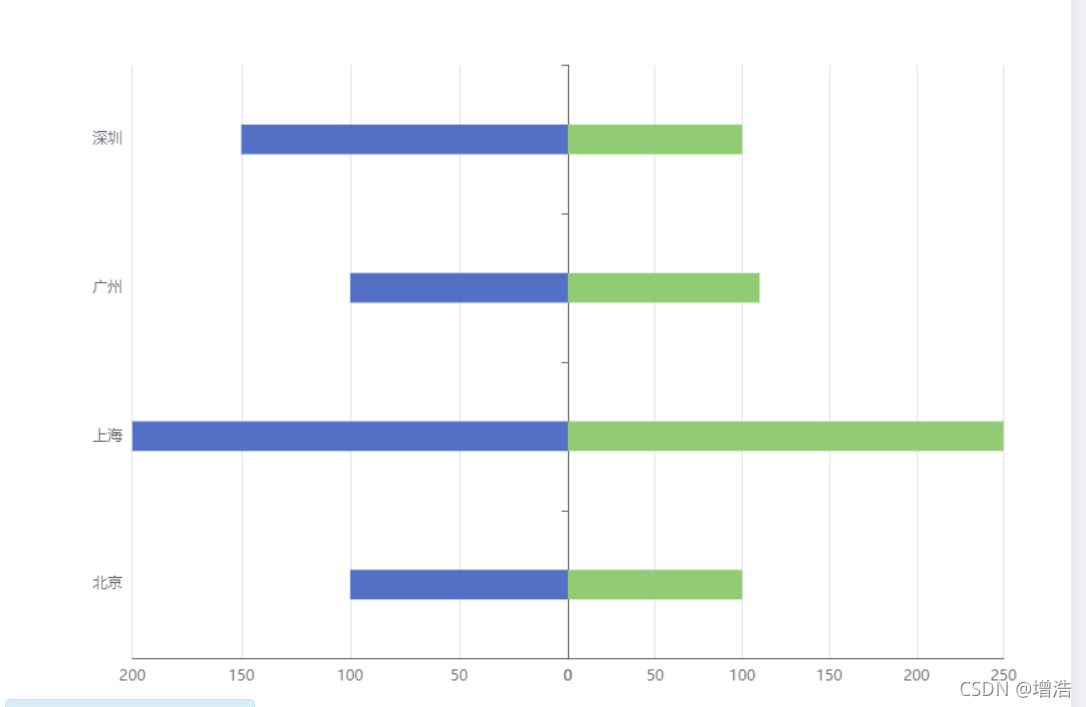
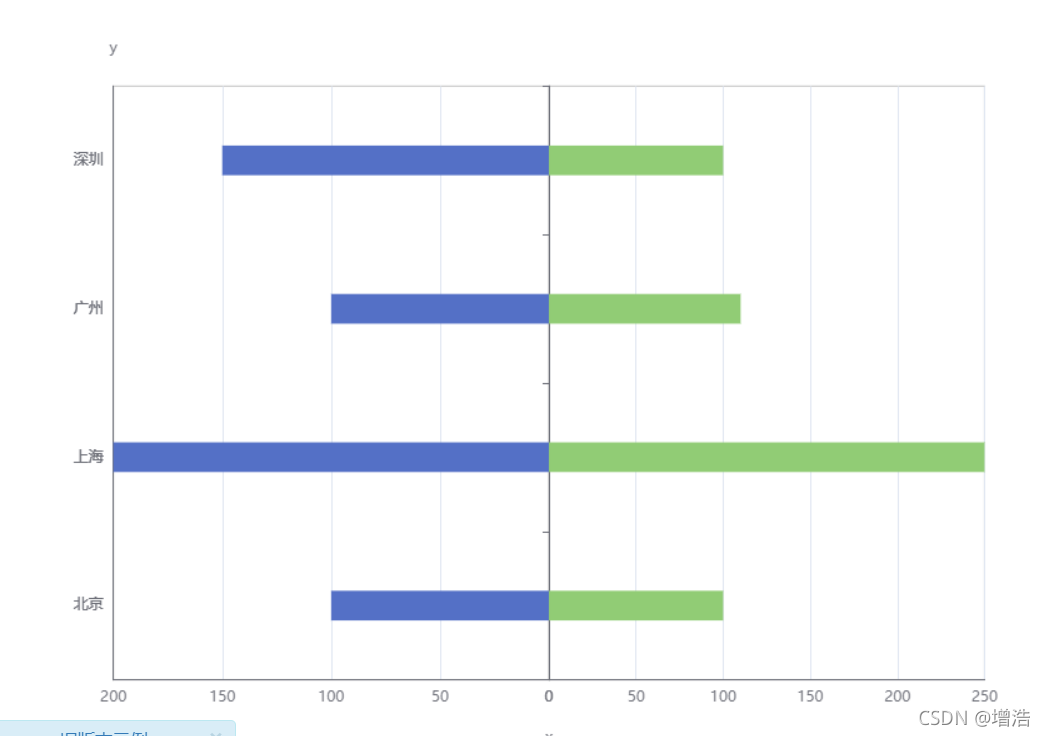
实现效果:

实现方法:
Step1:建立两组条形图,并分别隐藏它们的Y轴。
Step2:建立第三个坐标系用来显示Y轴并隐藏它的X轴
为什么需要底轴?


