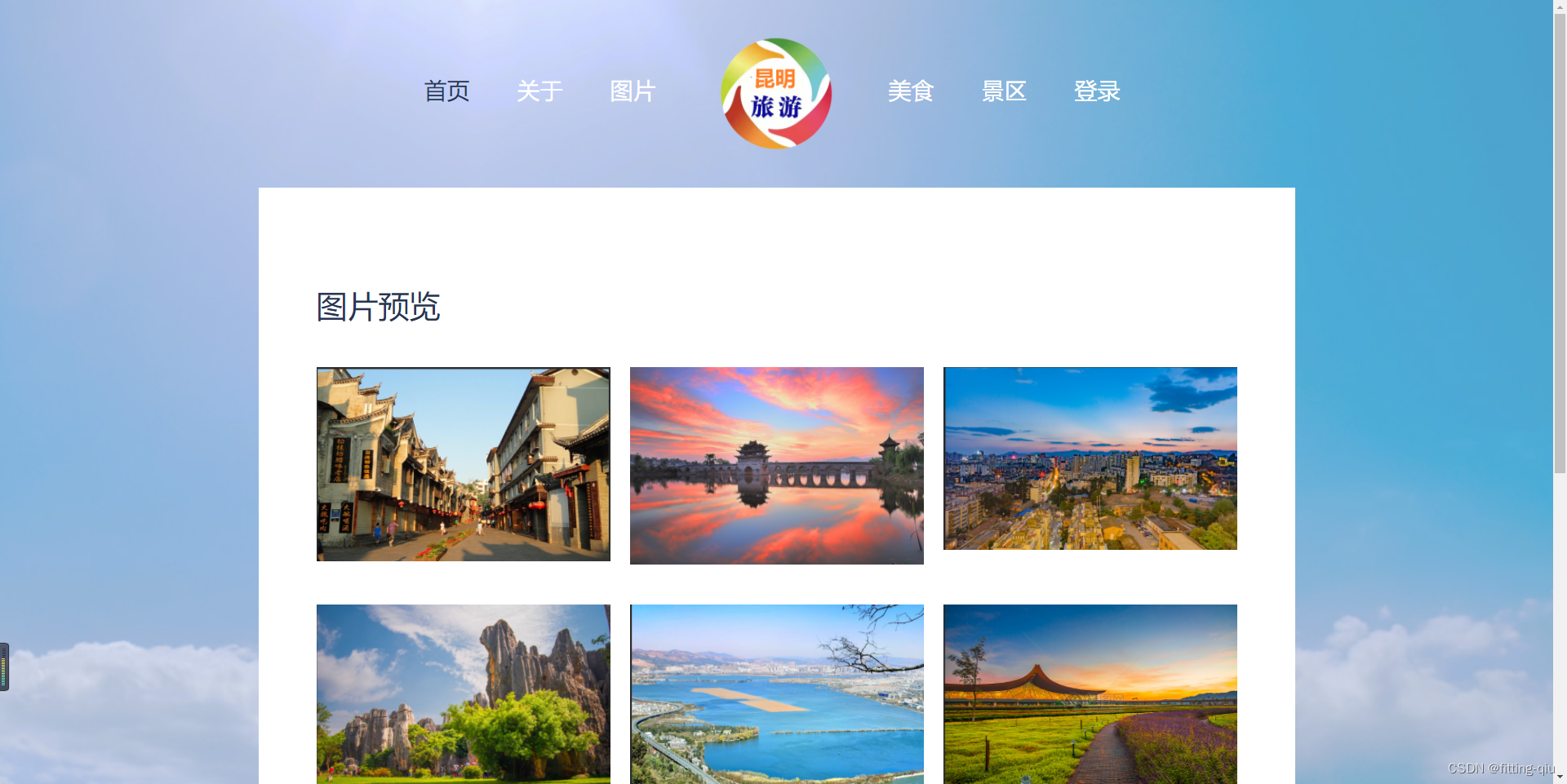
一个html+css写的旅游静态网页
<!DOCTYPE html>
<html lang="en">
<head>
<title>Contacts</title>
<meta charset="utf-8">
<link rel="icon" href="images/favicon.ico">
<link rel="shortcut icon" href="images/favicon.ico" />
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/form.css">
<link rel="stylesheet" href="css/login.css">
</head>
<body class="">
<!--==============================header=================================-->
<header>
<div class="container_12">
<div class="grid_12">
<h1><a href="index.html"><img src="images/logo.png" alt="Gerald Harris attorney at law"></a> </h1>
<div class="clear"></div>
</div>
<div class="menu_block">
<nav class="">
<ul class="sf-menu">
<li class="current"><a href="index.html">首页</a></li>
<li class="with_ul"><a href="about.html">关于</a>
<ul>
<li><a href="#">新闻</a></li>
<li><a href="#">推荐</a></li>
</ul>
</li>
<li><a href="picture.html">图片</a></li>
<li><a href="delicacies.html">美食</a></li>
<li><a href="scenic.html">景区</a></li>
<li><a href="login.html">登录</a></li>
</ul>
</nav>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
</header>
<div class="main">
<!--=======content================================-->
<!-- form section start -->
<section class="w3l-hotair-form">
<h1>登 录</h1>
<div class="container">
<div class="workinghny-form-grid">
<div class="main-hotair">
<div class="alert-close">
<span class="fa fa-close"></span>
</div>
<div class="content-wthree">
<h2>登录</h2>
<p>你的账号</p>
<form action="#">
<input type="text" class="text" name="text" placeholder="输入用户名" >
<input type="password" class="password" name="password" placeholder="输入密码">
<button><a href="index.html">登 录</a></button>
</form>
<p class="account">没有账号 立即注册? <a href="#signup">注册</a></p>
</div>
<div class="w3l_form align-self">
<div class="left_grid_info">
</div>
</div>
</div>
</div>
</div>
</section>
<!--=======bottom================================-->
<div class="bottom_block">
<div class="container_12">
<div class="grid_2">
<h4>联系我:</h4>
TEL: 1-800-234-5678<br><a href="#">info@demolink.org</a>
</div>
<div class="grid_2">
<h4>地址:</h4>
昆明<br><a href="#">昆明</a>
</div>
<div class="clear"></div>
</div>
</div>
<!--==============================footer=================================-->
</div>
<footer>
<div class="container_12">
<div class="grid_12">
<div class="copy">
© Copyright © 20122.Company name All李念齐所有.
<div class="clear"></div>
</div>
</footer>
</body>
</html>



源码fitting-qiu





















 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








