formatter和textStyle组合设置宽度来实现,代码如下

这里会出现一个问题,发现设置了width没有效果,刚开始以为是宽度给的不够,然后发现并不是,经过多方查找发现一定要设置lineHeight才有效,真真是折磨人,所以正确完整的设置如下图











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


