Hugeicons Flutter 图标库 | 4000+ 开源免费

视频
https://www.bilibili.com/video/BV161421t76X/
https://youtu.be/SHe1Yv1bRqg
前言

在全栈开发的征途中,设计素材的匮乏往往是程序员的一大挑战,尤其是那些为MVP产品增添魅力的元素,比如图标(icons)。
一个优秀的免费图标库,对于快速搭建原型、优化视觉效果至关重要。今天,让我们聚焦于Flutter开发者的一个福音——Hugeicons图标库,它蕴藏着超过4000枚精心设计的图标,为你的应用程序注入无限创意潜力。
Hugeicons不仅仅是一个图标集合,它是一个强大的设计工具箱,专为追求卓越UI设计与无瑕用户体验的Flutter开发者量身定制。
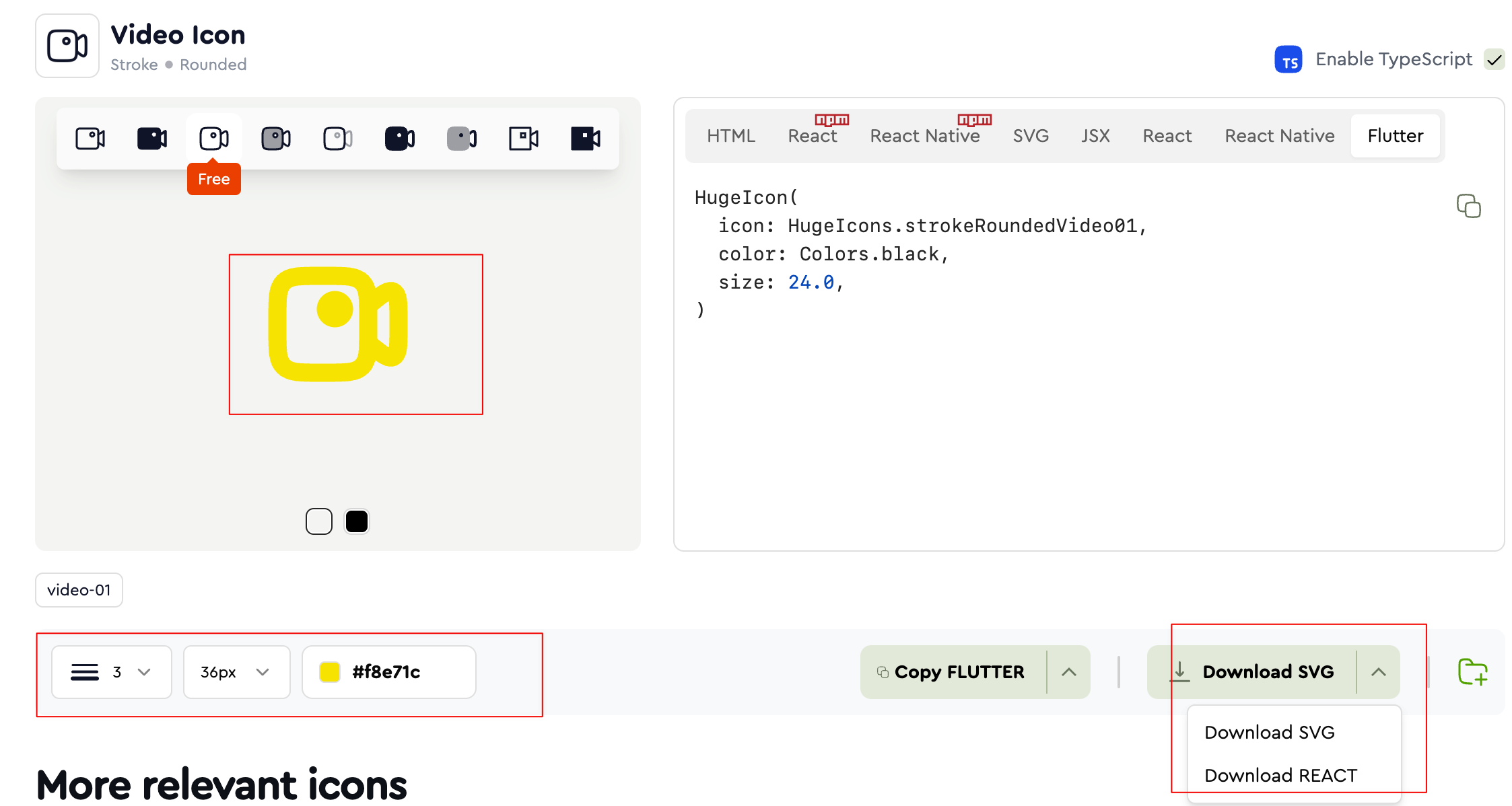
