position 属性规定元素的定位类型。这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
上下左右 居中
div{
position:fixed;
margin:auto;
left:0;
right:0;
top:0;
bottom:0;
width:200px;
height:150px;
}
如果只需要左右居中,那么把 bottom:0; 或者 top:0; 删掉即可
如果只需要上下居中,那么把 left:0; 或者 right:0; 即可
下面附一个DIV 元素在浏览器窗口居中
其实,实现这个效果并不复杂,利用 CSS 中的 position 定位就可以轻松搞定了。来看看代码吧:
.dialog{
position: fixed;
_position:absolute;
z-index:1;
top: 50%;
left: 50%;
margin: -141px 0 0 -201px;
width: 400px;
height:280px;
border:1px solid #CCC;
line-height: 280px;
text-align:center;
font-size: 14px;
background-color:#F4F4F4;
overflow:hidden;
}
设置的技巧全部在这里:
.dialog{
position: fixed;
_position:absolute; /* hack for IE6 */
z-index:1;
top: 50%;
left: 50%;
margin: -141px 0 0 -201px;
width: 400px;
height:280px;
border:1px solid #CCC;
line-height: 280px;
text-align:center;
font-size: 14px;
background-color:#F4F4F4;
overflow:hidden;
}
设置 position: fixed; _position:absolute;
设置 left:50% 和 top:50%;
设置 margin: -(DIV的offsetWidth/2) 0 0 -(DIV的offsetHeight/2)
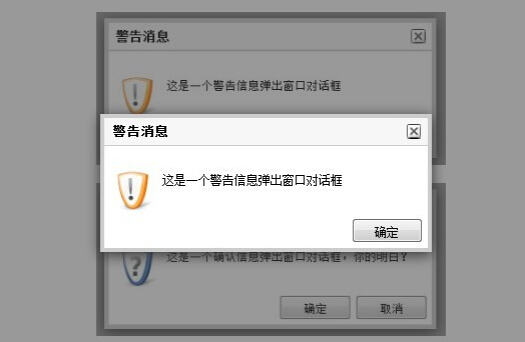
效果图

以上内容是小编给大家分享的CSS中position属性之fixed实现div居中的全部叙述,希望大家喜欢。





















 7889
7889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








