Flutter 12 个小技巧

你好,朋友... 希望你做得很好!今天的我要分享一些快速提示和技巧在 Flutter ,这将使你的工作容易!!🤩

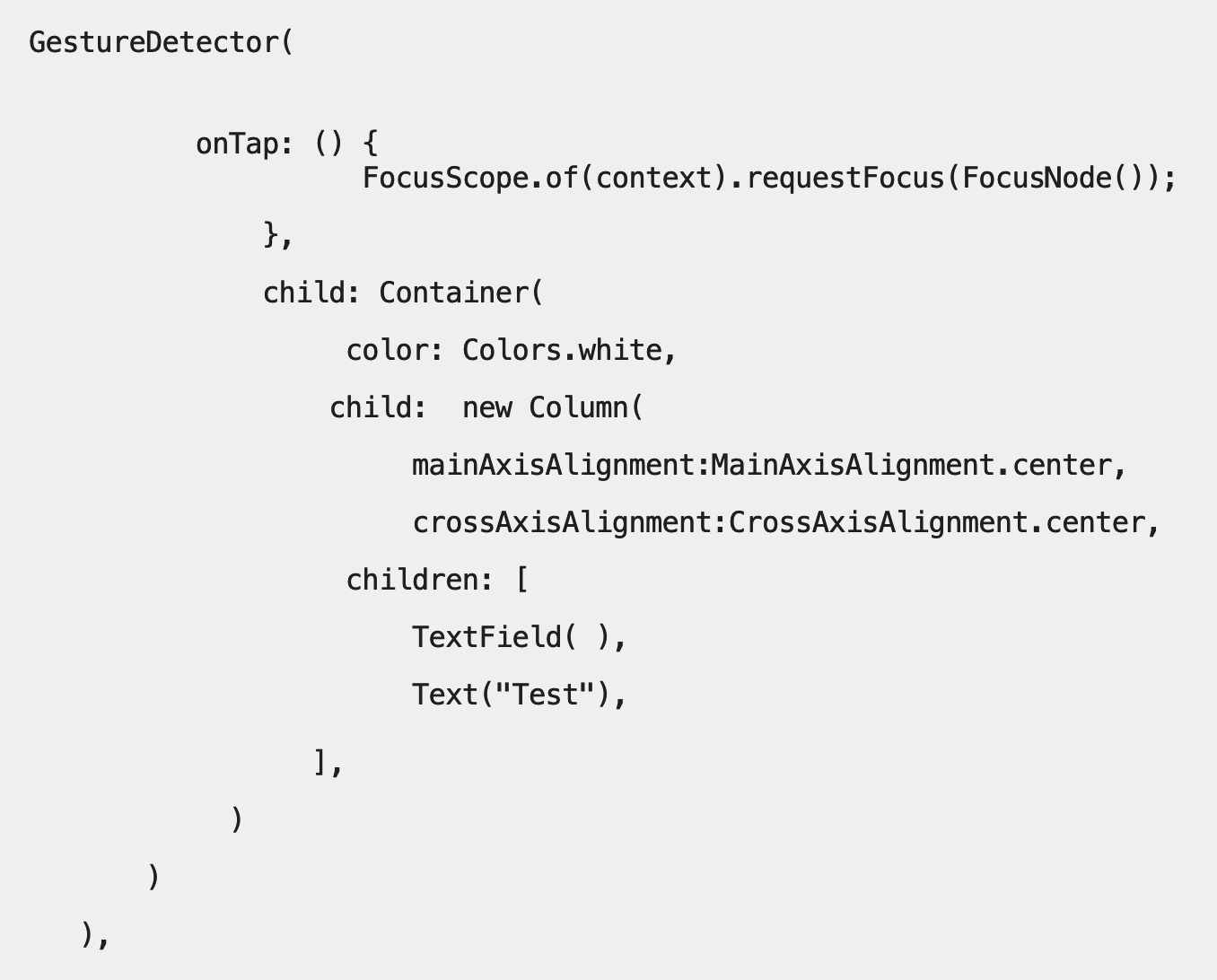
1. 使用 Flutter 消除键盘 Dismiss Keyboard
要取消键盘,我们必须使用手势检测器将焦点集中在不同的节点上,如下面的示例所示。