该库使你能够轻而易举地对图标进行个性化定制,从颜色调整、线条粗细设置到尺寸变换,乃至引入生动的动态效果,一切旨在让你的应用界面脱颖而出,捕获用户的每一次目光流转。
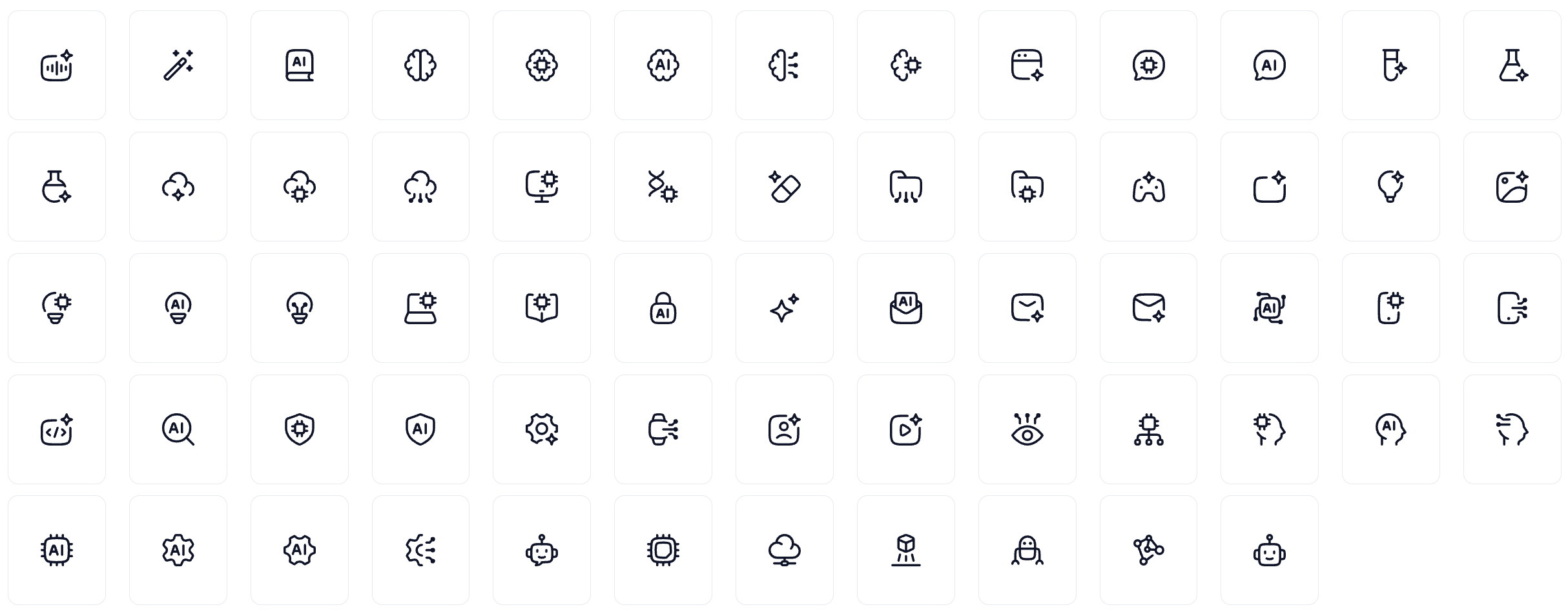
此库的亮点在于其图标设计的标准化与圆融感,每款图标都展现出极高的辨识度与视觉和谐。更难能可贵的是,Hugeicons慷慨地提供了免费的stroke样式图标,极大地满足了多样化的设计需求。
并且,它跨越技术栈的广泛支持——涵盖SVG、JSX、React、Flutter、React Native等,确保了跨平台项目的无缝整合。
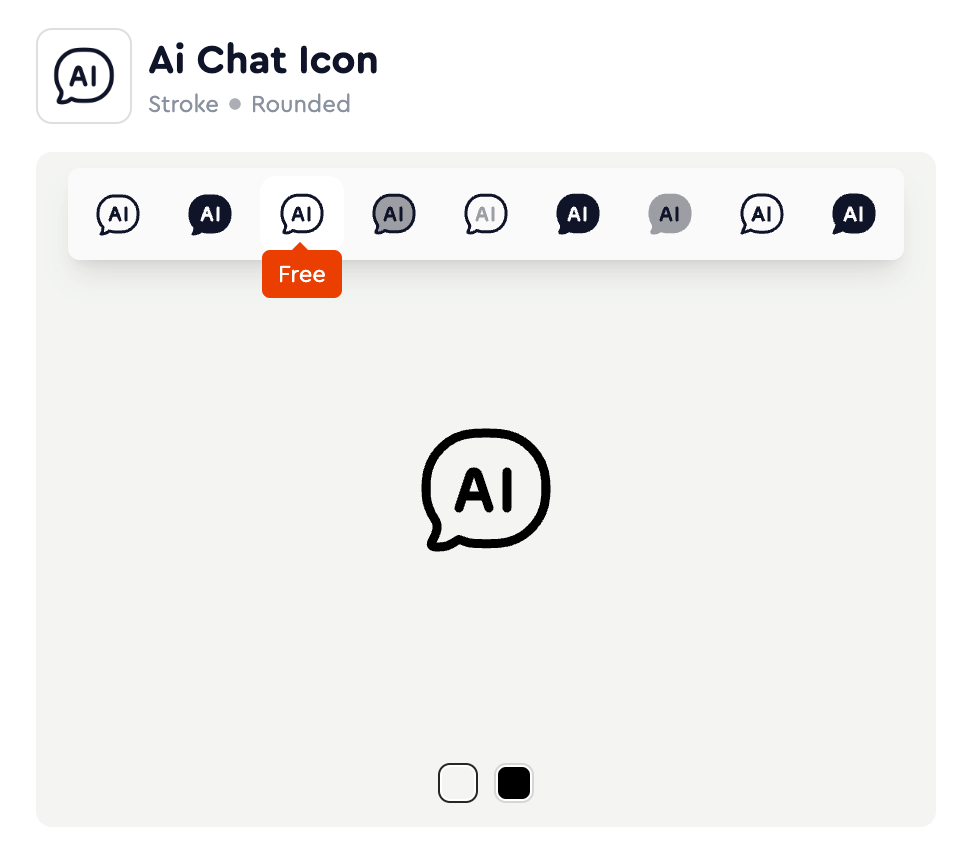
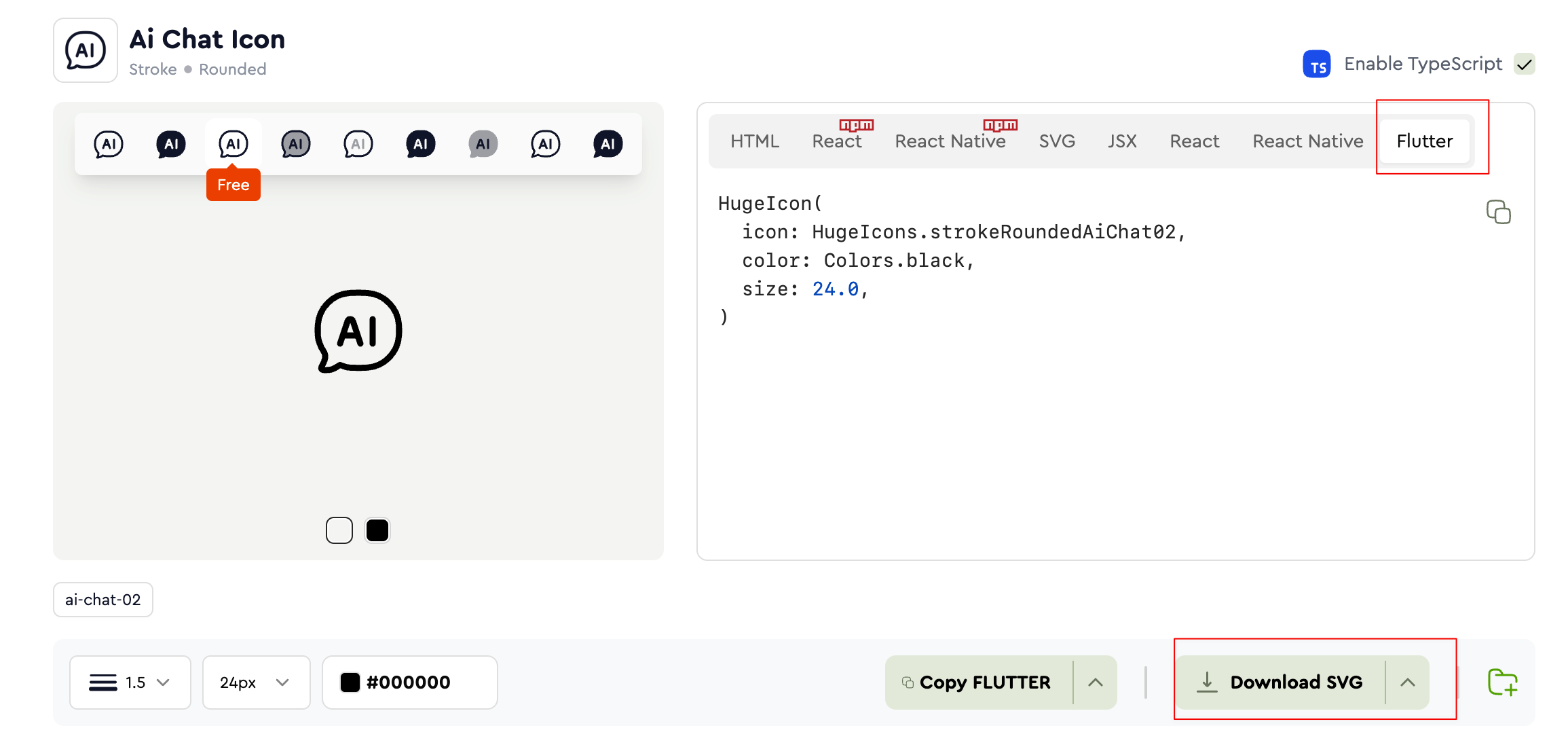
