随着 iOS 13 的发布,深色模式(Dark Mode)已越来越多地出现在大众的视野中,支持深色模式现在似乎已经成为现代移动应用和网站的一个潮流。深色模式有着深色模式的好处,首先不仅可以大幅减少电量的消耗,减弱强光对比,其次还能提供更好的可视性和沉浸感。
如何实现深色模式?
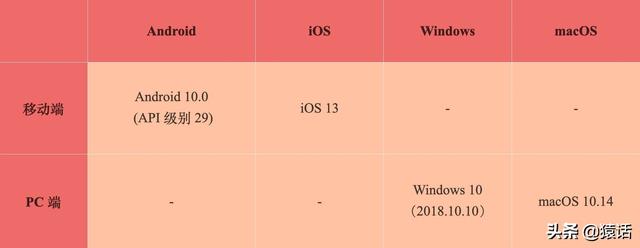
目前支持深色模式的系统有以下几种:

原生的安卓和IOS应用实现深色模式比较简单。
iOS
在 iOS 系统中,开发者可以从颜色和图片两个方面来进行适配,但不需要关心切换模式后该怎么操作,因为这些都由系统帮我们实现。颜色的适配,需要使用系统提供的 API,在回调用中不同的模式下分别设置颜色,而图片的适配,需要在 XCode 的 工具栏中 Appearances 下选择 Any,Dark,在同一名称资源的配置下分别添加图片资源。当切换深色模式时,系统会根据适配的颜色和图片资源进行查找和自动切换对应模式下的颜色和资源文件。
Android
安卓在 Android 10(API 级别 29)及更高版本中,可以通过以下三种方法启用深色主题背景:
- 使用系统设置(Settings -> Display -> Theme)启用深色主题背景
- 使用"快捷设置"图块,从通知托盘中切换主题背景(启用后)
- 在 Pixel 设备上,选择"省电模式"将同时启用深色主题背景,其他原始设备制造商 (OEM) 不一定支持这种行为
但Web页面没有这些接口,那怎么进行深色模式的适配呢?
