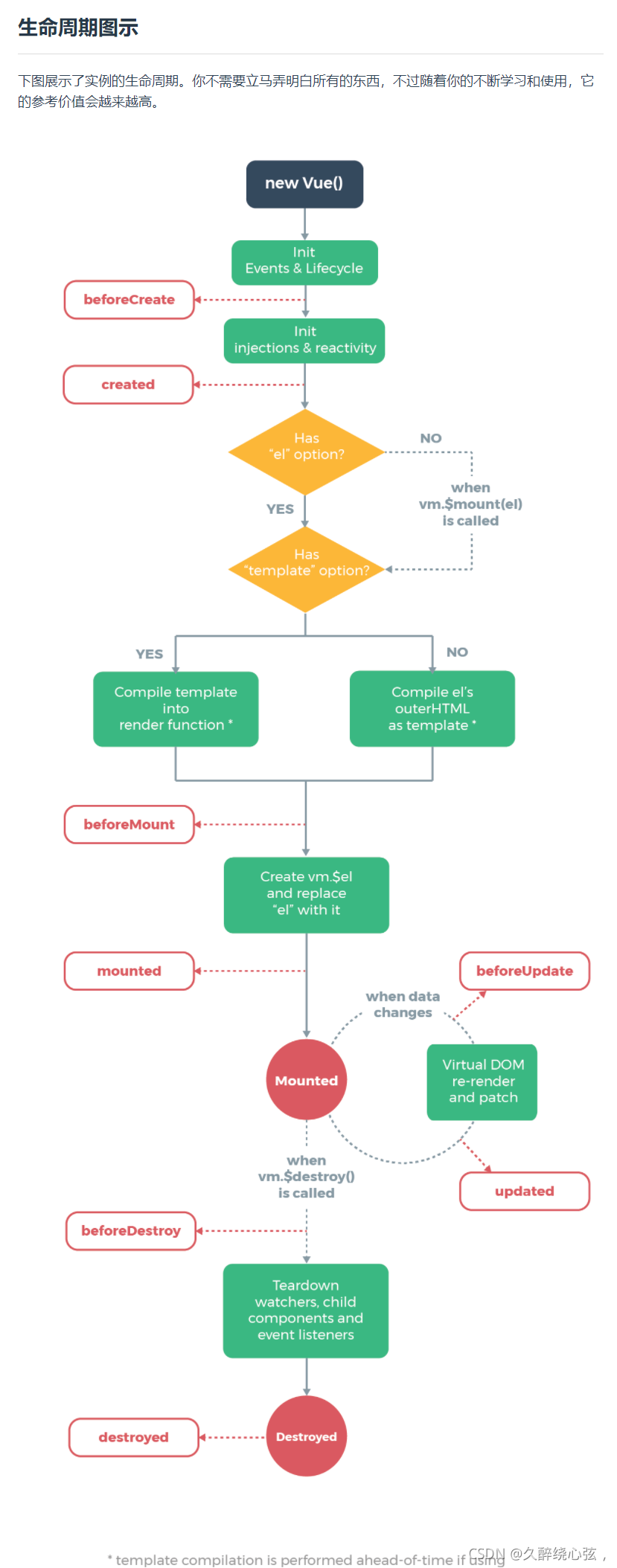
生命周期
Vue官网生命周期的描述

钩子函数
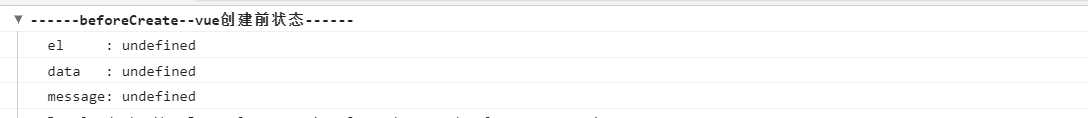
1. beforeCreate
创建Vue实例化之前所调用的函数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
message: "Vue"
},
beforeCreate: function() {
console.group('------beforeCreate--vue创建前状态------');
console.log("el : " + this.$el); //undefined
console.log("data : " + this.$data); //undefined
console.log("message: " + this.message)
},
})
</script>
</body>
</html>