实现原理在于两个侧轴翻转,再用底轴做Y轴展示(底轴的X轴被隐藏)

详解代码:
代码由四部分组成:
xAxis、yAxis、series、grid
先看xAxis
"xAxis": [
//左侧轴
{
"type": "value",
// 应用gird容器样式(指向grid属性)
"gridIndex": 0,
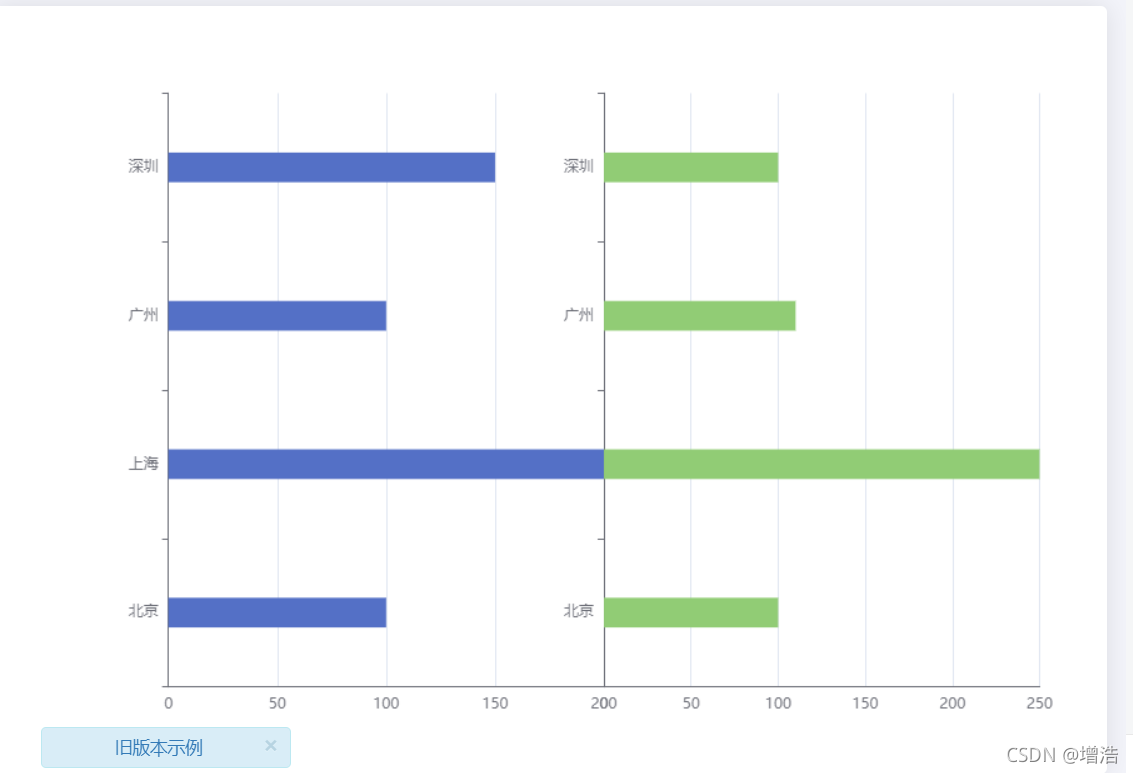
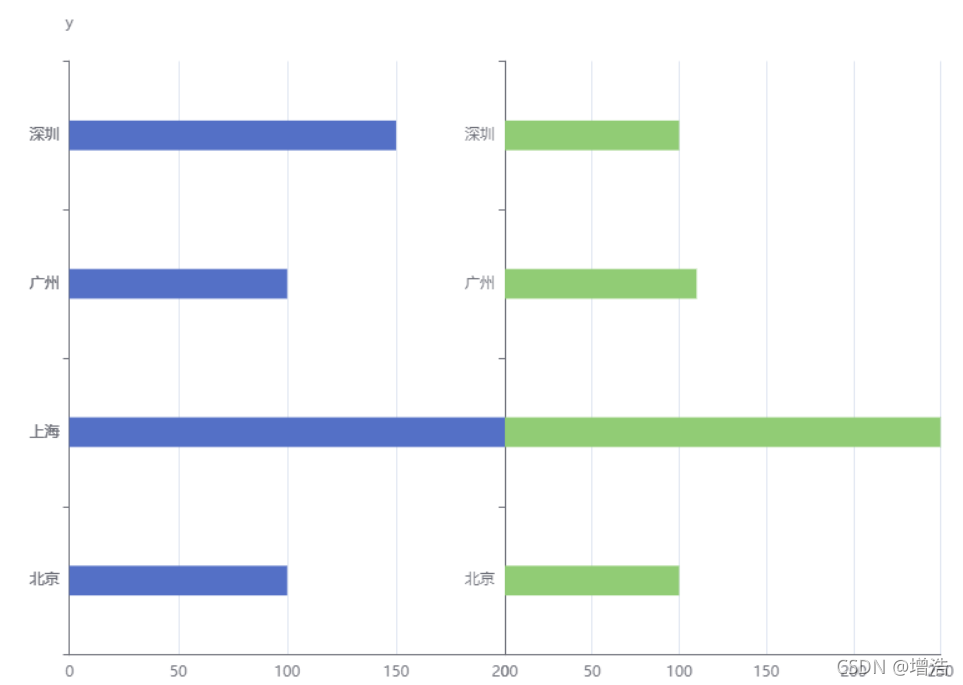
// 是否反转 若不反转则是图1效果
"inverse": true,
// 是否显示轴线
"axisLine": {
"show": true,
},
// 是否显示分割线
"splitLine": {
"show": true
}
},
// 右侧轴
{
"type": "value",
"gridIndex": 1,
"axisLine": {
"show": true,
},
"splitLine": {
"show": true
}
},
// 底轴
{
"gridIndex": 2,
"name": "x",
// 名称位置
"nameLocation": "center",
// 名称向下偏移
"nameGap": 40,
}
],
YAxis
"yAxis": [
// 左轴
{
"type": "category",
"gridIndex": 0,
"data": [
"北京",
"上海",
"广州",
"深圳"
]
},
{
"gridIndex": 1,
"type": "category",
"data": [
"北京",
"上海",
"广州",
"深圳"
]
},
{
"name": "y",
"gridIndex": 2,
"type": "category",
"nameGap": 25,
// 轴线
"axisLine": {
"show": true,
},
// 分割线
"axisTick": {
"show": false
},
"data": [
"北京",
"上海",
"广州",
"深圳"
]
}
],Series
"series":
[
// 左侧轴
{
"name": "男",
"type": "bar",
// 对应的左侧轴x轴索引
"xAxisIndex": 0,
"yAxisIndex": 0,
// 柱体收缩,不会太粗
"barMaxWidth": "20%",
"data": [
100,
200,
100,
150
]
},
// 右侧轴
{
"name": "女",
"type": "bar",
"xAxisIndex": 1,
"yAxisIndex": 1,
"barMaxWidth": "20%",
"data": [
100,
250,
110,
100
]
}
],grid
"grid": [
{
// 边线
"show": true,
// 左侧
"left": "15%",
"top": "10%",
"bottom": "10%",
// 宽度
"width": "40%"
},
{
"show": true,
"left": "55%",
"top": "10%",
"bottom": "10%",
"width": "40%"
},
// 底轴 覆盖左右两个坐标轴
{
"show": true,
"left": "15%",
"top": "10%",