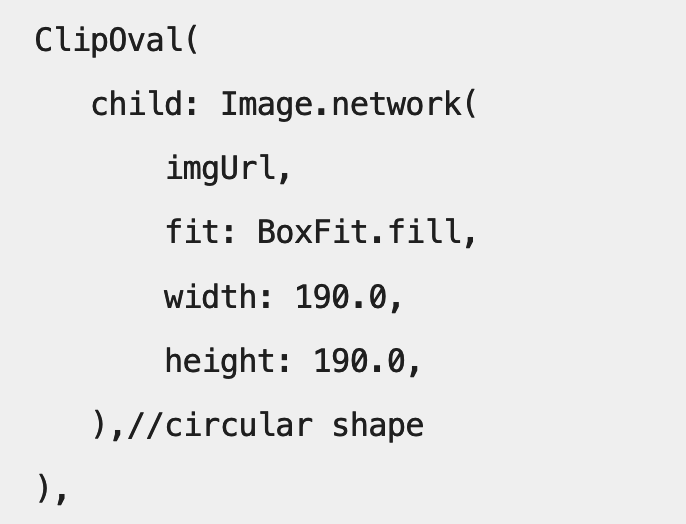
2. 使用 Flutter 创建一个圆形图像
ClipOval 小部件以椭圆形或圆形形状剪裁子小部件。我们可以通过更改宽度和高度来重新设置子窗口小部件的形状。如果宽度和高度相等,则形状为圆形。如果给定的宽度和高度不同,那么形状将为椭圆形。让我们通过一个例子来理解这一点: ー

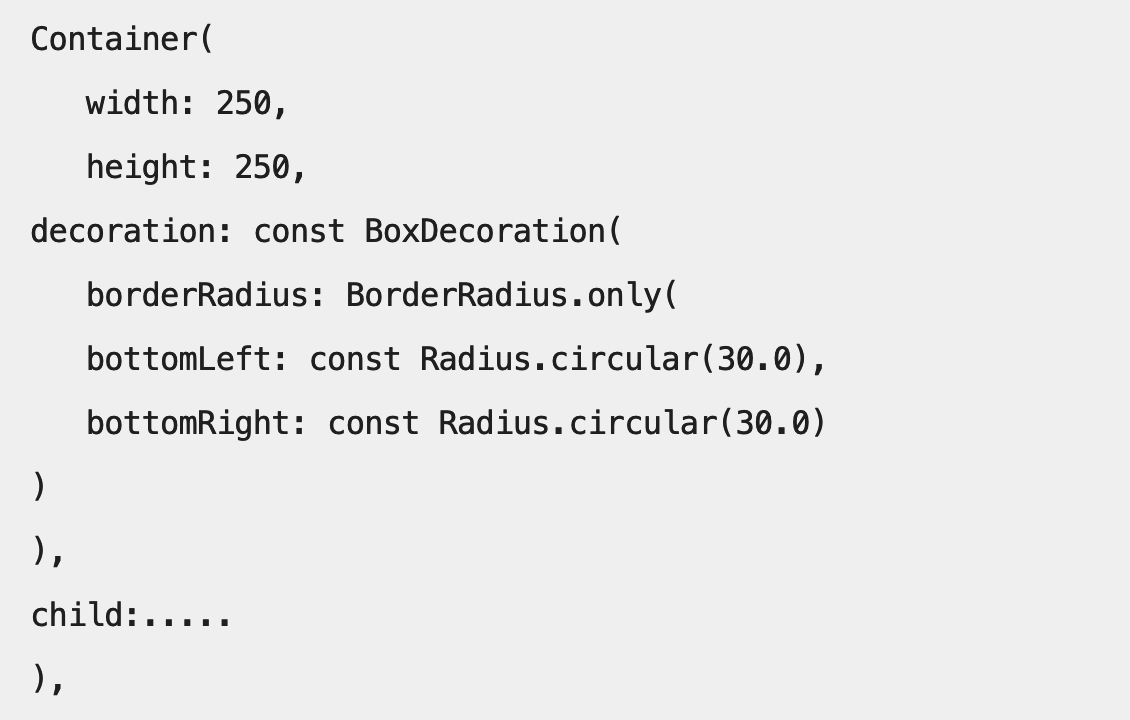
3. 避免使用 const 构造函数重新构建部件
如果要防止不必要的小部件重新生成,请始终使用常量构造函数。在下面的代码中,即使调用 setState,BoxDecoring 的实例也将保持不变。

