一、描述
根据业务需求,将已有组件进行组合,封装成新的组件,可以在工程中多次调用,从而提高代码的复用性与可读性
自定义组件必须使用struct定义,并且被Component装饰器修饰
自定义组件的特点:
- 可组合:自由组合系统组件和自定义组件,使用其属性和方法
- 可重用:可以被其他组件重用
- 数据驱动UI更新:通过状态变量的改变,来驱动UI的刷新
二、自定义组件的基本用法

- @Component 表示这是一个自定义组件
- @Entry 表示该自定义组件为入口组件
- @State 表示组件中的状态变量,状态变量变化会触发UI刷新
- UI部分 :以声明式的方式来描述UI的结构
将入口组件@Entry去掉就可以在其他自定义组件中的build()函数中多次创建,实现自定义组件的重用
注意:如果在另外的文件中引用该自定义组件,需要使用export关键字导出,并在使用的页面import该自定义组件
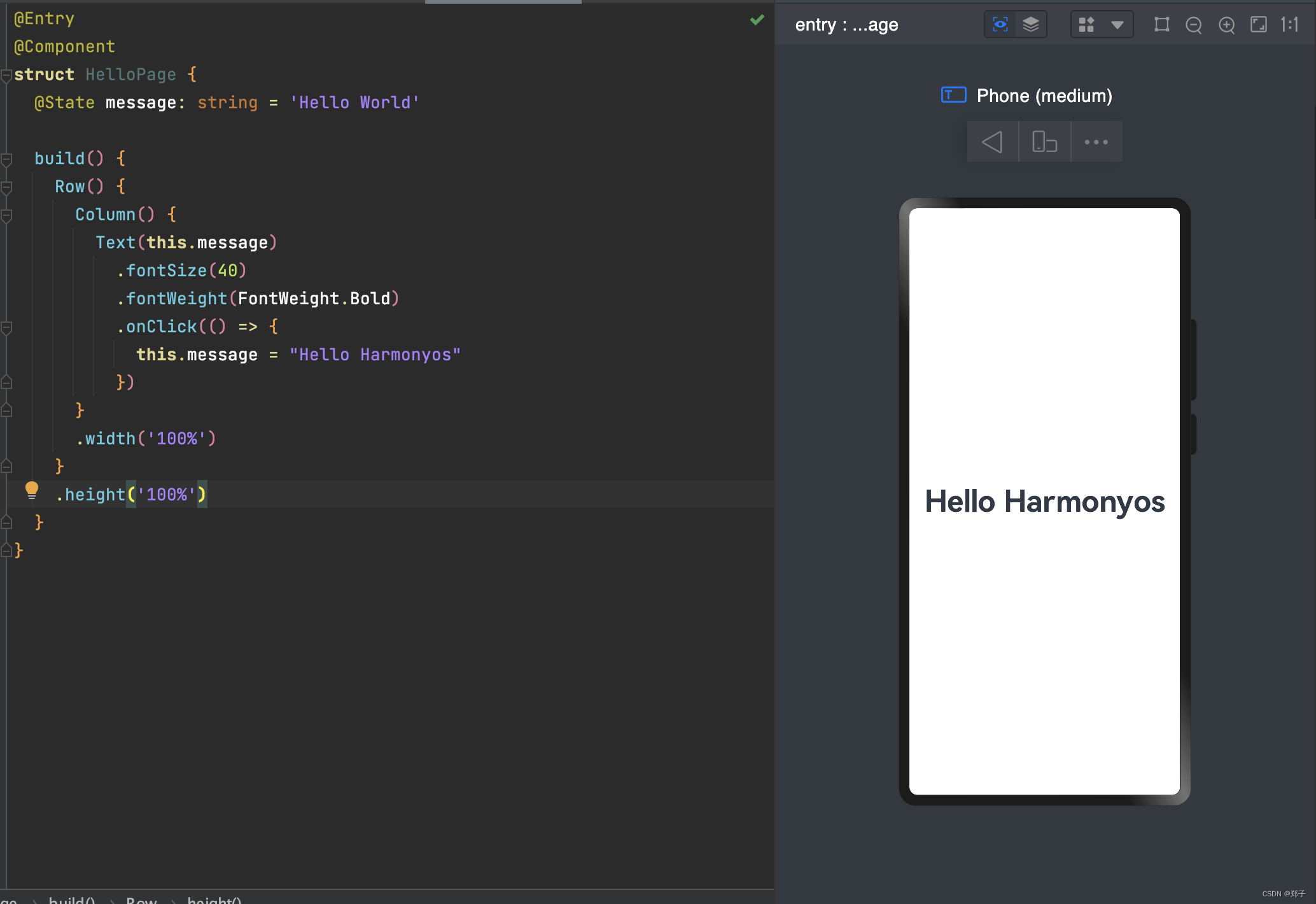
1.定义一个自定义组件
@Component
export struct HelloPage {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(40)
.fontWeight(FontWeight.Bold)
.onClick(() => {
this.message = "Hello Harmonyos"
})
}
.width('100%')