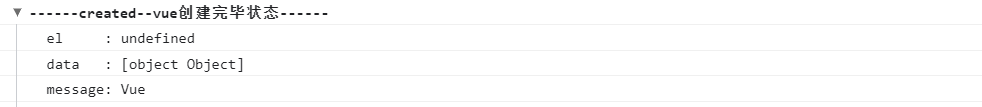
2. created
实例创建完成,此时可以访问实例中的data的属性和methods中的方法,但不能操作dom。因为页面还未加载成功,页面未显示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
message: "Vue"
},
created: function() {
console.group('------created--vue创建完毕状态------');
console.log("%c%s", "color:red", "el : " + this.$el); //undefined
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "message: " + this.message); //已被初始化
},
})
</script>
</body>
</html>

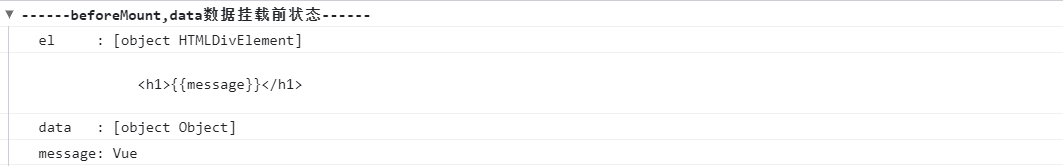
3. beforeMount
渲染dom之前,加载组件第一次渲染
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
message: "Vue"
},
beforeMount: function() {
console.group('------beforeMount,data数据挂载前状态------');
console.log("el : " + (this.$el)); //已被初始化
console.log(this.$el.innerHTML);
console.log("data : " + this.$data); //已被初始化
console.log("message: " + this.message); //已被初始化
},
})
</script>
</body>
</html>

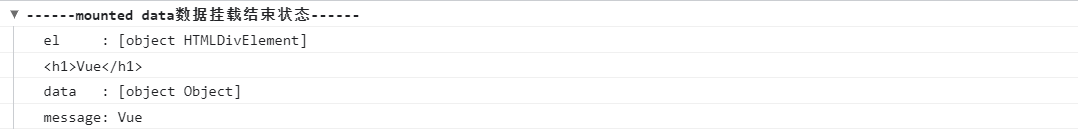
4. mounted
组件模板已经渲染到指定的el,页面显示,可以操作dom
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
message: "Vue"
},
mounted: function() {
console.group('------mounted data数据挂载结束状态------');
console.log("el : " + this.$el); //已被初始化
console.log(this.$el.innerHTML);
console.log("data : " + this.$data); //已被初始化
console.log("message: " + this.message); //已被初始化
},
})
</script>
</body>
</html>

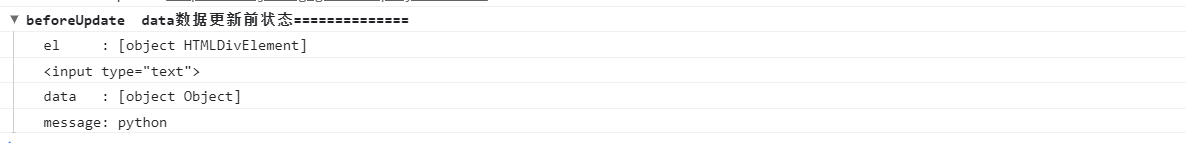
5. beforeUpdate
数据更新时执调用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model.lazy="message">
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
message: "Vue"
},
beforeUpdate: function() {
console.group('beforeUpdate data数据更新前状态==============');
console.log("el : " + this.$el);
console.log(this.$el.innerHTML);
console.log("data : " + this.$data);
console.log("message: " + this.message);
}
})
</script>
</body>
</html>

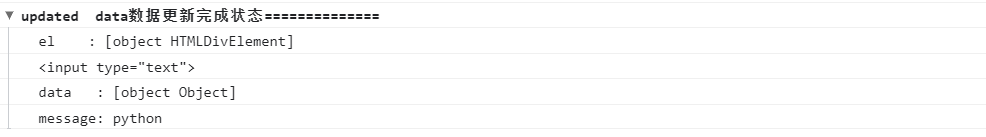
6 .updated
组件更新完成
注意:关于update的钩子函数,都是页面动态渲染有关,每当数据变化时页面更新,都会触发这些钩子,这些钩子的触发频率很高。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model.lazy="message">
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
message: "Vue"
},
updated: function() {
console.group('updated data数据更新完成状态==============');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el.innerHTML);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
}
})
</script>
</body>
</html>

7. beforeDestroy
组件将要销毁
8. destroyed
组件销毁完成。常在该时机移除耗时操作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model.lazy="message">
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
message: "Vue"
},
beforeDestroy: function() {
console.log("vue对象销毁前状态")
},
destroyed: function() {
console.log("vue对象销毁完成状态")
}
})
</script>
</body>
</html>























 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