4. 不透明的 RGB 或十六进制颜色
在 Flutter 中,要使用 alpha 从 RGB 创建颜色,请使用:
Container(
color: Color.fromRGBO(0, 0, 0, 0.5),
),
使用十六进制颜色:
Container(
color: Color(0xFF4286f4),
),
//0xFF -> the opacity (FF for opaque)
//4286f4 -> the hex-color
16 进制控制透明度:
Container(
color: Color(0xFF4286f4).withOpacity(0.5),
),
// or change the "FF" value
// 100% — FF
// 95% — F2
// 90% — E6
// 85% — D9
// 80% — CC
// 75% — BF
// 70% — B3
// 65% — A6
// 60% — 99
// 55% — 8C
// 50% — 80
// 45% — 73
// 40% — 66
// 35% — 59
// 30% — 4D
// 25% — 40
// 20% — 33
// 15% — 26
// 10% — 1A
// 5% — 0D
// 0% — 00
5. 在 Column 小部件中添加 ListView 或 GridView ー
如果要在 Column 小部件中使用 ListView 或 GridView,您将看到以下错误:
flutter: ══╡ EXCEPTION CAUGHT BY RENDERING LIBRARY ╞═════════════════════════════════════════════════════════
flutter: The following assertion was thrown during performResize():
flutter: Vertical viewport was given unbounded height.
flutter: Viewports expand in the scrolling direction to fill their container.In this case, a vertical
flutter: viewport was given an unlimited amount of vertical space in which to expand. This situation
flutter: typically happens when a scrollable widget is nested inside another scrollable widget.
flutter: If this widget is always nested in a scrollable widget there is no need to use a viewport because
flutter: there will always be enough vertical space for the children. In this case, consider using a Column
flutter: instead. Otherwise, consider using the "shrinkWrap" property (or a ShrinkWrappingViewport) to size
flutter: the height of the viewport to the sum of the heights of its children.
在我第一个星期的情绪波动中,我经常面对这个问题。如果你也在使用 listView 和 GridView (日文)这一栏翻译的时候遇到了同样的问题,那么试试这个..。
Add these two lines inside The ListView or GridView --
shrinkWrap: true,
physics: NeverScrollablePhysics(),
6. 如何在 Flutter 中向 Widget 添加圆角边框
想要在 Flutter 显示圆形边框的小部件吗?只要用 DecoratedBox 包装你的小部件,然后像这样给它一个装饰:
DecoratedBox(
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: const borderRadius: BorderRadius.circular(16),
),
child: someWidget,
),
7. 在应用程序的所有提升按钮上重用相同的样式
ElevatedButton 在 Flutter 取代了老的 RaisedButton 小部件,它的 API 也不同
ElevatedButton(
style: ElevatedButton.styleFrom(
backgroundColor: Colors.black, // background (button) color
foregroundColor: Colors.white, // foreground (text) color
),
onPressed: () => print('pressed'),
child: const Text('Add to Cart'),
),
想要在你的应用程序中的所有提升按钮上重用相同的样式吗?
只需将 ThemeData.elevatedButtonTheme 设置为 MaterialApp 程序:
MaterialApp(
theme: ThemeData(
elevatedButtonTheme: ElevatedButtonThemeData(
style: ElevatedButton.styleFrom(
backgroundColor: Colors.black, // background (button) color
foregroundColor: Colors.white, // foreground (text) color
),
),
),
),
8. Flutter 中的平台特定代码
您可以使用 dart: io 库编写特定于平台的代码。
import 'dart:io' show Platform;
if (Platform.isIOS) {
doSomethingforIOS();
}
if (Platform.isAndroid) {
doSomethingforAndroid();
}
9. TextField 的游标是可定制的
我们可以根据需要自定义 TextField 的光标:
TextField(
cursorColor: Colors.purple,
cursorRadius: Radius.circular(8.0),
cursorWidth: 8.0,
),
10. 按下按钮时改变文本颜色
是的,我们能做到
TextButton(
onPressed: () {},
style: ButtonStyle(
foregroundColor: MaterialStateProperty.resolveWith<Color>((Set<MaterialState> states) {
if (states.contains(MaterialState.pressed))
return Colors.pink;
return null; // Defer to the widget's default.
}),
),
child: Text('Change My Color',style: TextStyle(fontSize: 30),
),
),
11. Floating app bar👀 —
SliverAppBar 是一个提供浮动应用程序栏的小部件
SliverAppBar(
pinned: true,
snap: true,
floating: true,
expandedHeight: 160.0,
flexibleSpace: const FlexibleSpaceBar(
title: Text('SliverAppBar'),
background: FlutterLogo(),
),
),
11. BackdropFilter in flutter

我们可以使用 BackdroFilter 小部件来实现这种效果。
https://api.flutter.dev/flutter/widgets/BackdropFilter-class.html
import 'dart:ui'; //we need to import this package first
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(home: FrostedDemo()));
}
class FrostedDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: <Widget>[
ConstrainedBox(
constraints: const BoxConstraints.expand(), child: FlutterLogo()),
Center(
child: ClipRect(
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 10.0, sigmaY: 10.0),
child: Container(
width: 200.0,
height: 200.0,
decoration: BoxDecoration(
color: Colors.grey.shade200.withOpacity(0.5)),
child: Center(
child: Text('Frosted',
style: Theme.of(context).textTheme.display3),
),
),
),
),
),
],
),
);
}
}
12. Flutter 中的旋转盒子
RotatedBox 小部件用于按四分之一圈的整数旋转它的子元素。它用于将其子窗口小部件定向为水平或垂直方向。此外,它非常轻量级,可用于设计各种用户界面,因为它在应用程序的设计方面为用户提供了灵活性。
RotatedBox(
quarterTurns: 3,
child: const Text('Hello World!'),
),
© 猫哥
-
wx:ducafecat -
wiki.ducafecat.tech
本文由 mdnice 多平台发布




















 3435
3435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








