在前端点击的按钮,会跳出让我们去选择文件的框,这个弹出框Selenium是无法识别的,所以它不是真正负责上传文件的控件。
真正负责上传文件的控件应该是:<input type="file"...>, 我们需要做的就是定位到这个真正的控件,然后对其send_keys,发送文件的路径即可。
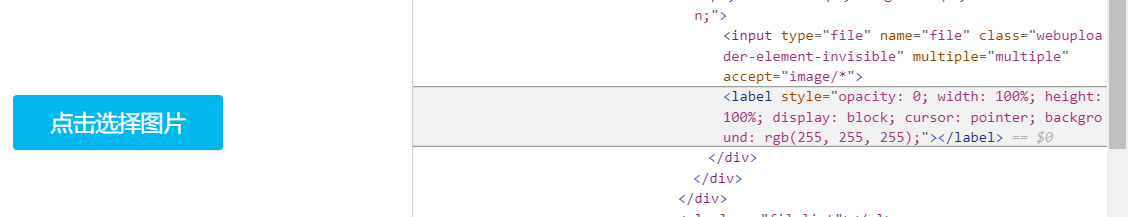
例:

如上图当我们定位到“点击选择图片”之后,可以看到在上面有一个<input type="file"...>的控件,我们需要使用的就是这个控件,代码如下:
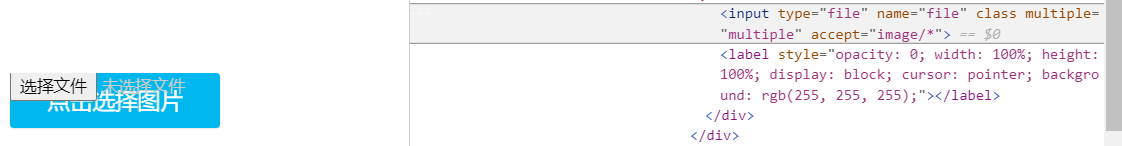
driver.find_element(By.NAME, "file").send_keys("D:/PythonTest/Pictures/iphone.jpg")至于为什么可见的那个按钮是无效的,我们可以删除input控件中的class属性:“webuploader-element-invisible”,就会发现其实还有一个“选择文件”隐藏在下面,我们真正要定位的就是它,而他外面的“点击选择图片”其实只是为了界面美观而做的一个样式。

























 1156
1156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