Web页面实现深色模式,可以利用 CSS 的媒体查询方法:prefers-color-scheme (https://developer.mozilla.org/zh-CN/docs/Web/CSS/@media/prefers-color-scheme) 以及 CSS 变量 (https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties)(CSS variables、CSS custom properties)。CSS 变量除了 IE,其余各大浏览器都支持的比较好,但 prefers-color-scheme 方法还处于 W3C 草案规范,需要对不兼容浏览器做向下兼容,具体浏览器兼容性可以查询 Can I Use (https://caniuse.com/#search=prefers-color-scheme)。
一、CSS 的媒体查询
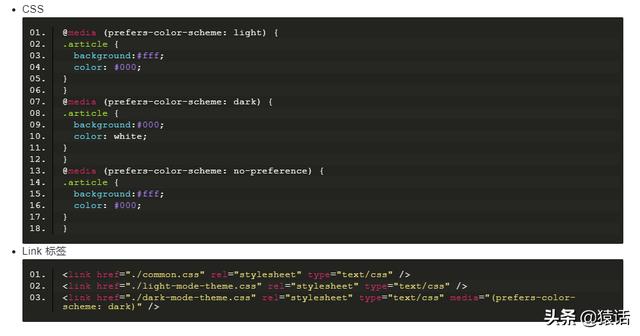
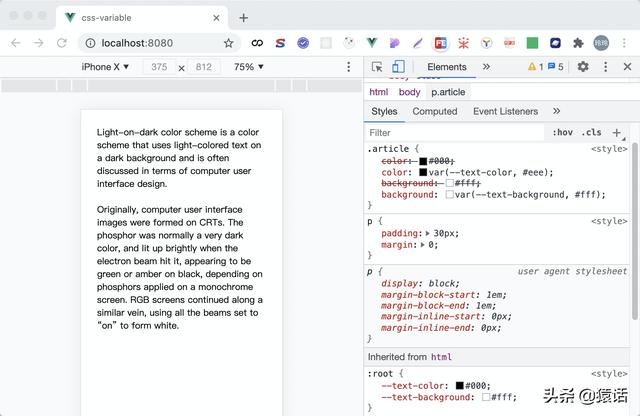
prefers-color-scheme (https://developer.mozilla.org/zh-CN/docs/Web/CSS/@media/prefers-color-scheme) 是一种用于检测用户是否有将系统的主题色设置为亮色或者暗色的 CSS 媒体特性。 利用其设置不同主题模式下的 CSS 样式,浏览器会自动根据当前系统主题加载对应的 CSS 样式。light 适配浅色主题,dark 适配深色主题,no-preference 表示获取不到主题时的适配方案。如下:

