el-input上v-loding添加element-loading-text不起作用?
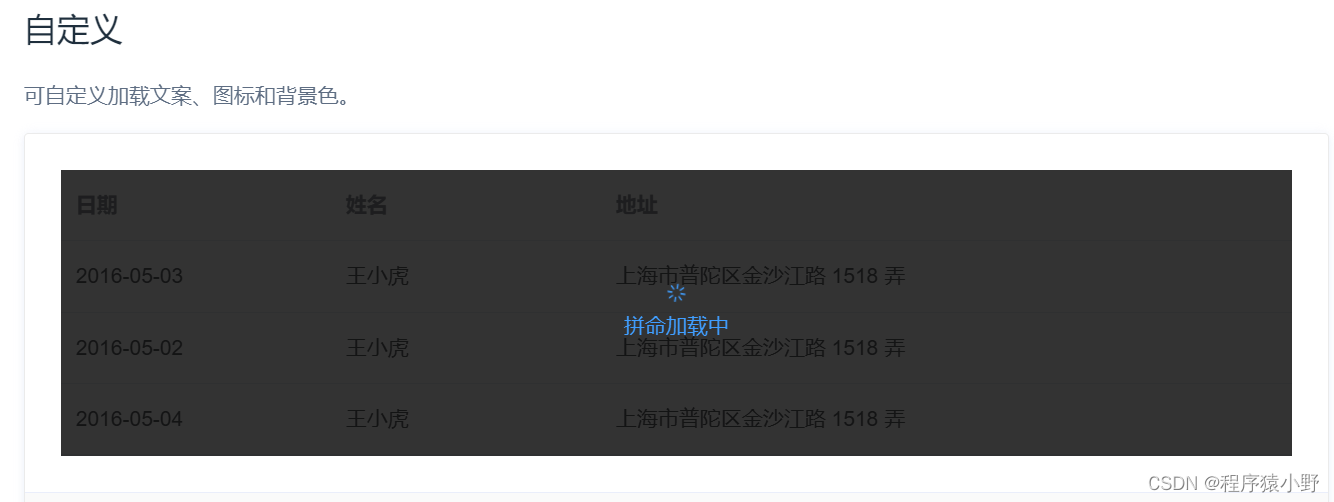
想要的效果如下图:
可以自定义文案、图标和背景色

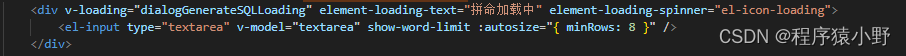
参考ElementUI的文档,在el-input标签上添加了如下属性:
v-loading="dialogGenerateSQLLoading"
element-loading-text="拼命加载中"
element-loading-spinner="el-icon-loading"但是并不生效,一直是默认的加载效果:

应该是ElementUI的bug,解决方案:
给el-input标签加一个div父元素,给div元素添加上面的属性,就可以了

最终效果:

如果帮助到您了,可以留下一个赞👍告诉我






















 3067
3067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










