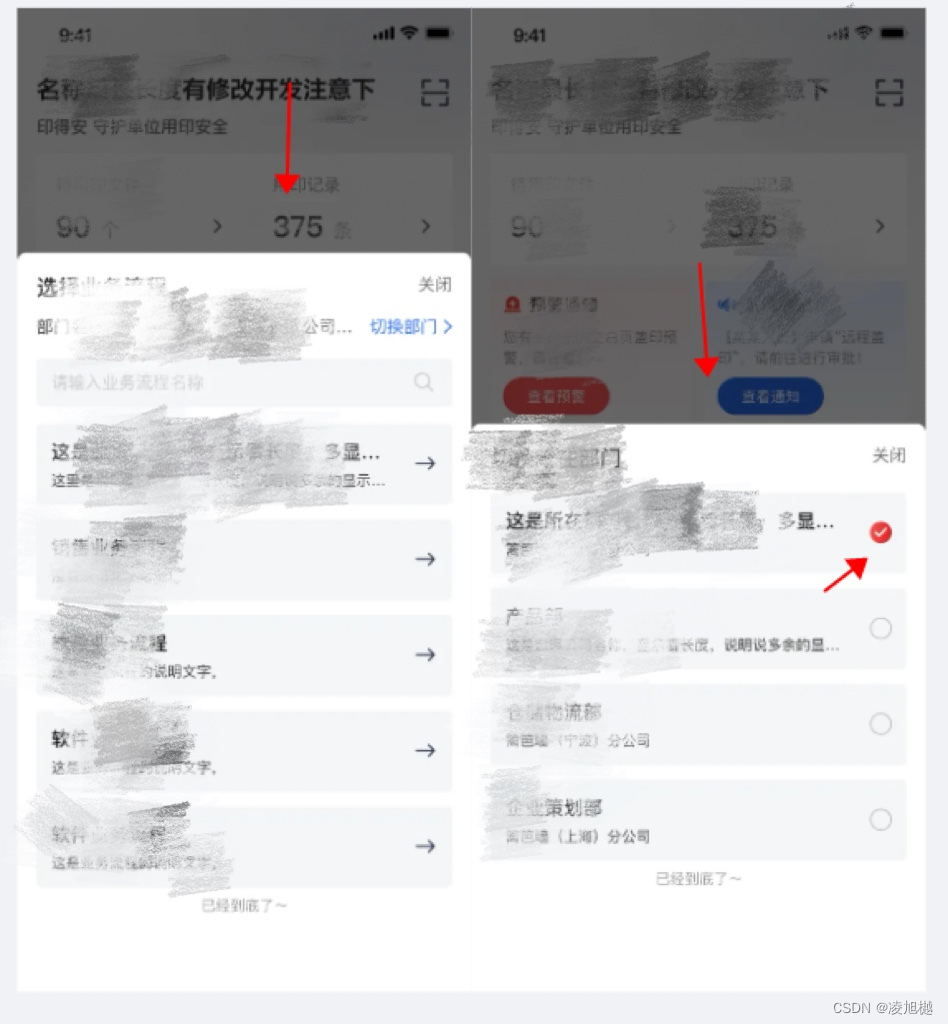
【需求1】:弹窗选中指定选项后,延迟200毫秒关闭当前弹窗A,再从底部弹出弹窗B

changeOptions(){
new Promise((resolve, reject)=>{
setTimeout(() => {
this.setData({
showOnePop:false
})
resolve(true)
}, 200);
}).then(res=>{
console.log('延时执行结果res',res)
if(res){
this.setData({
showTwoPop:true
})
}
})
}【需求2】:公用的方法a中执行请求获取所需的全部数据,在b方法中调用a方法并且需等待a方法执行完毕后再继续往下执行。
const a = params => {
return new Promise(resolve => {
接口名({ 接口参数:params }).then(res => {
if (res.success) {
console.log('获取到的数据', res)
resolve()
}
})
})
}
const b = value => {
a().then(() => {
switch (value) {
case 1:
// 执行操作
break
case 2:
// 执行操作
break
}
})
}





















 852
852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