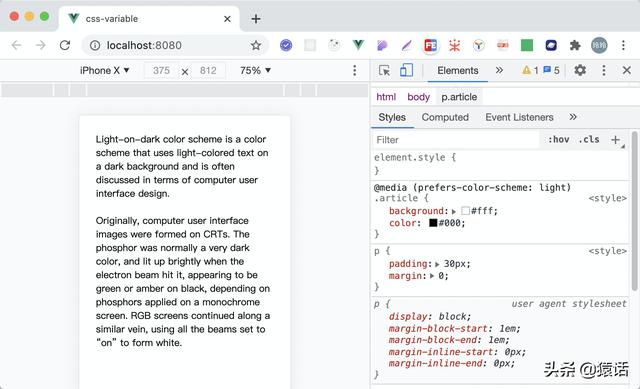
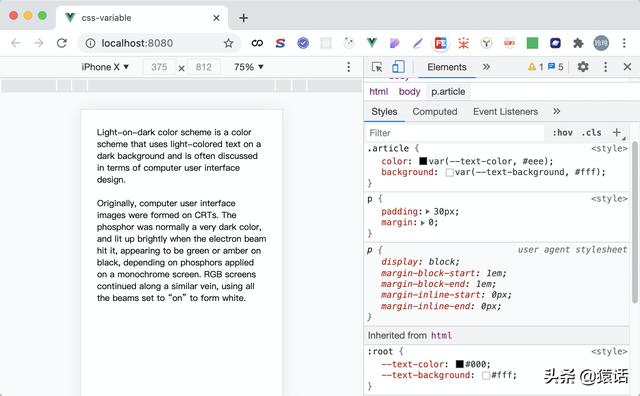
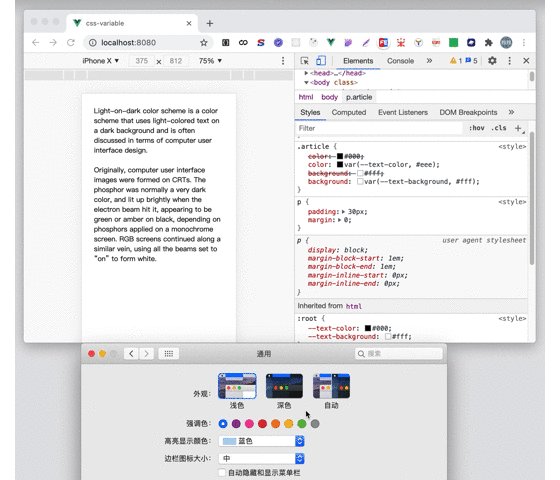
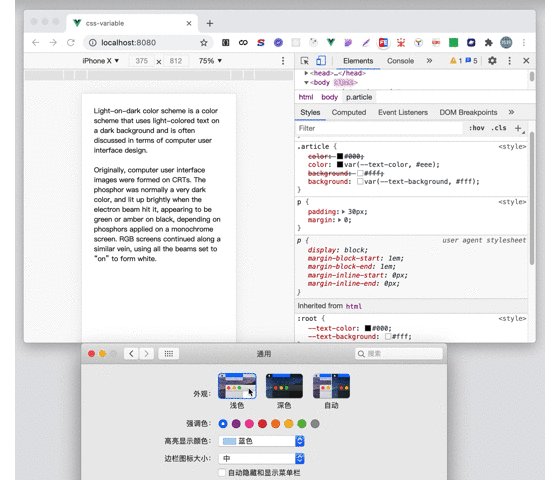
来看一下效果,将系统设置为浅色外观:


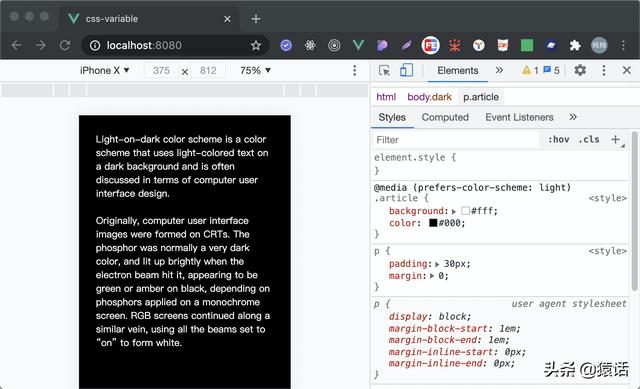
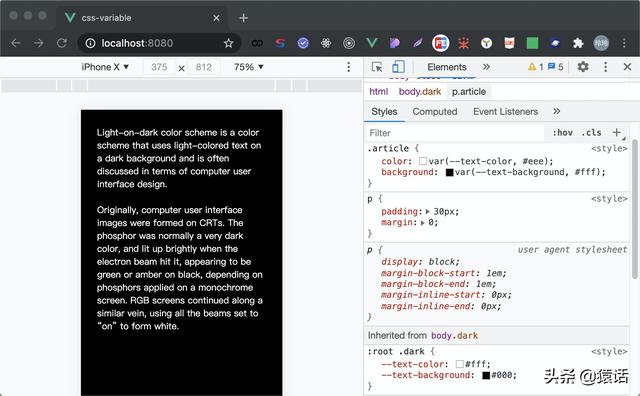
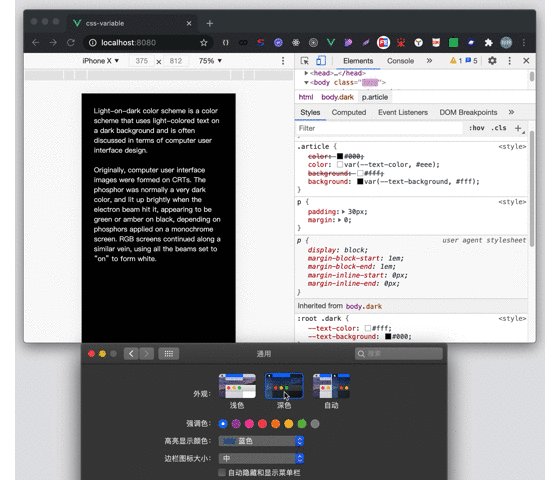
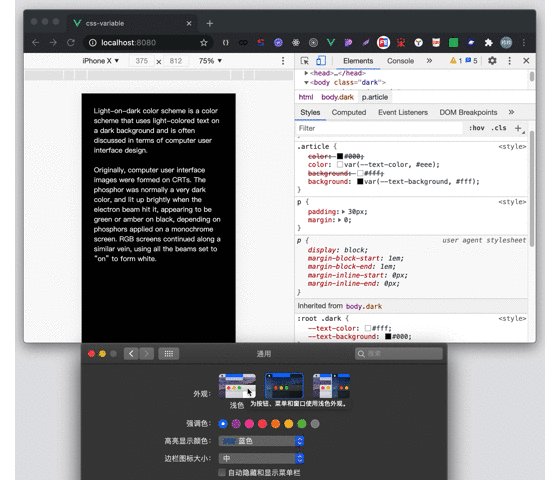
将系统设置为深色外观:


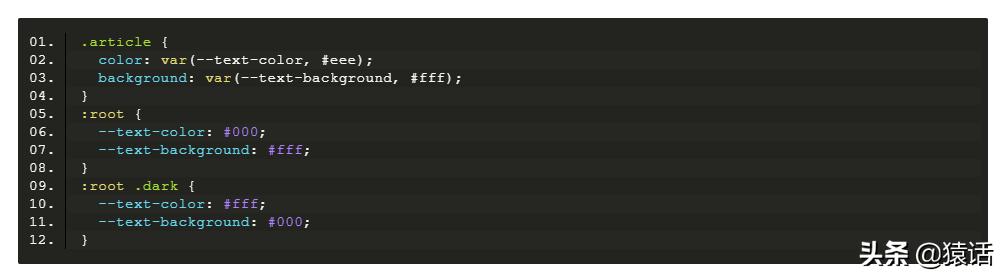
二、CSS 变量 + 媒体查询
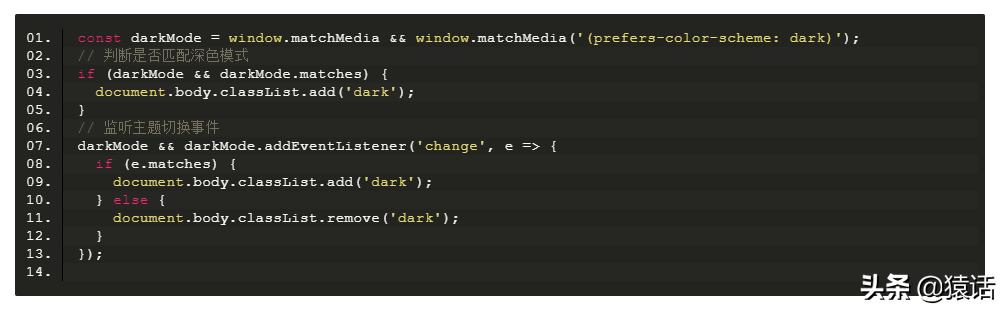
window.matchMedia (https://developer.mozilla.org/zh-CN/docs/Web/API/Window/matchMedia) 方法可以用来查询指定的媒体查询字符串解析后的结果。 结合 CSS 变量和 matchMedia 的查询结果,可以设置对应的 CSS 主题颜色。该方法更灵活,可以单独抽离主题色进行适配。