Hugeicons的开源特性赋予了开发者更高的自由度,无论是在线即时修改色彩、尺寸与风格,还是下载SVG格式深入定制,都彰显了其灵活性与便捷性。
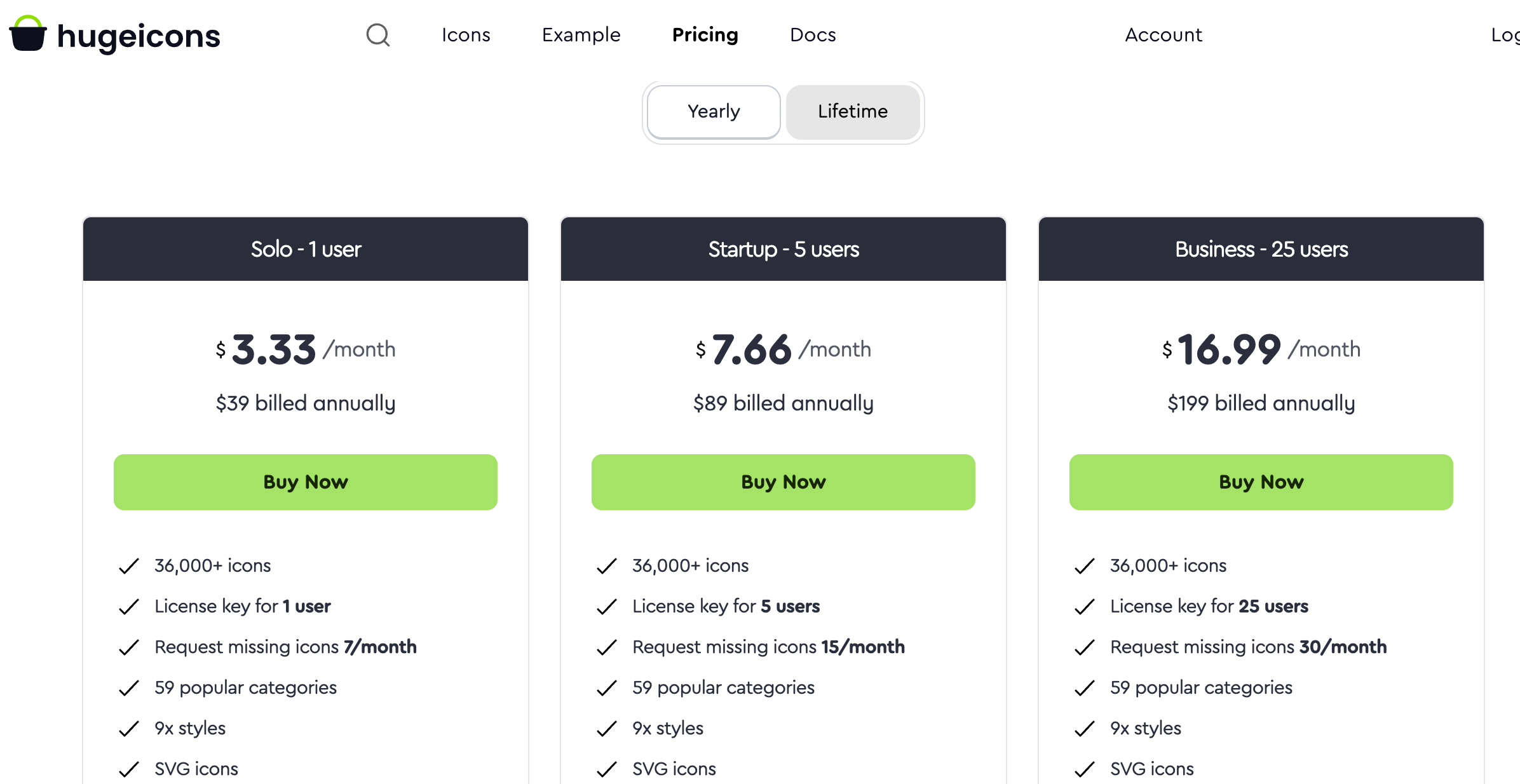
此外,其经济实惠的定价策略(仅3.33美元/人),甚至提供了额外折扣机会,展现了对独立开发者和小型团队的友好和支持。
参考
链接
首先我来总结 Hugeicons 几个特点:
- 图标示意很标准

- 图标比较圆润

- 免费提供 stroke 方式

- 多种技术栈 svg、jsx、react、flutter、RN …

- 开源可定制

你可以在线直接改色彩、粗细、尺寸,也可以下载 SVG 再进行二次编辑。
- 收费便宜 3.33 美元/人

如果还嫌贵,可以邮件 hugeicons@halallab.co 联系询问 50% 折扣券。
正文
接下来我们看看如何在 Flutter 中使用。
环境
