今天一哥们问了一道面试题:
1、let {toString:x} = 666,x?原因?
现在把我的理解跟大家分享一下:
答案:x === Number.prototype.toString
原因:这是es6新增加的解构赋值,如果等号右边是数值或布尔值,会先转换为对象。说到这,各位看官会说嘚嘚了半天是一上午,等于啥也没说,哈哈,我们来继续看。
Js有一个概念叫“封装对象”,创建一个构造函数,给这个构造函数添加属性和方法。给构造函数的原型对象添加方法……。Js的原生函数可以当作构造函数来使用(都了解,不赘述)。
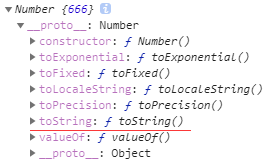
每当js引擎读取一个基本类型的数值的时候,后台会创建一个对应的基本类型的包装对象。例如,Js读取数值666,后台会自动生成new Number(666),我们打印一下new Number(666),如下图,一目了然,哈哈。

js解构赋值面试题
最新推荐文章于 2022-11-01 17:57:38 发布





















 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








