父组件
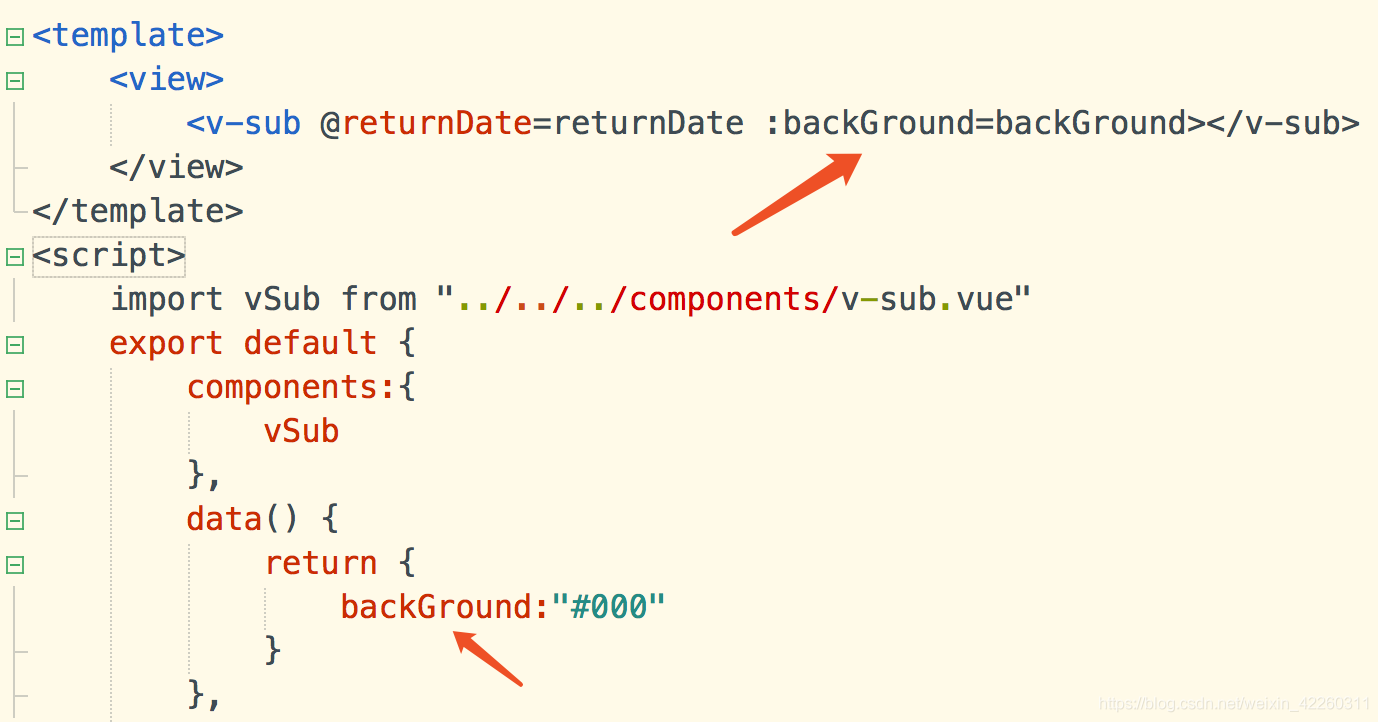
<template>
<view>
<v-sub @returnDate=returnDate :backGround=backGround></v-sub>
</view>
</template>
<script>
import vSub from "../../../components/v-sub.vue"
export default {
components:{
vSub
},
data() {
return {
backGround:"#000"
}
},
methods: {
returnDate(e){
console.log("接收到的值==>>"+e)
}
}
}
</script>
<style>
</style>
子组件
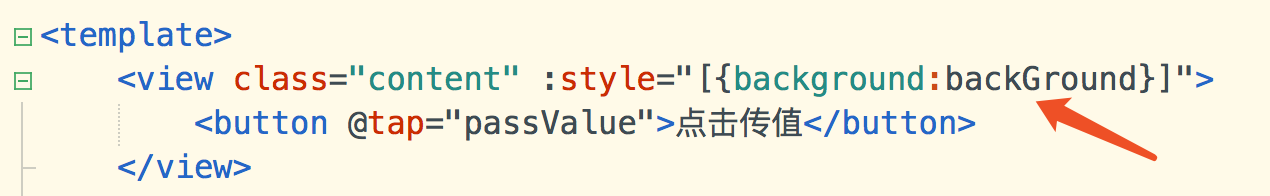
<template>
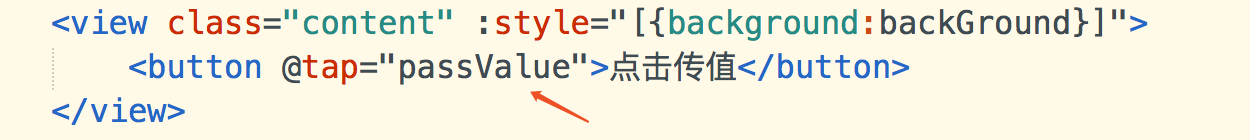
<view class="content" :style="[{background:backGround}]">
<button @tap="passValue">点击传值</button>
</view>
</template>
<script>
export default {
props:{
backGround:{
type:String,
default:"#fff"
}
},
methods:{
passValue(){
this.$emit("returnDate","yoyoyo")
}
}
}
</script>
<style>
.content{
width: 400upx;
height: 400upx;
}
</style>
子类接收父类的数据,就会用到props
在子类props里定义接收参数