Flutter SDK 请切到 3.22.3 版本。
第一步:安装依赖包
命令方式
> flutter pub add hugeicons
或者
配置文件方式 pubspec.yaml
dependencies:
hugeicons: ^0.0.7
第二步:使用 Hugeicon 组件
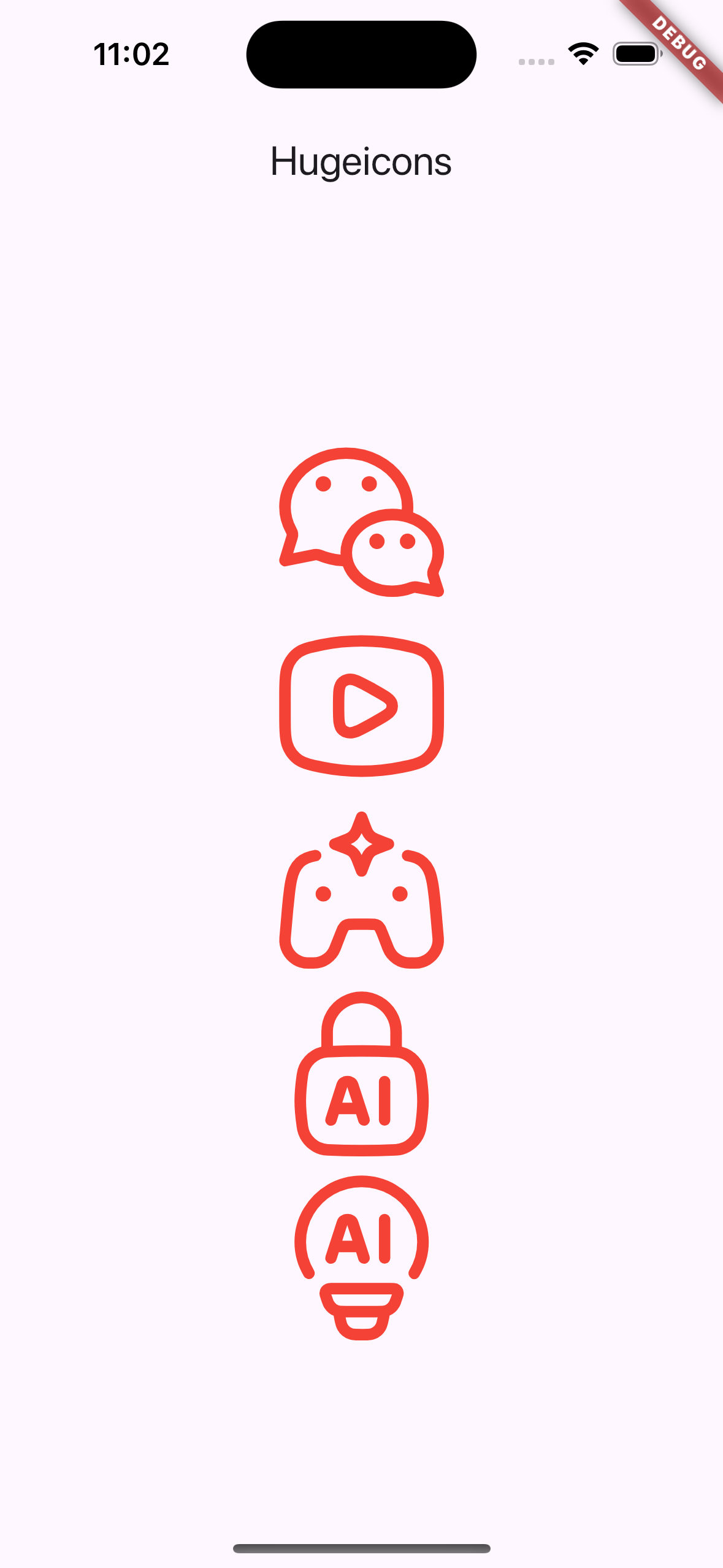
HugeIcon(
icon: HugeIcons.strokeRoundedWechat,
color: Colors.red,
size: 100.0,
),
HugeIcon(
icon: HugeIcons.strokeRoundedYoutube,
color: Colors.red,
size: 100.0,
),
HugeIcon(
icon: HugeIcons.strokeRoundedAiGame,
