1. 概念
- 按照一定模式从数组或对象中提取值,然后赋值给对应的变量
- 变量(模式匹配) = 被解构的对象
- 如果解构不成功,变量值为undefined
- 不完全解构(即等号左边的模式值匹配右边的一部分),也可以解构成功
- 允许给左侧变量指定默认值
- 左侧变量的默认值生效条件:当右边对应的解构的值全等于(===)undefined时,或者右边没有对应的解构的值时
- 默认值可以引用解构赋值的其他变量,但该变量必须已经声明
- 默认值为表达式时,为惰性求值(即如果变量可以取到值,默认值的表达式就不会运行)
- 解构、for…of、…扩展运算符,都要有iterator接口(数组默认有iterator接口,对象没有)
- 先找解构值,再找默认值,都没有则为undefined
- 当等号右边不是数组或者对象,就先将其转换为类数组或者对象
- 等号右边为undefined、null时,由于他们没有引用类型,所以不能转化为对象,解构赋值时会报错
- 不能在模式中使用()
- 等号两边均为数组或者对象,[] = [] {} = {}
2. 数组的解构赋值
- 从数组中提取值,按照对应的位置对变量赋值
- [a,b] = [‘aaa’,‘bbb’,123]
3. 对象的解构赋值
- 从对象中提取值,根据同名属性(即匹配模式),将属性值赋值给变量
- {匹配模式:变量} = {属性名:属性值},当属性名和变量同名时为:{变量} = {属性名:属性值}
let {foo:baz} = {foo:'aaa',bar:'bbb'}
console.log(baz)
console.log(foo)
let {foo} = {foo:'aaa',bar:'bbb'}
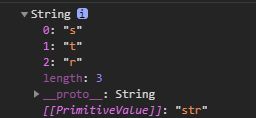
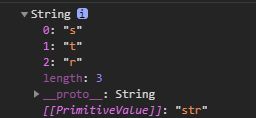
4. 字符串的解构赋值
- 字符串会先被转为类数组对象,即字符串的引用类型形式
let [a,b,c] = 'str';
let {length} = 'str';
a = 's'
b = 't'
c = 'r'
lentth = 3

5. 数值和布尔值的解构赋值
- 将数值和布尔值会先被转换为该类型的引用类型形式。function test({x:0,y:0}={})
6. 函数参数的解构赋值
- 函数参数的解构赋值,等号右面不是对象会报错
//顺序:解构值、默认值、undefined
//x,y有默认值,没传参数时参数为{},此时默认值x,y生效
function test({x:0,y:0}={}){
console.log(x,y)
}
test({x:1}) //1,0
test({}) //0,0
test() //0,0
//参数整体有默认值,没传参数时参数为{x:0,y:0},此时x,y没有默认值,当解构值没有时,只能为undefined
function test1({x,y}={x:0,y:0}){
console.log(x,y)
}
test1({x:1}) //1,undefined
test1({}) //undefined,undefined
test1() //0,0
7. 用途
- 交换变量的值 [x,y] = [y,x]
- 函数参数定义
- 函数参数的默认值
- 函数返回多个值
- json数据提取
- map解构遍历
- 模块化语法

























 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








