引言
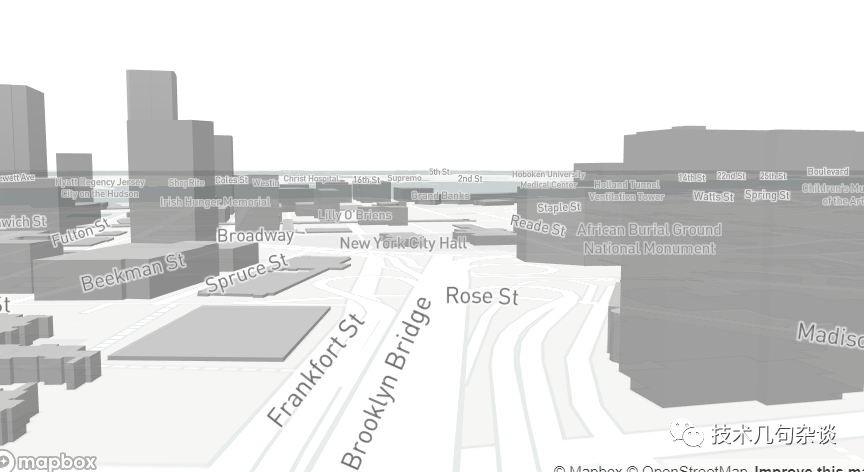
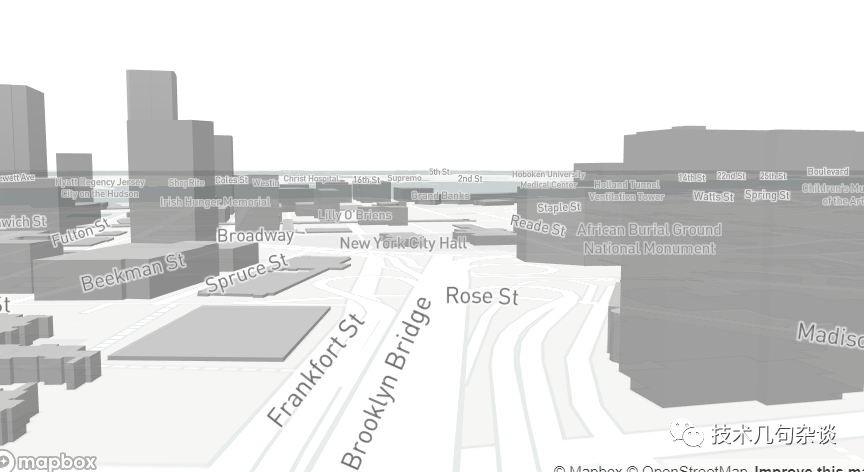
mapbox-gl近日更新到了2.0.0版本,有两个更新对地图的体验和实用性有了相当大的提升。 一是自身完善了地图引擎对高程数据的支持(DEM):

关键代码示例说明
//three.js类库引用,根据开发的实际引用不同的类库<script src="https://unpkg.com/three@0.106.2/build/three.min.js">script>
<script src="https://unpkg.com/three@0.1
引言
mapbox-gl近日更新到了2.0.0版本,有两个更新对地图的体验和实用性有了相当大的提升。 一是自身完善了地图引擎对高程数据的支持(DEM):

关键代码示例说明
//three.js类库引用,根据开发的实际引用不同的类库<script src="https://unpkg.com/three@0.106.2/build/three.min.js">script>
<script src="https://unpkg.com/three@0.1
 967
967
 3827
3827
 1244
1244
 2079
2079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