CSS 变量的作用域与 CSS 的"层叠"规则一致,优先级最高的声明生效。所以,当 body 上存在 "dark" 类名时,:root .dark 会生效,否则 :root 生效。

使用 matchMedia 匹配主题媒体,深色模式匹配 (prefers-color-scheme: dark) ,浅色模式匹配 (prefers-color-scheme: light) 。
监听主题模式,深色模式时为 body 添加类名 dark,根据 CSS 变量的响应式布局特点,自动生效 dark 类名下的 CSS。



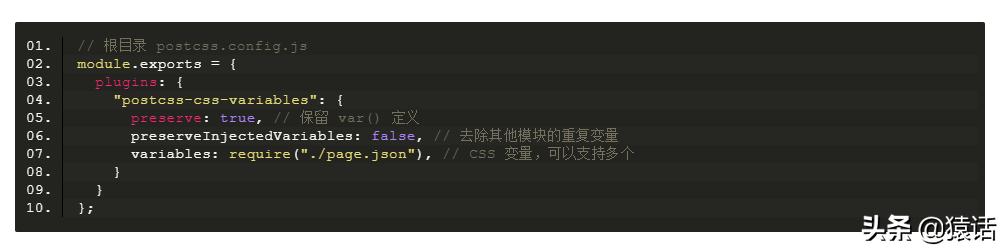
对于不支持 CSS 变量的 IE 浏览器怎么办呢?不做兼容性处理的话那页面可能就是一团糟了。所以,我们需要针对不兼容的浏览器做一些兜底处理,这里我们可以在 webpack 等构建工具中借助 post-css 的 postcss-css-variables (https://www.npmjs.com/package/postcss-css-variables) 插件来自动解析 CSS 变量对应的色值,并在原始 CSS 定义之上添加一条新的 CSS 样式,做到对不支持 CSS 变量浏览器的兼容。
用法如下:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








