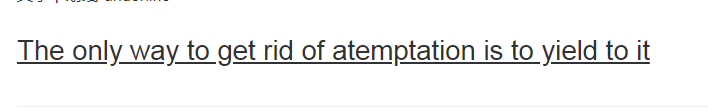
1、文字下划线的实现可以使用原生api:text-decoration:underline
.words{
font-size: 22px;
text-decoration: underline;
}

但是没法调整下划线和文字的间距,太贴文字了也不好看
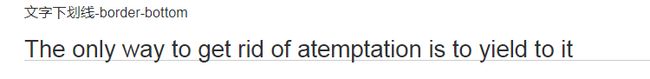
2、于是就有了第二种方法:边框法,就是利用元素的下边框实现下划线的效果,还可以通过line-height调节距离
.words {
font-size: 22px;
border-bottom: solid 1px #ccc;
line-height: 0.9;
}

但是缺点也是致命的,由于下划线是整个元素的,一旦文字换行,就gg了

这种方法没有实际使用价值
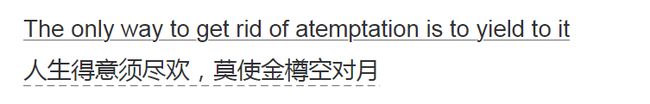
3、最后我们迎来了下划线的终极武器:background,利用background-size(控制下划线粗细)、background-position(控制下划线位置)实现高度可定制话的下划线
.words {
display: inline-block;
font-size: 22px;
background: linear-gradient(grey, grey) no-repeat;
background-size: 100% 1px;
background-position: 0 1.3em;
text-shadow: 0.05em 0 #fff, -0.05em 0 #fff;
}
.dashed {
display: inline-block;
font-size: 22px;
background: linear-gradient(90deg, grey 66%, transparent 0) repeat-x;
background-size: 0.5em 1px;
background-position: 0 1.5em;
text-shadow: 0.05em 0 #fff, -0.05em 0 #fff;
}






















 763
763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








