
1.新建一个date-picker文件

2.date-picker.vue代码
<template>
<div>
<el-date-picker
:size="sizeA"
class="w125"
type="date"
placeholder="选择开始日期"
v-model="activityInfo.start_time"
:picker-options="pickerBeginDateBefore"
value-format="yyyy-MM-dd 00:00:00"
></el-date-picker>
~
<el-date-picker
:size="sizeA"
class="w125"
type="date"
v-model="activityInfo.end_time"
:picker-options="pickerBeginDateAfter"
placeholder="选择结束日期"
value-format="yyyy-MM-dd 23:59:59"
:disabled="activityInfo.is_long"
></el-date-picker>
</div>
</template>
<script>
export default {
name: "WTimer",
props: {
activityInfo: {
type: Object,
},
sizeA: {
type: String,
default: 'mini',
},
},
data() {
return {
startDate: "",
endDate: "",
pickerBeginDateBefore: {
disabledDate: (time) => {
if (this.activityInfo.end_time) {
return (
time.getTime() > new Date(this.activityInfo.end_time).getTime()
);
} else {
return false;
}
},
},
pickerBeginDateAfter: {
disabledDate: (time) => {
if (this.activityInfo.start_time) {
return (
time.getTime() <
new Date(this.activityInfo.start_time).getTime() -
(1 * 24 * 60 * 60 - 1) * 1000
);
} else {
return false;
}
},
},
};
},
mounted() {},
methods: {},
};
</script>
<style lang="scss" scoped>
@import "../../style/variable.scss";
/deep/.el-input--mini {
width: $el-input-mini;
}
.w125{
width: 125px;
}
</style>
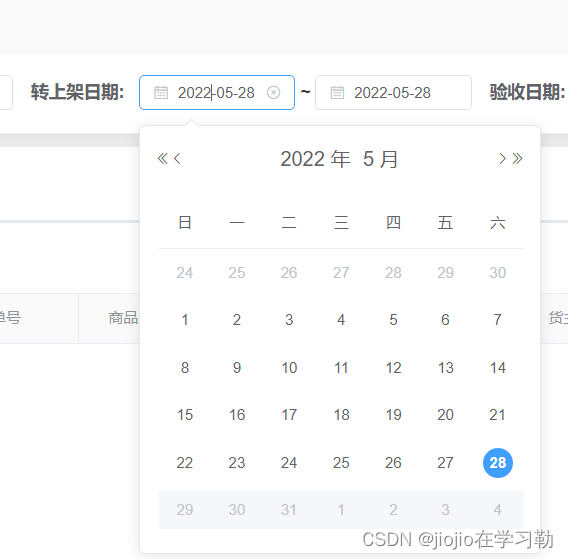
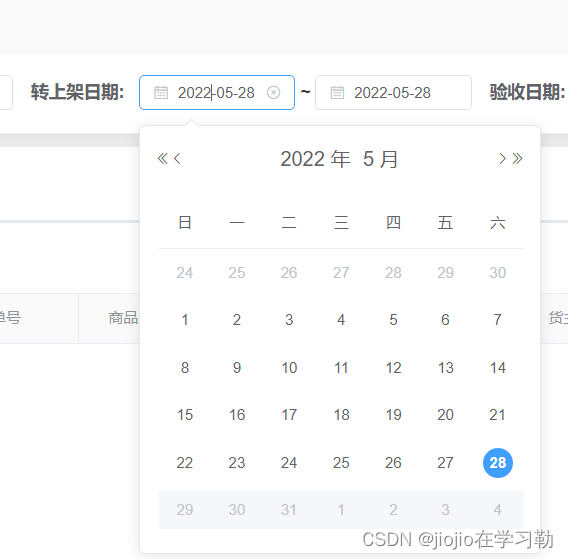
3.引用日期组件
<el-form-item label="转上架日期:">
<datePicker
:activityInfo="activityInfo"
show-word-limit
clearable>
</datePicker>
</el-form-item>
import datePicker from "@/components/DateField/date-picker";
import { getNowFormatDate } from "@/utils/index";
export default {
components: {datePicker}
data() {
return {
activityInfo: {
start_time: "",
end_time: "",
is_long: false,
},
}
},
mounted() {
this.activityInfo.start_time = getNowFormatDate() + " 00:00:00";
this.activityInfo.end_time = getNowFormatDate() + " 23:59:59";
},
methods:{
getQueryList() {
this.search.startTime = this.activityInfo2.start_time;
this.search.endTime = this.activityInfo2.end_time;
examineRecordQuery(...this.search)
.then((res) => {
this.QueryList = res.data.data.list;
this.page.total = res.data.data.total;
})
.catch(() => {
this.list = [];
this.page = _.cloneDeep(page);
});
},
resetForm(formName) {
this.activityInfo.start_time = "";
this.activityInfo.end_time = "";
this.getQueryList();
},
}
}
4.getNowFormatDate 方法
export function getNowFormatDate(date) {
var date = date || new Date();
var seperator1 = "-";
var year = date.getFullYear();
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = year + seperator1 + month + seperator1 + strDate;
return currentdate;
}
























 4645
4645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