}
.height('100%')
}
}2.在其他地方使用自定义组件
import { HelloPage } from './HelloPage'
@Entry
@Component
struct TestPage {
msg: string = 'Hello World'
build() {
Row() {
Column() {
HelloPage({ message: this.msg })
}
.width('100%')
}
.height('100%')
}
}三、自定义组件的基本结构
struct:
- 自定义组件基于struct实现,语法:struct + 自定义组件名 + {...}
- 不能有继承关系。对于struct的实例化,可以省略new
@Component:
- 是一种装饰器,仅能装饰struct关键字声明的数据结构
- struct被@Component装饰后具备组件化的能力,必须实现build方法描述UI
- 一个struct只能被一个@Component装饰
build()函数:
- build()函数用于定义自定义组件的声明式UI描述
- 自定义组件必须定义build()函数
@Entry:
- 是一种装饰器,装饰的自定义组件将作为UI页面的入口
- 在单个UI页面中,最多可以使用@Entry装饰一个自定义组件。@Entry可以接受一个可选的LocalStorage参数
四、成员函数/变量
自定义组件中可以实现其他成员函数,这些成员函数的访问是私有的,不支持静态函数。
也可以包含其他成员变量,也是私有的,不支持静态成员变量。
@Component
export struct HelloPage {
@State message: string = 'Hello World'
private MSG_STRING: string = 'Harmonyos'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(40)
.fontWeight(FontWeight.Bold)
.onClick(() => {
this.setMsg(this.MSG_STRING)
this.message = this.getMsg()
})
}
.width('100%')
}
.height('100%')
}
setMsg(msg: string) {
this.message = msg
}
getMsg(): string {
return 'hello:' + this.message
}
}五、自定义组件的参数规定
//自定义组件,定义属性
@Component
export struct HelloPage {
@State message: string = 'Hello World'
private MSG_STRING: string = 'Harmonyos'
……
}
//调用处调用
HelloPage({ message: this.msg, MSG_STRING: '世界' })
