import store from '@/vuex/store'
import store from './vuex/store'有什么区别?
import store from './vuex/store'是相对路径,代表当前路径同级下vuex下的store
import store from '@/vuex/store'也是相对路径,和上面意思差不多,但是具体代表什么路径,要看你webpack里面对于@是如何配置的,你在build文件夹下webpack.base.conf.js可找到@,应该就能知道@代表什么了;
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': resolve('src')
}
},这里指向src文件夹;
./: 当前目录下;../: 父级目录;
Vue中import from的来源:省略后缀与加载文件夹 https://blog.csdn.net/fyyyr/article/details/83657828
--------------------------------------------------------------
前言: 上篇文章Vue项目结构,我们已经下载安装了node环境以及vue-cli,并且已经成功构建了一个vue-cli项目,so接下来,我们来梳理一下vue-cli项目的结构。
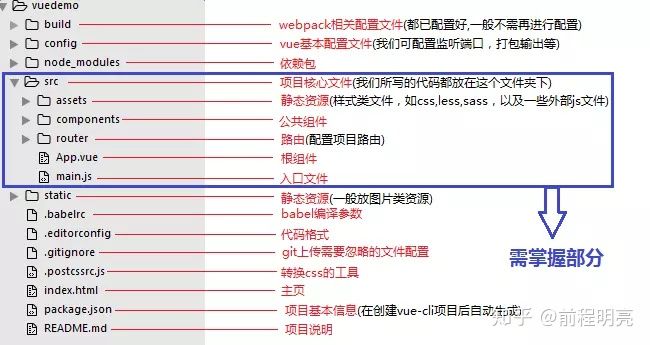
一、总体框架
一个vue-cli的项目结构如下,其中src文件夹是需要掌握的,所以本文也重点讲解其中的文件,至于其他相关文件,了解一下即可。

大致了解即可,后面会详细讲解
二、vue-cli项目总体结构
接下面选一些模块来讲一下
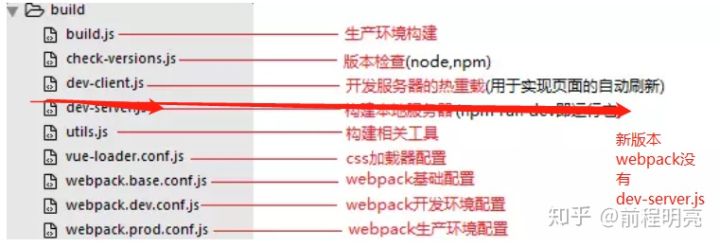
1、build——[webpack配置]
build文件主要是webpack的配置。

build文件结构
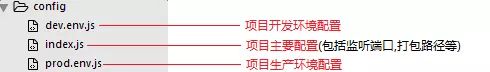
2、config——[vue项目配置]
config文件主要是项目相关配置,我们常用的就是当端口冲突时配置监听端口,打包输出路径及命名等

config文件结构

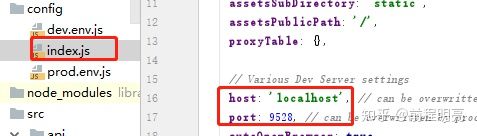
启动的IP和端口
webpack运行时默认是本地是9528端口,你也可以修改config/index来改变运行的端口。
3、node_modules——[依赖包]
node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法为打开cmd,进入项目目录,输入npm install [依赖包名称],回车。
在两种情况下我们会自己去安装依赖:
(1)项目运行缺少该依赖包:例如项目加载外部css会用到的css-loader,路由跳转vue-loader等(安装方法示例:npm install css-loader)
(2)安装插件:如vux(基于WEUI的移动端组件库),vue-swiper(轮播插件)
注:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如安装11.1.4版本的vue-loader,输入npm install vue-loader@11.1.4
4、src——[项目核心文件]
项目核心文件前面已经进行了简单的说明,接下来重点讲解main.js,App.vue及router的index.js,平时前端开发的代码编写都在src目录下。
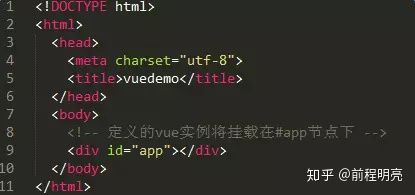
4.1 index.html——[主页]
index.html如其他html一样,但一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充

index.html
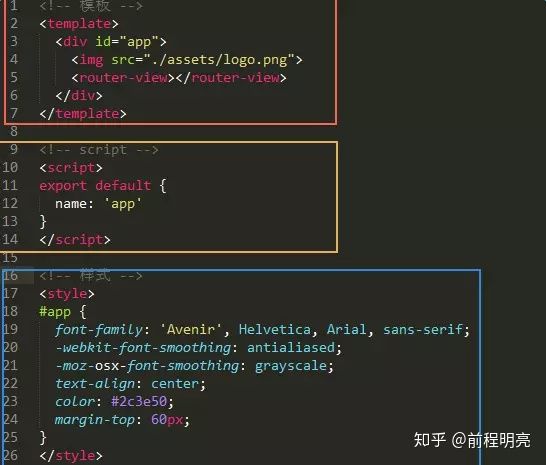
4.2 App.vue——[根组件]
一个vue页面通常由三部分组成:模板(template)、js(script)、样式(style)

App.vue
【template】
其中模板只能包含一个父节点,也就是说顶层的div只能有一个(例如下图,父节点为#app的div,其没有兄弟节点),否则会爆错。
<router-view></router-view>是子路由视图,后面的路由页面都显示在此处
打一个比喻吧,<router-view>类似于一个插槽,跳转某个路由时,该路由下的页面就插在这个插槽中渲染显示
【script】
vue通常用es6来写,用export default导出,其下面可以包含数据data,生命周期(mounted等),方法(methods)等,具体语法请看vue.js文档,在后面我也会通过例子来说明。
【style】
样式通过style标签<style></style>包裹,默认是影响全局的,如需定义作用域只在该组件下起作用,需在标签上加scoped,<style scoped></style>
如要引入外部css文件,首先需给项目安装css-loader依赖包,打开cmd,进入项目目录,输入npm install css-loader,回车。安装完成后,就可以在style标签下import所需的css文件,例如:
<style>
import './assets/css/public.css'
</style>
这样,我们就可以把style下的样式封装起来,写到css文件夹,再引入到页面使用,整个vue页面也看上去更简洁。
4.3 main.js——[入口文件]
main.js主要是引入vue框架,根组件及路由设置,并且定义vue实例,下图中的
components:{App}就是引入的根组件App.vue。当然也可以在main.js全局引入第三方组件,如:element-ui
后期还可以引入插件,当然首先得安装插件。

main.js
4.4 router——[路由配置]
router文件夹下,有一个index.js,即为路由配置文件

router下的index.js
这里定义了路径为'/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件
类似的,我们可以设置多个路由,‘/index’,'/list'之类的,当然首先得引入该组件,再为该组件设置路由。
到这里,你已经能运行vue项目,并大概了解项目每个模块,如:src、node_modules、static等是做什么的。那就OK了,至于,如何写组件,如何写路由等,后面慢慢讲。





















 2033
2033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