color: Colors.red,
size: 100.0,
),
HugeIcon(
icon: HugeIcons.strokeRoundedAiLock,
color: Colors.red,
size: 100.0,
),
HugeIcon(
icon: HugeIcons.strokeRoundedAiInnovation02,
color: Colors.red,
size: 100.0,
),

代码
小结
总之,Hugeicons图标库以其丰富的图标资源、高度的自定义能力及对Flutter生态的深度整合,成为了加速产品设计迭代、打造沉浸式用户体验的理想伙伴。
不论你是正在构思下一个创新应用的独行侠,还是身处敏捷开发团队的设计师,Hugeicons都是值得深入探索的强大工具。立即拥抱Hugeicons,开启你的界面设计革新之旅吧!
提示:如果你的项目想少依赖三方包使用,你可以下载 svg 文件,作为资源文件 assets/svg/ 的方式使用。
感谢阅读本文
如果有什么建议,请在评论中让我知道。我很乐意改进。
flutter 学习路径
- Flutter 优秀插件推荐
- Flutter 基础篇1 - Dart 语言学习
- Flutter 基础篇2 - 快速上手
- Flutter 实战1 - Getx Woo 电商APP
- Flutter 实战2 - 上架指南 Apple Store、Google Play
- Flutter 基础篇3 - 仿微信朋友圈
- Flutter 实战3 - 腾讯即时通讯 第一篇
- Flutter 实战4 - 腾讯即时通讯 第二篇
© 猫哥
ducafecat.com
end






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