六、build()函数
- @Entry装饰的自定义组件,其build()函数下的根节点唯一且必要,且必须为容器组件,其中ForEach禁止作为根节点
- @Component装饰的自定义组件,其build()函数下的根节点唯一且必要,可以为非容器组件,其中ForEach禁止作为根节点
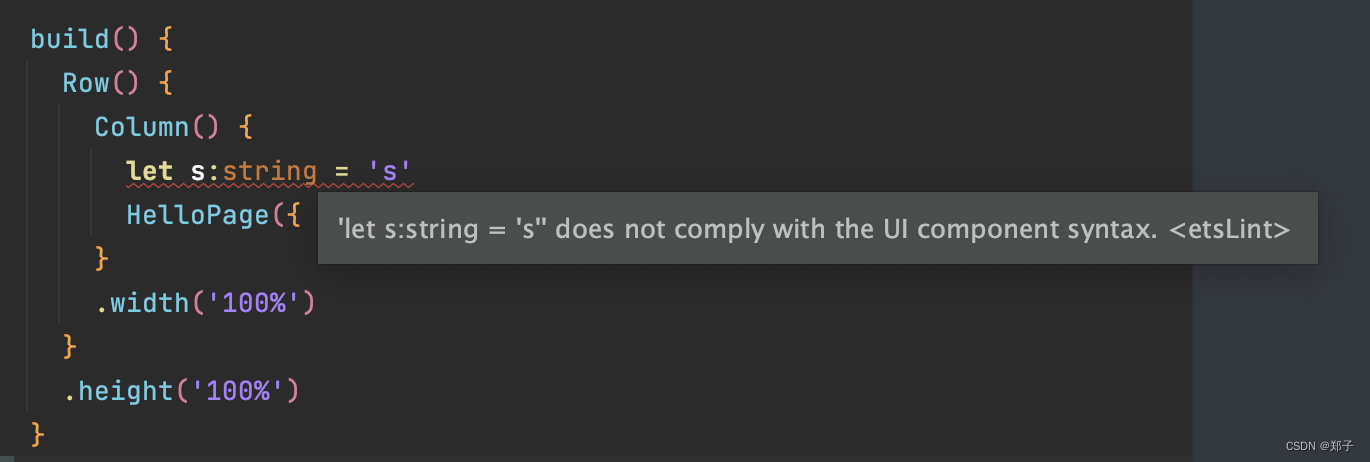
- 不允许声明本地变量

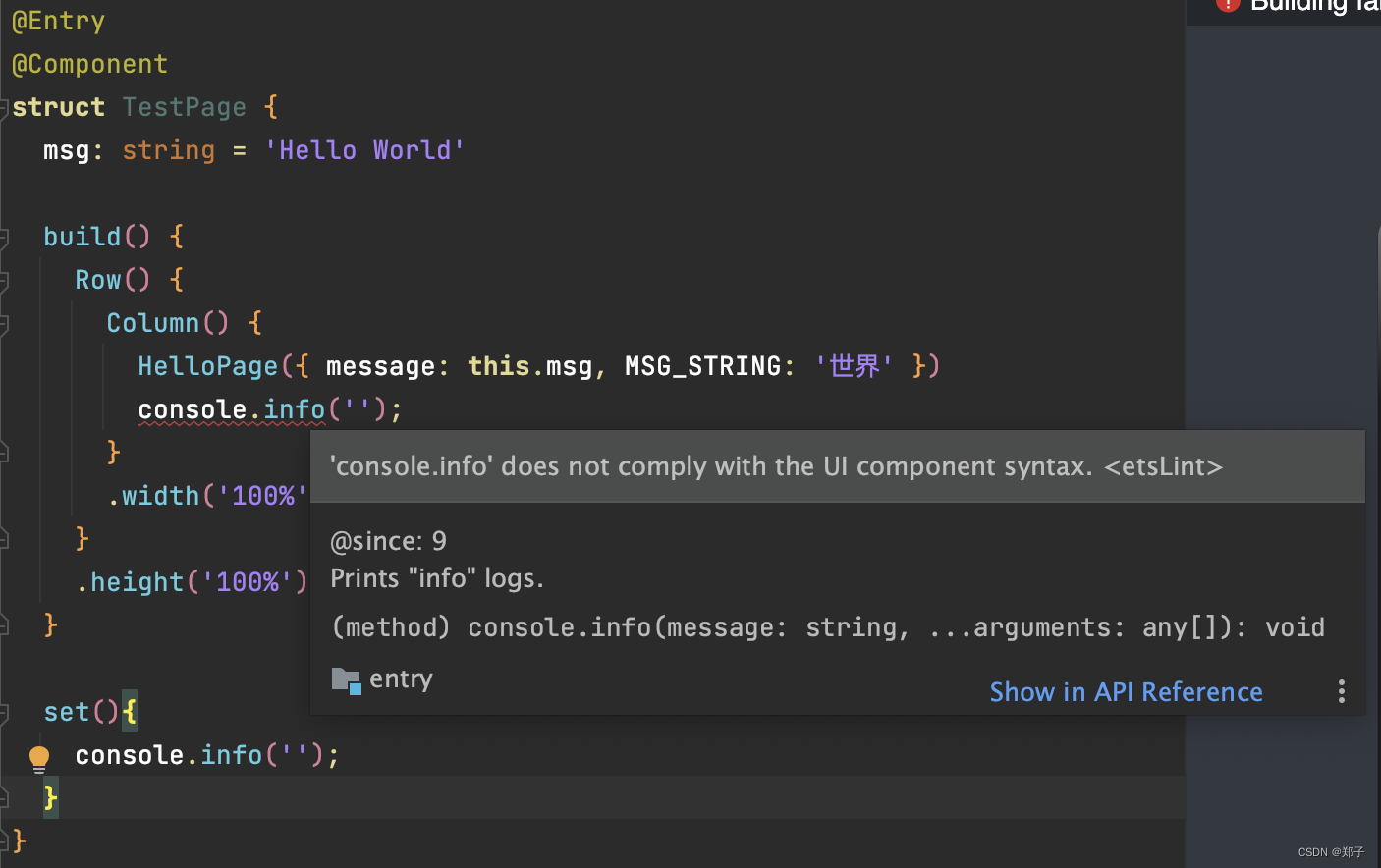
- 不允许直接使用console.info,但允许在方法或者函数里使用

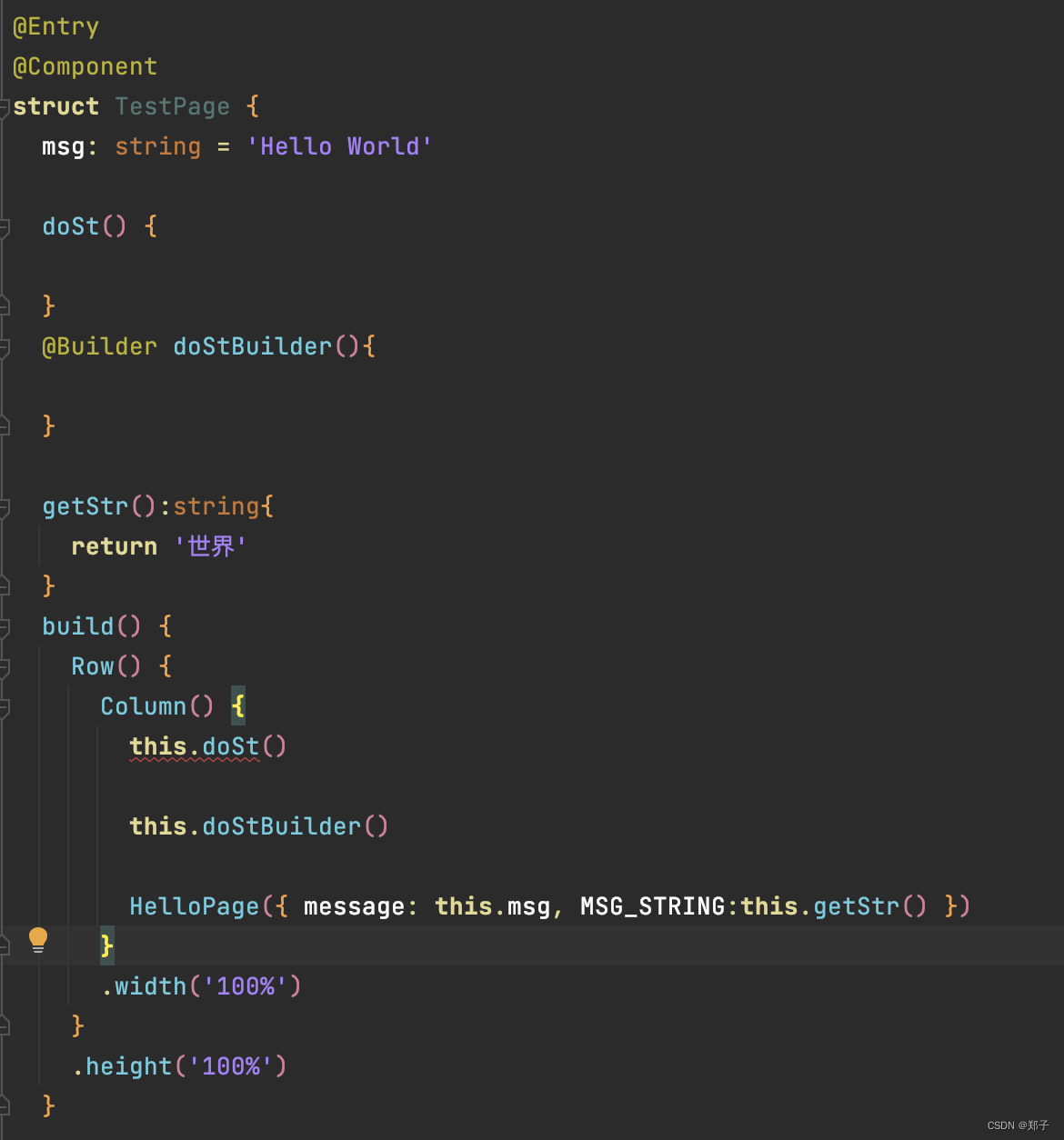
- 不允许调用没有用@Builder装饰的方法,允许系统组件的参数是TS方法的返回值

- 不允许switch语法,如果需要使用条件判断,请使用if
- 不允许使用表达式
七、自定义组件通用样式
可以设置通用样式,通过“.”链式调用的形式设置
HelloPage({ message: this.msg, MSG_STRING:this.getStr() })
.width(100)
.backgroundColor(Color.Red)






















 3086
3086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