在子类标签写上引用

然后在父类写上准备传递的参数

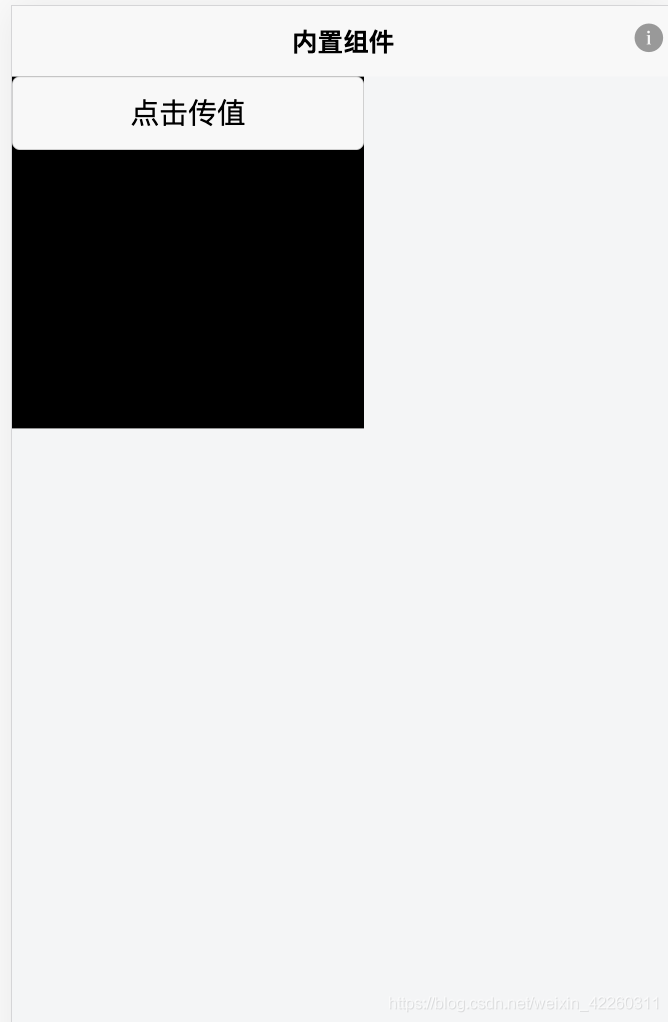
这样 子组件拿到父组件的背景颜色,就会去覆盖默认的背景颜色

子组件给父组件传值
需要首先在子类组件定义事件

在子类写上触发事件

在父类引用标签上写上在子类$emit里面定义的方法名,以及接收方法


然后点击子类触发,就可以传值给父类























 2807
2807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