"bottom": "10%",
"width": "80%"
}
],
完整代码
option = {
"xAxis": [
//左侧轴
{
"type": "value",
// 应用gird容器样式(指向grid属性)
"gridIndex": 0,
// 是否反转 若不反转则是图1效果
"inverse": true,
// 是否显示轴线
"axisLine": {
"show": true,
},
// 是否显示分割线
"splitLine": {
"show": true
}
},
// 右侧轴
{
"type": "value",
"gridIndex": 1,
"axisLine": {
"show": true,
},
"splitLine": {
"show": true
}
},
// 底轴
{
"gridIndex": 2,
"name": "x",
// 名称位置
"nameLocation": "center",
// 名称向下偏移
"nameGap": 40,
}
],
"yAxis": [
// 左轴
{
"type": "category",
"gridIndex": 0,
"data": [
"北京",
"上海",
"广州",
"深圳"
]
},
{
"gridIndex": 1,
"type": "category",
"data": [
"北京",
"上海",
"广州",
"深圳"
]
},
{
"name": "y",
"gridIndex": 2,
"type": "category",
"nameGap": 25,
// 轴线
"axisLine": {
"show": true,
},
// 分割线
"axisTick": {
"show": false
},
"data": [
"北京",
"上海",
"广州",
"深圳"
]
}
],
"series":
[
// 左侧轴
{
"name": "男",
"type": "bar",
// 对应的左侧轴x轴索引
"xAxisIndex": 0,
"yAxisIndex": 0,
// 柱体收缩,不会太粗
"barMaxWidth": "20%",
"data": [
100,
200,
100,
150
]
},
// 右侧轴
{
"name": "女",
"type": "bar",
"xAxisIndex": 1,
"yAxisIndex": 1,
"barMaxWidth": "20%",
"data": [
100,
250,
110,
100
]
}
],
"grid": [
{
// 边线
"show": true,
// 左侧
"left": "15%",
"top": "10%",
"bottom": "10%",
// 宽度
"width": "40%"
},
{
"show": true,
"left": "55%",
"top": "10%",
"bottom": "10%",
"width": "40%"
},
// 底轴 覆盖左右两个坐标轴
{
"show": true,
"left": "15%",
"top": "10%",
"bottom": "10%",
"width": "80%"
}
],
}

























 3836
3836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








