先点击了解 微信小程序中使用 npm 安装依赖
确保做好上述 微信小程序中使用 npm 安装依赖 准备
后续的安装方式都是一样的
npm install moment --save
安装完以后同样需要进行构建
- 微信开发者工具左上角:
工具—构建npm(没有依赖时,点击构建是不会构建成功的,会提示没有可构建的项) - 构建的结果是:生成和
node_modules同级目录的文件夹miniprogram_npm
构建成功提示:(报错内容忽略)

构建成功后即可正常使用
如在page.js中
import moment from 'moment'
Page({
onLoad () {
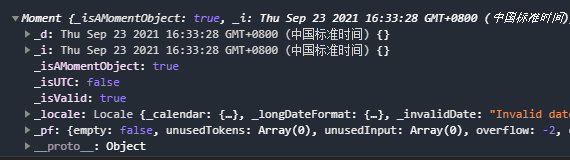
console.log(moment(new Date()))
},
})























 795
795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








