RBAC简介
rbac是基于角色的权限访问控制,权限与角色相关联,用户通过成为适当角色的成员而得到这些角色的权限。这就极大地简化了权限的管理。在一个组织中,角色是为了完成各种工作而创造,用户则依据它的责任和资格来被指派相应的角色,用户可以很容易地从一个角色被指派到另一个角色。角色可依新的需求和系统的合并而赋予新的权限,而权限也可根据需要而从某角色中回收。角色与角色的关系可以建立起来以囊括更广泛的客观情况。
基本概念
RBAC认为权限授权实际上是Who、What、How的问题。在RBAC模型中,who、what、how构成了访问权限三元组,也就是“Who对What(Which)进行How的操作”。
Who:权限的拥用者或主体(如Principal、User、Group、Role、Actor等
What:权限针对的对象或资源(Resource、Class)。
How:具体的权限(Privilege,正向授权与负向授权)。
Role:角色,一定数量的权限的集合。权限分配的单位与载体,目的是隔离User与Privilege的逻辑关系.
通过不同的角色进行系统,有不同的实现功能
下面是示例的图片
学生的登录

管理员的登录

登录jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>登录界面</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
//窗体改变大小时触发事件
window.onresize = setViewSize;
var marginLeft=0;
var marginTop=0;
//设置画布大小,登录页面显示在屏幕最中间
function setViewSize() {
//计算屏幕大小
var w=window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
var h=window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight;
//设置登陆div的位置
marginLeft = (w-468)/2;
marginTop = (h-262)/2;
document.getElementById("loginFormMain").style.marginLeft=marginLeft;
document.getElementById("loginFormMain").style.marginTop=marginTop;
}
//默认聚焦在用户名输入框上
function focusOnUsername() {
//调整画布大小和登陆框位置
setViewSize();
//默认聚焦在输入框上
if (document.loginForm) {
var usernameInput = document.loginForm.username;
if (usernameInput) {
usernameInput.focus();
}
}
return;
}
//检查用户输入
function checkLogin(){
if(checkUsername() && checkPassword()){
return true;
}
return false;
}
//检查登录用户名
function checkUsername(){
var username = document.loginForm.username;
if(username.value.length!=0){
return true;
}else{
alert("请输入用户名");
return false;
}
}
//检查登录密码
function checkPassword(){
var password = document.loginForm.password;
if(password.value.length!=0){
return true;
}else{
alert("请输入密码");
return false;
}
}
</script>
<style type="text/css">
.loginbtn{
cursor: pointer;
color: #4266b2;
background-color: #fff;
border: 0;
width: 100px;
height: 38px;
font-weight: bold;
}
div{
position: absolute;
top: 150px;
left:42.3%;
width:250px;
text-align:center;
height: 38px;
line-height:38px;
background: #fff;
color: red;
border-radius: 5%;
}
input{
margin-top:-50px;
width: 260px;
height: 38px;
text-indent: 5px;
border: 0
}
td{
font-size:18px;
font-weight:bold;
color:#333;
height: 60px;
}
table{
width:380px;
height:320px;
background-color:rgba(255,255,255,0.6);
text-align:center;
position:absolute;
top:200px;
left:38%;
}
</style>
</head>
<body bgcolor="#4266b2" "javascript:focusOnUsername();" >
<%@ include file="header.jsp" %>
<c:if test="${not empty loginInfo }">
<div>${loginInfo }</div>
</c:if>
<form name="loginForm" action="${pageContext.request.contextPath }/login?method=logins" method="post">
<table>
<tr>
<td align="center">管理系统登录</td>
</tr>
<tr>
<td><input type="text" name="username" placeholder="請輸入用戶名"></td>
</tr>
<tr>
<td><input type="password" name="password"placeholder="請輸入密碼"></td>
</tr>
<tr>
<td align="center" >
<input formmethod="post" type="submit" class="loginbtn" name="submit"
"return checkLogin();" value="登录" >
<input type="reset" class="loginbtn" name=reset value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>
添加学生jsp
<div class="daohang">
<c:forEach items="${user.menu }" var="menu">
<div id="showstudent"><a href="${menu.url }">${menu.name }</a></div>
</c:forEach>
</div>
显示所有学生jsp
<a href="${pageContext.request.contextPath }/student?method=findStuBySid&sid=${student.sid }"><button>修改</button></a>
</c:if>
<c:if test="${ele.eleno eq 'delete' }">
<button "a_confirm()">删除</button>
</c:if>
</c:forEach>
<c:if test="${empty user.eleno }">
您暂时没有该权限
</c:if>
servlet
public class loginServlet extends BaseServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException{
//获取数据
String username=request.getParameter("username");
String password=request.getParameter("password");
StudentService service=new StudentService();
User user=null;
try {
user=service.login(username,password);
} catch (Exception e) {
e.printStackTrace();
}
//登录成功
if(user!=null)
{
response.sendRedirect(request.getContextPath()+"/addstudent.jsp");
}
else {
//失败 转到登录界面 并提示
request.setAttribute("loginInfo","昵称或者密码错误");
request.getRequestDispatcher("/login.jsp").forward(request, response);
}
}
}
service
public User login(String username,String password) throws SQLException {
StudentDao dao=new StudentDao();
return dao.login(username,password);
}
dao
public User login(String username,String password) throws SQLException {
QueryRunner runner = new QueryRunner(C3P0Util.getDataSource());
String sql="select * from user where username=? and password=?";
return runner.query(sql, new BeanHandler<User>(User.class),username,password);
}
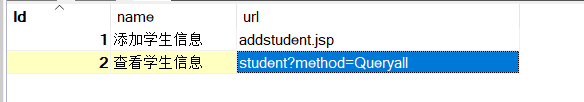
数据库
menu表
element表
role表

role_menu表































 5554
5554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








