
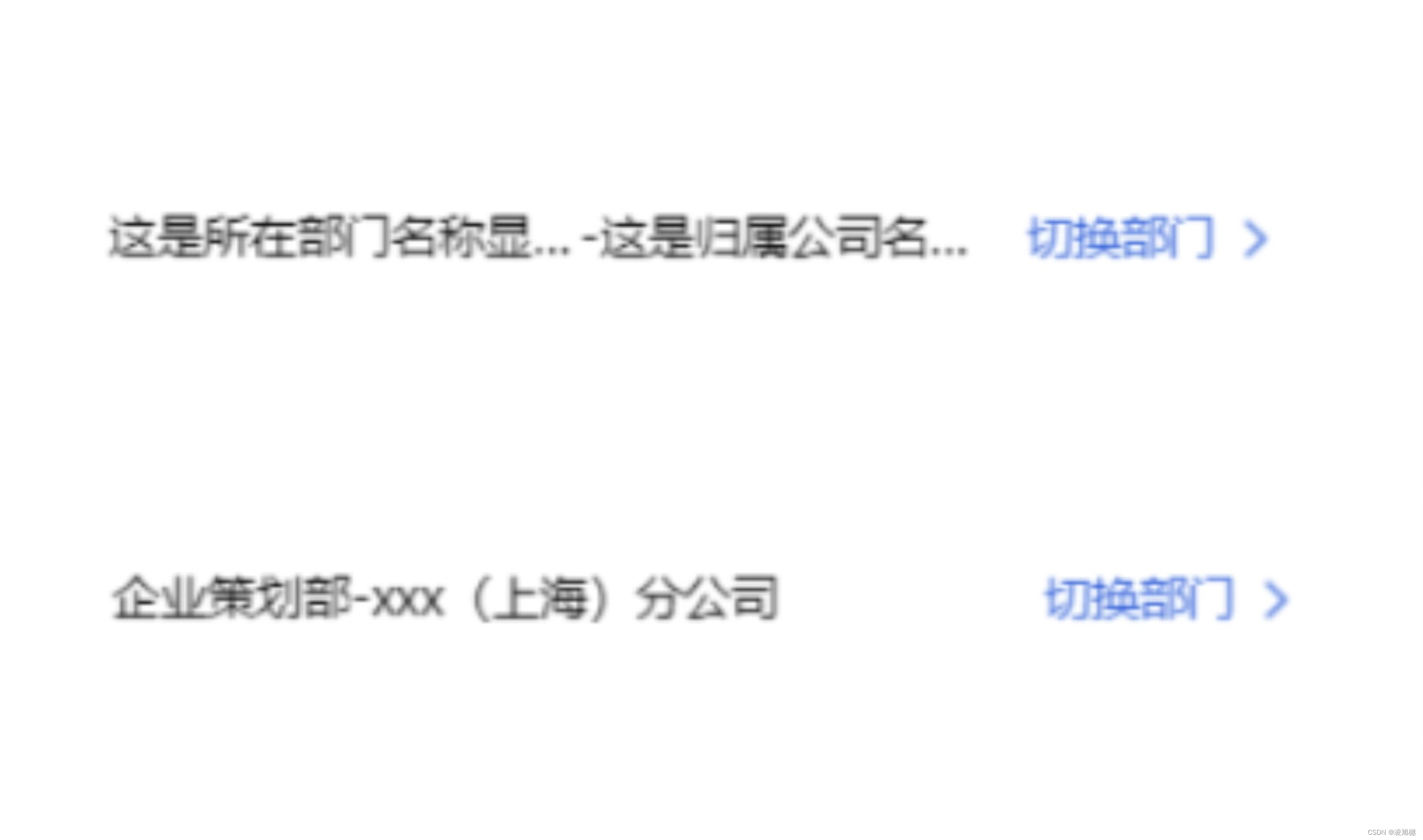
需求:
实现左侧部门名称最多展示10个字,超过省略,右侧公司名称超过剩余空间,省略展示
<view class="organization-name">
<view class="dept-name">部门名称</view>
-
<view class="company-name">
<view class="company-name-box">
<view class="name">
归属公司名称
</view>
</view>
</view>
</view>.organization-name{
display: flex;
flex-direction: row;
align-items: center;
width: 522rpx;
}
.dept-name{
max-width: 10em;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
flex: 0 0 auto;
}
.company-name{
flex: 1 ;
overflow: hidden;
}
.company-name-box{
display: flex;
}
.name{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}





















 1031
1031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








